DatePickerDialogで日付を入力する / Getting Started
日付入力に便利なダイアログ、DatePickerDialogの紹介です。
DatePickerDialogは日付選択画面が簡単に作れ、カレンダーアプリやスケジュール管理アプリ等によく用いられます。
端末の言語設定に応じた年/月/日表示をしてくれるため、非常に便利です。
例)
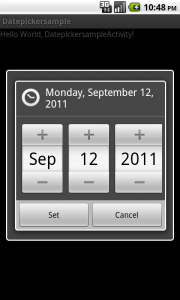
日本語の場合:年/月/日
英語の場合 :月/日/年
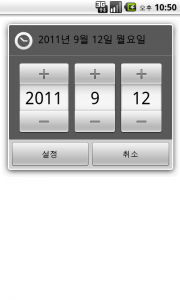
韓国語の場合:年/月/日
DatePickerDialogの大事なメソッド
DatePickerDialogを使う際には以下のメソッドを使いこなすことがポイントとなります。| メソッド・インターフェース | 説明 |
|---|---|
| DatePickerDialog.OnDateSetListener | DatePickerDialog の内容が変更されたときに呼び出されるリスナー |
| OnDateSetListener.onDateSet() | 設定ボタンが押された時に呼び出されるメソッド |
| DatePickerDialog.show() | 作成したDatePickerDialogを表示するためのメソッド。これが無いと、せっかく設定してもDatePickerDialogが表示されません |
続きはソースコード、テーマの適応例などです。
リスナーの作成
今回は、リスナーを2つ作成します。
- 設定ボタンが押された時のリスナー
- 日付が変更された時(上下のボタンが押された時)のリスナー
設定ボタンが押されたことを受け取るために、DateSetListnerを作成します。
■src/DatePickerDialogActivity.java
// 日付設定時のリスナ作成
DatePickerDialog.OnDateSetListener DateSetListener = new DatePickerDialog.OnDateSetListener() {
public void onDateSet(android.widget.DatePicker datePicker, int year,
int monthOfYear, int dayOfMonth) {
// トーストとログ出力
Toast.makeText(
org.jpn.techbooster.demo.datepickerdialog.DatepickersampleActivity.this,
"year:" + year + " monthOfYear:" + monthOfYear
+ " dayOfMonth:" + dayOfMonth, Toast.LENGTH_LONG)
.show();
Log.d("DatePicker", "year:" + year + " monthOfYear:" + monthOfYear
+ " dayOfMonth:" + dayOfMonth);
}
};
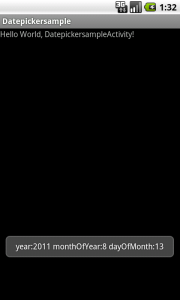
今回のリスナーは、トーストとログの出力のみしかしていません。選択された日付に応じた処理を行ってください。
取得した日付をIntentで他のアプリと連携させるのも面白いかもしれませんね。

monthOfYearの範囲は0~11です。1月が0,12月が11として出力されます。
表示に用いる際は、monthOfYearに+1する事を忘れないようにしましょう。
うっかり+1を忘れることが多いので注意してください(私達はよく忘れます…)。
日付選択ダイアログの表示
DatePickerDialogには、任意の日付を初期値として与えることが出来ます。
今回は、Calendarクラスを用いて、現在の日付を初期値として設定します。
■src/DatePickerDialogActivity.java
// 日付設定時のリスナ作成
DatePickerDialog.OnDateSetListener DateSetListener = new DatePickerDialog.OnDateSetListener() {
public void onDateSet(android.widget.DatePicker datePicker, int year,
int monthOfYear, int dayOfMonth) {
// 省略
}
};
// 日付情報の初期設定
Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR); // 年
int monthOfYear = calendar.get(Calendar.MONTH); // 月
int dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH); // 日
// 日付設定ダイアログの作成・リスナの登録
datePickerDialog = new DatePickerDialog(this, DateSetListener, year, monthOfYear, dayOfMonth);
// 日付設定ダイアログの表示
datePickerDialog.show();
日付選択画面では、上下ボタンが出現するので簡単にタッチ操作で日付を変更できるほか、IMEで直接数字を入力することもできます。
サンプルコードでは、現在の日付を取得して設定しています。
13行目:CalendarクラスのMONTH定数は、DatePickerDialogのgetMonthメソッドと同様に、数値が0~11で返されます。
1月が0,12月が11です。
17行目:DatePickerDialog生成時に、先に作成したリスナーを登録しています。
引数には、第2引数でリスナーを登録し、第3~5引数で年月日の初期値を設定しています。
テーマの変更
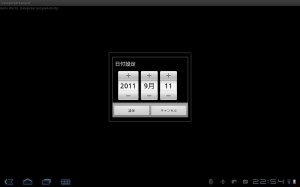
コンストラクタではイカのように、第2引数でandroid.R.style.Theme_Lightなど任意のテーマを指定することが可能です。
datePickerDialog = new DatePickerDialog(this, android.R.style.Theme_Light, DateSetListener, year, monthOfYear, dayOfMonth);
上記ソースコードで示したコード例では省略しており、省略した場合はTheme_Blackが適応されます。


ソースコード
リスナーの設定からDatePickerDialogの表示まで一通りのソースを書くと、以下のようになります。
