Viewを任意の位置に配置する
Androidアプリケーションを始めて作成するときに、一番つまづきがちになるLayoutの構成の仕方。
本エントリでは、下記要素についての紹介を踏まえて、思い通りの位置にViewを構成する方法を紹介します。
今回紹介する要素
- android:layout_weight
- android:gravity
- android:layout_gravity
- android:layout_margin
- android:padding
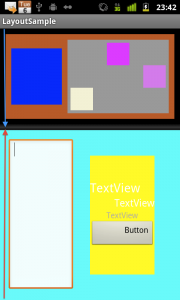
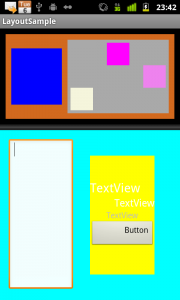
今回のサンプルではこれらの要素を使用して、以下画面を作成します。

また、今回の記事の作成にあたり、以下サイトを参考にさせていただきました。
ありがとうございました。
zaki日記 様
http://zaki.tdiary.net/20110702.html#p01
プログラミング雑記 様
http://d.hatena.ne.jp/Korsakov/20100826/1282844943
それでは続きをどうぞ。
■gravityとlayout_gravity
LayoutやViewに対して、重力を掛けることで位置を調節する要素にgravityがあります。
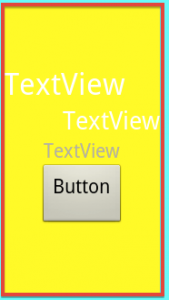
gravityとlayout_gravityの違いは、サンプルの赤枠部分を見比べてください。
以下をポイントとして見比べてみましょう。
【gravity】
主に親Viewに指定し、子Viewに対して重力がかかる。
黄色のLinearLayoutに注目してください。(Line:1)
center_certicalを指定しているため、子ViewにあたるTextViewとButtonが中心に集まっています。
また、Textを表示するViewでは中のテキストの表示位置を変更させる役割も持ちます。
Line8のleftの指定により左詰、
Line9のrightの指定により右詰、
Line18のcenter_horizontalの指定により中寄になっています。
【layout_gravity】
対象のViewに直接指定。指定したViewに重力がかかる
center_horizontalの指定により、Buttonの表示位置が横方向の中心になっています。
<LinearLayout android:layout_height="match_parent" android:gravity="cente_vertical" android:layout_margin="30dip" android:orientation="vertical" android:background="@color/yellow" android:layout_weight="1" android:layout_width="0dip" android:id="@+id/linearLayout5"> <TextView android:layout_width="match_parent" android:textAppearance="?android:attr/textAppearanceLarge" android:layout_height="wrap_content" android:text="TextView" android:id="@+id/textView1" android:gravity="left"></TextView> <TextView android:layout_width="match_parent" android:gravity="right" android:textAppearance="?android:attr/textAppearanceMedium" android:layout_height="wrap_content" android:text="TextView" android:id="@+id/textView2"></TextView> <TextView android:layout_width="match_parent" android:gravity="center_horizontal" android:textAppearance="?android:attr/textAppearanceSmall" android:layout_height="wrap_content" android:text="TextView" android:id="@+id/textView3"></TextView> <Button android:text="Button" android:id="@+id/button1" android:gravity="right" android:layout_gravity="center_horizontal" android:layout_marginBottom="5dip" android:layout_width="match_parent" android:layout_height="wrap_content"></Button> </LinearLayout>
■layout_marginとpadding
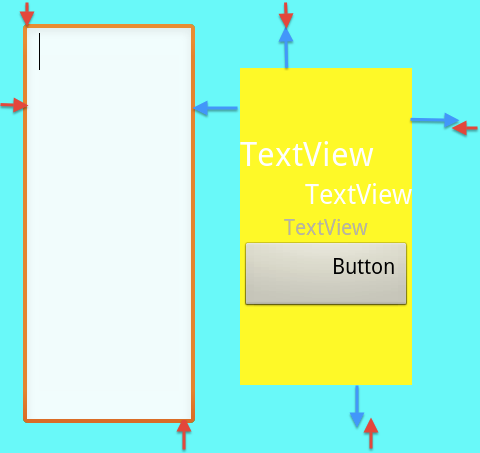
layout_margin要素とpadding要素はどちらもView間の空白を指定する為に使用する要素になります。
両者の違いは、
【padding】
親のViewに指定した場合、親Viewから子Viewが配置されるまでの距離を指定します。
水色のLinearLayoutの赤矢印に注目してください。(Line:4)
水色のLinearLayoutから、子ViewにあたるEditTextまでの距離(赤矢印)がpaddingの指定になります。
【layout_margin】
対象Viewの隣のViewまでの距離を指定します。
黄色のLinearLayoutの周りからの距離に注目してください。(Line:9)
引用の図では、黄色のLinearLayoutはEditTextよりも更に小さくなっています。
黄色のLinearLayoutから隣のView(左:EditText、その他:水色LinearLayout)までの距離(青矢印)が
layout_marginの指定になります。
<LinearLayout android:layout_height="0dip" android:background="@color/aqua" android:layout_weight="2" android:layout_width="match_parent" android:id="@+id/linearLayout2" android:orientation="horizontal" android:padding="15dip"> <EditText android:id="@+id/editText1" android:layout_height="match_parent" android:layout_weight="1" android:layout_width="0dp" android:gravity="top"> </EditText> <LinearLayout android:layout_height="match_parent" android:gravity="center" android:layout_margin="30dip" android:orientation="vertical" android:background="@color/yellow" android:layout_weight="1" android:layout_width="0dip" android:id="@+id/linearLayout5"> <!-- 中略 --> </LinearLayout> </LinearLayout>
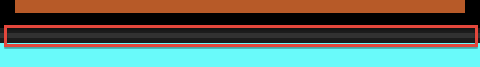
■標準のdividerを使用する
過去記事において、ListViewのdividerをカスタマイズする記事を紹介しました。
こちらも参考にどうぞ。
ExpandableListViewクラスの表示をカスタマイズする
画像イメージを作成するのが面倒である場合、『@android:〜』で始まる要素の指定を行う事により、Androidが標準で持つリソースにアクセスできます。
今回の例では、ImageViewのandroid:srcに@android:drawable/divider_horizontal_darkを指定しています。
また、画像イメージを横いっぱいに広げるため、android:scaleTypeにfitXYを指定しています。
<ImageView android:layout_height="10dip" android:scaleType="fitXY" android:layout_width="match_parent" android:src="@android:drawable/divider_horizontal_dark" android:id="@+id/imageView1"></ImageView>
■weightを使用する
layout_weightを指定することで、比率を調節することができます。
比率として指定する場合には、widthまたはheightを0dipとすると指定しやすくなります。
※weightを指定した際の詳細な計算方法などは、zaki様のブログを参考に。
例えば、サンプルでは
