Android4.1新機能特集:Notification.Styleを利用する
Android4.1ではNotificationが拡張され、ボタンを配置することはもちろん、表示サイズを拡大したり、画像の数を増やしたり、リッチな通知が可能になりました。
それぞれ通知画面はスタイルファイルでカスタマイズ可能、自由度が非常に大きくなった注目の新機能です!
Android4.1の標準機能として、Notification画面は通知メッセージを長押しすることで、どのアプリケーションが表示しているのか、わかるように改善が加えられています。(アプリケーション開発者が手を入れる必要なし)
無意味に大きい通知やユーザーの希望しない広告を出すなど、ユーザビリティを悪化させるNotificationを出すとすぐにアンインストールされてしまうでしょう。
開発者はユーザーが不快にならないUIを良く考える必要があります。
以下から、Android 4.1で追加された効率的でリッチなNotificationの作り方を紹介します!
Notification.Styleクラスを継承したクラスを作成し、Notificationのスタイルを定義することで、カスタマイズしたNotificationを作成することができます。
Styleを拡張し独自でNotificationを作成することもできますが、AndroidOSが標準で持つスタイルの利用することでより簡単に拡張されたNotificationを作成することができます。
AndroidOSが標準で持つスタイルは以下の3つです。
[table “264” not found /]
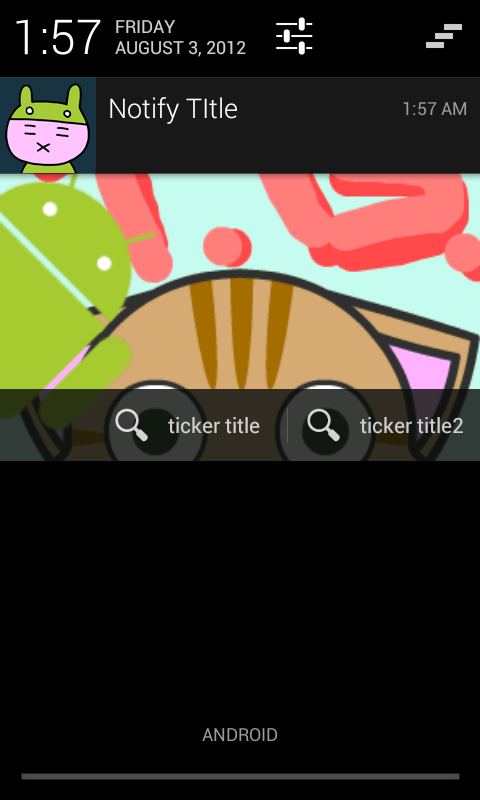
本エントリでは、上記の表の内のBigPictureStyleの使い方とNotificationへのボタンの追加方法を紹介しています。
BigPictureStyleとActionの追加方法
Notificationの基本的な利用方法は、以下記事を参考にしてください。
Notificationを使ってステータスバーに情報を表示する / Getting Started
BigPictureStyleクラスのbigPictureメソッドに表示するBitmapデータを指定することで、
BigPictureStyleを利用する事が出来ます。
具体的に、以下のソースコードを見てみましょう。
■src/MainActivity.java
public void onClick(View v) {
Notification noti;
Intent i = new Intent(this, MainActivity.class);
// ActionButtonをタッチした時に呼び出されるPendingIntent
PendingIntent pi = PendingIntent.getActivity(this, 0, i, PendingIntent.FLAG_UPDATE_CURRENT);
// BigPictureStyleを利用したNotificationの作成
noti = new Notification.BigPictureStyle(
//従来の手法でNotificationを作成
new Notification.Builder(this)
.setContentTitle("Notify TItle")
.setContentText("sub title")
.setSmallIcon(R.drawable.ic_launcher)
.setLargeIcon(
BitmapFactory.decodeResource(
getResources(),R.drawable.mgts042))
.addAction(R.drawable.ic_action_search,
"ticker title", pi)
.addAction(R.drawable.ic_action_search,
"ticker title2", pi))
// BigPictureの設定を追加
.bigPicture(
BitmapFactory.decodeResource(getResources(),
R.drawable.tb)).build();
// NotificationManagerからnotificationの呼び出し
NotificationManager nm = (NotificationManager)getSystemService(Context.NOTIFICATION_SERVICE);
nm.notify(0x01, noti);
}
ボタン押下時にNotificationを通知するアプリケーションとしているため、onClickメソッド内に処理を記述しています。
23〜25行目のように、bigPictureメソッドにBitmapを指定しています。
resディレクトリに置いたBitmapを取得するため、BitmapFactoryクラスのdecodeResourceメソッドを利用しています。
次に、NotificationにActionButtonを追加する方法を紹介します。
ActionButtonの追加にはaddActionメソッドを利用します。
addActionメソッドには、ボタンに表示するアイコンとテキスト、ボタンをタッチした時に呼び出すPendingIntentを指定します。
PendingIntentについても上記で紹介した、Notificationを使ってステータスバーに情報を表示するの中で取り扱っていますのでそちらをご確認ください。
NotificationはBuilderを利用し生成することが推奨されているため、本addActionメソッドもBuilderの中に組み込まれています。
以下のソースコードの様にNotificationを作成する際にaddActionを呼び出すとよいでしょう。
Notification noti = new Notification.BigPictureStyle(
new Notification.Builder(this)
.setContentTitle("Notify TItle")
.setContentText("sub title")
.setSmallIcon(R.drawable.ic_launcher)
.setLargeIcon(
BitmapFactory.decodeResource(
getResources(), R.drawable.mgts042))
.addAction(R.drawable.ic_action_search,
"ticker title", pi)
.addAction(R.drawable.ic_action_search,
"ticker title2", pi))
.bigPicture(
BitmapFactory.decodeResource(getResources(),
R.drawable.tb)).build();
NotificationManager nm = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
nm.notify(0x01, noti);
9行目、10行目のとおり、addAcionメソッドに表示するアイコンと表示するテキスト、タッチした時に呼び出すPendingIntentを指定しています。
addActionを複数回呼び出した場合、←から順に配列されます。
これらの機能を利用することで、Androidの通知領域をよりリッチに作成することができます。
例えば、メール系アプリケーションではタイトルと本文の冒頭部の表示を行ったり、RSS系のアプリケーションでは最新記事の画像とリンクなど、アイデア次第で様々な用途に利用できます。
今回は紹介出来ませんでしたが、冒頭のスクリーンショットでも取り上げた、
Notification.Styleを拡張し、独自カスタマイズしたNotificationを作成する方法はまた後日、
紹介したいと思います。