Google Mapを表示する
Androidでは、Google Mapを用いたアプリケーションを開発することが可能です。
Google Mapを利用するためのAPIKeyの取得およびAVDの作成は、Google Maps API Keyを取得する で説明しました。
今回は、取得したAPIKeyを利用して、実際にGoogle Mapを表示させる方法を説明します。
続きはこちらから
AndroidManifest.xmlの記述
Google Mapを利用するには、まずAndroidManifest.xmlにて次の2つの設定を行っておく必要があります。
・パーミッションの設定
・Uses Libraryの設定
まず、AndroidManifest.xmlの<manifest>タグ内にパーミッションの記述を行います。
<uses-permission android:name="android.permission.INTERNET"> </uses-permission>
これで通信を許可します。
次に、AndroidManifest.xmlの<application>タグ内にUses Libraryの記述を行います。
<uses-library android:name="com.google.android.maps"> </uses-library>
これで、Google Mapの共有ライブラリとリンクできます。
以上でAndroidManifest.xmlの設定は完了です。
.javaファイルの記述
それでは実際にソースコードを記述していきます。
MapViewの生成は以下のようにします。
MapView mapView = new MapView(this, "<API Key>");
第1引数でコンテキストを、第2引数で、取得したAPI Keyを設定します。
次に、以下のメソッドをActivity内に記述します。
@Override
protected boolean isRouteDisplayed()
// TODO 自動生成されたメソッド・スタブ
return false;
}
これはMapViewを利用する為に必須のメソッドです。中身は修正する必要はありません。
MapViewを表示するだけなら、後は以下の記述を追加すれば完了です。
setContentView(mapView);
拡大縮小およびクリックを可能にする
このままでは、拡大縮小もマップのドラッグもできませんので、それを可能にしてみます。
まず以下の記述を追加し、mapViewをクリック可能にしてみましょう。
mapView.setClickable(true);
MapViewクラスのsetClickable()メソッドの引数に”true”を指定することで、Google Mapのクリックが可能になり、ドラッグすることで地図の表示領域が移動します。
次に、以下の記述を追加し、拡大縮小を可能にしてみましょう。
mapView.setBuiltInZoomControls(true);
MapViewクラスのsetBuiltInZoomControls()メソッドの引数に”true”を表示することで、拡大縮小ボタンが画面上に表示され、Google Mapの遠近を変化させることが可能になります。
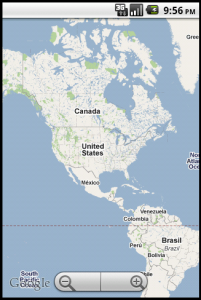
Activity全体では以下のようになります。実行画面は扉図を参照下さい。
public class SampleMaps extends MapActivity {
private MapView mapView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
//MapView生成
mapView = new MapView(this, "<API Key>");
//マップ上でのクリックを有効化
mapView.setClickable(true);
//拡大縮小ボタンを表示
mapView.setBuiltInZoomControls(true);
setContentView(mapView);
}
@Override
protected boolean isRouteDisplayed(){
return false;
}
}
今回は、Google Mapの表示と、ドラッグおよび拡大縮小の方法について説明しました。