CountDownTimerを利用してタイマー機能を実装する
Androidでは、CountDownTimerを用いて、簡単にタイマー機能を実装することが可能です。 ポイントは以下の二つです。
- コールバック関数を実装したCountDownTimerを継承したクラスの作成
- カウントダウンの開始と中止メソッドの実装
今回は、ボタンを押すと3分間のカウントダウンを開始するサンプルアプリを例に、タイマー機能の実装方法を解説します。
それでは続きをどうぞ
MyCountDownTimerクラスの作成
CountDownTimerクラスを利用するには、CountDownTimerクラスを継承したクラス(ここではMyCountDownTimer)を作成します。
MyCountDownTimerクラスには、2つのコールバックメソッドを実装します。
| onTick() | 指定したインターバル毎に呼ばれる |
| onFinish() | カウントダウン終了後に呼ばれる |
実装後のソ−スコードは以下の通りです。
public class MyCountDownTimer extends CountDownTimer{
public MyCountDownTimer(long millisInFuture, long countDownInterval) {
super(millisInFuture, countDownInterval);
}
@Override
public void onFinish() {
// カウントダウン完了後に呼ばれる
timerView.setText("0");
Toast.makeText(getApplicationContext(), "タイマー満了", Toast.LENGTH_SHORT).show();
}
@Override
public void onTick(long millisUntilFinished) {
// インターバル(countDownInterval)毎に呼ばれる
timerView.setText(Long.toString(millisUntilFinished/1000/60) + ":" + Long.toString(millisUntilFinished/1000%60));
}
}
MyCountDownTimerの第一引数(millisInFuture)はカウントダウンの開始値を、第2引数(countDownInterval)は何秒毎にカウントダウンを行うかのインターバルをそれぞれ指定します。 onTick()は、第2引数に指定したインターバル毎に呼ばれるため、ここで分秒を「○○:○○」の形式で表示するようにします。
onTIck()の引数にはミリ秒単位で数値が渡されてくるので、分秒への変換時に注意が必要です。
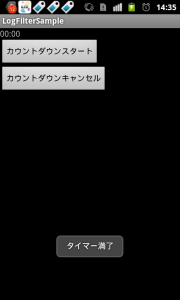
onFinish()は、カウントダウンが終了した際に呼ばれます。
今回は、3分間のカウントダウンの終了と同時に、トーストでタイマーの満了を表示するようにしています。
カウントダウンとの開始と中止を行う
MyCountDownTimerが実装できたら、あとはカウントダウンの開始を行います。
カウントダウンの開始には、start()メソッドを利用します。
// インスタンスの生成
final MyCountDownTimer cdt = new MyCountDownTimer(180000, 1000);
startBtn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// カウントダウン開始
cdt.start();
}
});
インスタンス生成時の引数には、カウントダウンの開始値(180秒)とインターバル(1秒)を、それぞれミリ秒単位で渡します。
カウントダウンの中止を行うには、同じようにcancel()メソッドを利用します。
cancelBtn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
// カウントダウン中止
cdt.cancel();
}
});
以上で、下図のような、カウントカウントダウンを行うアプリの完成です。