サイズが変更可能なAppWidgetを作成する
Android3.1(APIレベル12)からユーザーがサイズを変更することができるAppWidgetを作ることができるようになりました。
AppWidgetの基本的な作り方は以下の記事を参考にしてください。
それでは続きへどうぞ
AppWidgetProviderInfoメタデータ
AppWidgetを作成する際には最小サイズの設定や、初期のレイアウトファイルの指定などの設定を行う<appwidget-provider>要素を記述したAppWidgetProviderInfoリソース(XMLファイル)を準備して、res/xml/に配置します。 AppWidgetの作成(1)で作成したAppWidgetのAppWidgetProviderInfoは以下の内容でした。
<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:initialLayout="@layout/main" android:minHeight="72dip" android:minWidth="146dip" android:updatePeriodMillis="0"> </appwidget-provider>
AppWidgetProviderInfoで指定できる属性にAndroid3.1から resizeMode が追加されました。
このresizeModeはホーム画面にAppWidgetを配置した後に、ユーザーがサイズを変更することを可能にする属性です。
設定する値はリサイズを許可する方向で、以下の通りです。
- horizontal
- vertical
それぞれ水平方向にサイズ変更を許可、垂直方向にサイズ変更を許可することを意味します。
 android:resizeMode=”horizontal|vertical” と記述することで両方指定することも可能だよ android:resizeMode=”horizontal|vertical” と記述することで両方指定することも可能だよ |
サンプル
画像を表示する簡単なAppWidgetを作成し、サイズを自由に変更できるようにしてみます。
レイアウトはImageViewが1つだけの単純なものにしておきます。サイズを変更していることがイメージしやすいように「android:scaleType=”fitXY”」としていますが、実際に画像を表示するスライドショーWidgetなどを作るのであればユーザーがサイズを変更しても画像のアスペクト比を保つ設定にした方が良いと思います。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ImageView android:id="@+id/imageView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/tb"
android:scaleType="fitXY">
</ImageView>
</LinearLayout>
次にAppWidgetProviderInfoのXMLです。8行目で水平方向、垂直方向にサイズ変更を許可しています。
<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:initialLayout="@layout/main" android:minHeight="72dip" android:minWidth="72dip" android:scaleType="fitXY" android:resizeMode="horizontal|vertical" android:updatePeriodMillis="0"> </appwidget-provider>
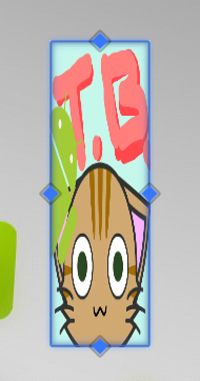
こうして作成したAppWidgetはホーム画面に配置した後、Widgetを長押しするとアンカーが表示されます。水平方向だけ許可していると左右に、垂直方向だけに許可していると上下にだけアンカーが表示されます。
この状態でアンカーを操作するとサイズを変更することができます。