上と下のLinearLayoutの割合を1:2に指定しています。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@color/black"> <LinearLayout android:layout_height="0dip" android:layout_margin="10dip" android:background="@color/chocolate" android:layout_width="match_parent" android:id="@+id/linearLayout1" android:layout_weight="1" android:gravity="center"> <!-- 中略--> </LinearLayout> <ImageView android:layout_height="10dip" android:scaleType="fitXY" android:layout_width="match_parent" android:src="@android:drawable/divider_horizontal_dark" android:id="@+id/imageView1"></ImageView> <LinearLayout android:layout_height="0dip" android:background="@color/aqua" android:layout_weight="2" android:layout_width="match_parent" android:id="@+id/linearLayout2" android:orientation="horizontal" android:padding="15dip"> <!-- 中略 --> </LinearLayout> </LinearLayout>
最後に、全体のLayoutファイルを引用します。
紹介した要素に着目すれば、LinearLayoutのみでも大抵のLayout構成が作成できることと思います。
また、今回のサンプルではcolorの指定に、プログラミング雑記様のcolor.xmlを利用させて頂いております。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@color/black"> <LinearLayout android:layout_height="0dip" android:layout_margin="10dip" android:background="@color/chocolate" android:layout_width="match_parent" android:id="@+id/linearLayout1" android:layout_weight="1" android:gravity="center"> <FrameLayout android:layout_height="100dip" android:layout_marginLeft="10dip" android:background="@color/blue" android:layout_weight="1" android:layout_width="0dip" android:id="@+id/frameLayout1"></FrameLayout> <LinearLayout android:layout_height="match_parent" android:gravity="center_vertical" android:background="@color/darkgray" android:layout_weight="2" android:layout_width="0dip" android:layout_margin="10dip" android:id="@+id/linearLayout3" android:orientation="vertical"> <FrameLayout android:layout_height="40dip" android:layout_gravity="center_horizontal" android:background="@color/fuchsia" android:layout_width="40dip" android:layout_marginTop="5dip" android:id="@+id/frameLayout2"></FrameLayout> <FrameLayout android:layout_height="40dip" android:layout_gravity="right" android:background="@color/violet" android:layout_width="40dip" android:layout_marginRight="5dip" android:id="@+id/frameLayout3"></FrameLayout> <FrameLayout android:layout_height="40dip" android:layout_gravity="left" android:background="@color/beige" android:layout_width="40dip" android:layout_marginLeft="5dip" android:layout_marginBottom="5dip" android:id="@+id/frameLayout4"></FrameLayout> </LinearLayout> </LinearLayout> <ImageView android:layout_height="10dip" android:scaleType="fitXY" android:layout_width="match_parent" android:src="@android:drawable/divider_horizontal_dark" android:id="@+id/imageView1"></ImageView> <LinearLayout android:layout_height="0dip" android:background="@color/aqua" android:layout_weight="2" android:layout_width="match_parent" android:id="@+id/linearLayout2" android:orientation="horizontal" android:padding="15dip"> <EditText android:id="@+id/editText1" android:layout_height="match_parent" android:layout_weight="1" android:layout_width="0dp" android:gravity="top"> </EditText> <LinearLayout android:layout_height="match_parent" android:gravity="center" android:layout_margin="30dip" android:orientation="vertical" android:background="@color/yellow" android:layout_weight="1" android:layout_width="0dip" android:id="@+id/linearLayout5"> <TextView android:layout_width="match_parent" android:textAppearance="?android:attr/textAppearanceLarge" android:layout_height="wrap_content" android:text="TextView" android:id="@+id/textView1" android:gravity="left"></TextView> <TextView android:layout_width="match_parent" android:gravity="right" android:textAppearance="?android:attr/textAppearanceMedium" android:layout_height="wrap_content" android:text="TextView" android:id="@+id/textView2"></TextView> <TextView android:layout_width="match_parent" android:gravity="center_horizontal" android:textAppearance="?android:attr/textAppearanceSmall" android:layout_height="wrap_content" android:text="TextView" android:id="@+id/textView3"></TextView> <Button android:text="Button" android:id="@+id/button1" android:gravity="right" android:layout_gravity="center_horizontal" android:layout_marginBottom="5dip" android:layout_width="match_parent" android:layout_height="wrap_content"></Button> </LinearLayout> </LinearLayout> </LinearLayout>