package org.jpn.techbooster.demo.datepickerdialog;
import java.util.Calendar;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.os.Bundle;
import android.util.Log;
public class DatepickersampleActivity extends Activity{
DatePickerDialog datePickerDialog;
// 日付設定時のリスナ作成
DatePickerDialog.OnDateSetListener DateSetListener = new DatePickerDialog.OnDateSetListener() {
public void onDateSet(android.widget.DatePicker datePicker, int year,
int monthOfYear, int dayOfMonth) {
// トーストとログ出力
Toast.makeText(
org.jpn.techbooster.demo.datepickerdialog.DatepickersampleActivity.this,
"year:" + year + " monthOfYear:" + monthOfYear
+ " dayOfMonth:" + dayOfMonth, Toast.LENGTH_LONG)
.show();
Log.d("DatePicker", "year:" + year + " monthOfYear:" + monthOfYear
+ " dayOfMonth:" + dayOfMonth);
}
};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 日付情報の初期設定
Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR); // 年
int monthOfYear = calendar.get(Calendar.MONTH); // 月
int dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH); // 日
// 日付設定ダイアログの作成・リスナの登録
datePickerDialog = new DatePickerDialog(this,
android.R.style.Theme_Black_NoTitleBar, DateSetListener, year,
monthOfYear, dayOfMonth);
// 日付設定ダイアログの表示
datePickerDialog.show();
}
}
43行目、DatePickerDialogの設定で第2引数にテーマの設定を追記することで、DatePickerDialogのテーマ(背景色など)を設定することができます。
Android3.0(APIレベル11)からより高度にイベントを取得
また、Android3.0(APIレベル11)から、DatePickerDialogクラスのgetDatePickerメソッドを用いて、Dialog中のDatePickerを取得する事ができるようになりました。
DatePickerを取得する事ができるようになった事により、DatePickerDialogの加減ボタン([+][-])を押した時のイベントを作成する事ができるようになりました。
加減ボタンを押した時の処理を作成するためには、 DatePicker.OnDateChangedListenerインタフェースを利用します。
DatePicker.OnDateChangedListenerインタフェースにはonDateChangedコールバックメソッドが定義されており、DatePickerの加減ボタンがクリックされたときにonDateChangedメソッドが呼ばれる仕組みになっています。
先ほど作成したサンプルプログラムにOnDateChangedListenerインタフェースとonDateChangedメソッドを追記してみましょう。
package org.jpn.techbooster.demo.datepickerdialog;
//省略
public class DatepickersampleActivity extends Activity implements OnDateChangedListener{
DatePickerDialog datePickerDialog;
// 日付設定時のリスナ作成
DatePickerDialog.OnDateSetListener DateSetListener = new DatePickerDialog.OnDateSetListener() {
public void onDateSet(android.widget.DatePicker datePicker, int year,
int monthOfYear, int dayOfMonth) {
// 省略
};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 省略
// 日付設定ダイアログの表示
datePickerDialog.show();
//ここから追記
//(DatePickerを取得し、onDateChangedのリスナ登録をする)
DatePicker datePicker = datePickerDialog.getDatePicker();
datePicker.init(year, monthOfYear, dayOfMonth, this);
}
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
Log.d("DatePicker", "onDateChanged year:" + year + " monthOfYear:" + monthOfYear
+ " dayOfMonth:" + dayOfMonth);
}
}
}
3行目:OnDateChangedListenerインタフェースをimplementsし、OnDateChangedListenerインタフェースを利用できるようにしています。
28行目でDatePickerを取得し、29行目でリスナ登録をしています。
onDateChangedメソッド内での処理は、36〜37行目に記載しています。
今回の処理はログを出力するのみですが、何かバックグラウンドで動く処理に応用できそうですね。
以上、DatePickerDialogで日付を入力する / Getting Startedでした。