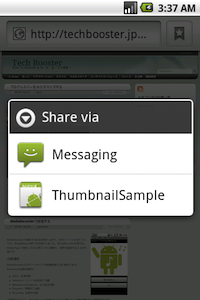
ブラウザの共有ボタンからサムネイルを取得(作成)する。
本日は、ブラウザの共有ボタンからサムネイル(Bitmap)を取得する(作成する)方法を紹介します。
Webページのサムネイルの取得は、2つの実装に分かれます。
・Intentから表示中ページURLの取得
・WebViewクラスを用いて、URLからサムネイルの作成

#画像は出力したサムネイル画像
実装方法は以下、続きをご覧ください。
-
Intentから表示中ページのURLの取得
ブラウザの共有ボタンから発行されるIntentは、以下設定で取得できます。
| category | android.intent.category.DEFAULT |
| data | text/plain |
| action | android.intent.action.SEND |
AndroidManifest.xmlにintent-filterとして追加します。
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<data android:mimeType="text/plain" />
<action android:name="android.intent.action.SEND" />
</intent-filter>
これで、ブラウザの共有ボタンから起動することの出来るアプリの完成です。

- WebViewクラスを用いてURLからサムネイルの作成
TechBoosterの以前の記事、
「Webブラウザ(WebView)を利用する(1)」
「Webブラウザ(WebView)を利用する(2)」を参考に、Webviewの復習をしておきましょう。
今回は、URLから作成するサムネイルはSDカードに保存しています。
また、URLへの接続も必要ですので、以下パーミッションを付加しておきます。
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission> <uses-permission android:name="android.permission.INTERNET"></uses-permission>
URLからサムネイルを取得
サムネイルを取るためには、WebView.capturePictur() Methodを使用します。
Picture picture = web.capturePictur();
また、以下処理は「Webブラウザ(WebView)を利用する(2)」で取り扱った、WebViewClientクラス を実装し、
ページ読み込み完了時にサムネイルを作成しています。
web.setWebViewClient(new WebViewClient()
{
public void onPageFinished(WebView view, String url)
{
Picture picture = view.capturePicture();
Bitmap b = Bitmap.createBitmap( 500, 500, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas( b );
picture.draw( c );
FileOutputStream fos = null;
try {
fos = new FileOutputStream(
Environment.getExternalStorageDirectory().toString() + "/thumb.jpg" );
if ( fos != null )
{
b.compress(Bitmap.CompressFormat.JPEG, 90, fos );
fos.close();
}
} catch( Exception e )
{
//...
}
}
});
ソースコードを繋げる!
最後にソースコードを繋げます。 Intent内部のURLをgetExtraにて取得し、
取得したURLをcapturePictureにいれこみます。
また今回は、サムネイルのサイズは500x500を指定して作成し、
sdcard直下に保存しています。
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.thumb);
WebView web = new WebView(this);
setContentView( web );
CharSequence uri = getIntent().getExtras().getCharSequence(Intent.EXTRA_TEXT);
web.loadUrl( uri.toString());
web.setWebViewClient(new WebViewClient()
{
public void onPageFinished(WebView view, String url)
{
Picture picture = view.capturePicture();
Bitmap b = Bitmap.createBitmap( 500, 500, Bitmap.Config.ARGB_8888);
Canvas c = new Canvas( b );
picture.draw( c );
FileOutputStream fos = null;
try {
fos = new FileOutputStream( Environment.getExternalStorageDirectory().toString() + "/test.jpg" );
if ( fos != null )
{
b.compress(Bitmap.CompressFormat.JPEG, 90, fos );
fos.close();
}
} catch( Exception e )
{
//省略。。。
}
}
});
One Comment