app Inventorを用いたアプリ開発
前回のプログラミング未経験者のためのapp Inventorでは、app Inventorの概要から必要な環境について解説しました。
今回は、実際にapp Inventorを用いてAndroidアプリを作成してみましょう。
今回の流れは以下の通りです。
- 新規プロジェクトの作成
- ボタンなどの部品を画面に設置
- 設置した部品にアクションを追加
- エミュレータでアプリを実行
今回、サンプルとして作成するアプリは次のような機能を持たせることとします。
- 画面に設置する部品
- Button3つ
- TextView1つ
- ImegeView3つ
- 機能
- ボタンを押したら、そのボタンに対応する画像を表示
- ボタンを押したら、どの画像を表示しているかをTextViewに表示
新規プロジェクトの作成
まず、新規プロジェクトを作成しましょう。
新規プロジェクトを作成するには、こちらにアクセスします。
まだ1つもプロジェクトを作成していない場合は、次の図のように、リストに何も表示されていません。

それでは、プロジェクトを作成します。
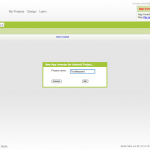
「New」ボタンを押すと、プロジェクト名を入力する画面が表示されます。(今回はプロジェクト名を「TechBooster」としました。)

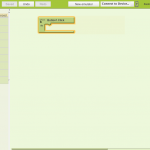
プロジェクト名を入力して「OK」ボタンを押すと、次の図のようなアプリ画面を設計する画面へ自動的に移動します。

ここから、アプリの画面を設計していきます。
ボタンなどの部品を設置
それでは、実際にアプリの画面を設計していきましょう。
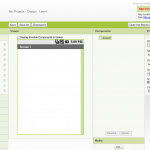
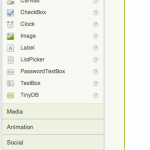
画面左側に、実装できる部品のリスト「Palette」があります。

この部品のリストから画面中央のScreenへドラッグアンドドロップするだけで、部品の追加ができます。
それでは以下の部品を、Paletteからドラッグアンドドロップで追加しましょう。
- Button3つ
- TextBox1つ
- Imege3つ
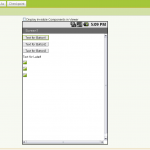
部品を追加した状態では、次の図のようになります。

もう少し体裁を整えてあげましょう。
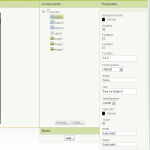
プロパティから、各部品のテキストやサイズを設定します。
それでは設置した各部品を、以下のように設定しましょう。
| 各Button3つ | Text | Button1, Button2, Button3 |
| Width | Fill parent |
| Label | Text | Name of Image |
| 各Image3つ | Picture | お好きな画像ファイル |
| Visible | チェックを外す |
以上で、画面の設計は完了です。
設置した部品にアクションを追加
次に、アプリのアクションを設計していきます。
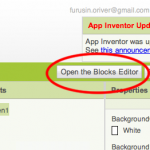
画面右上「Open the Blocks Editor」ボタンをクリックします。

「Open the Blocks Editor」ボタンをクリックすると、AppInventorForAndroidCodeblocks.jnlpがダウンロードされます。
AppInventorForAndroidCodeblocks.jnlpは、Blocks Editorを開くためのファイルです。
AppInventorForAndroidCodeblocks.jnlpのダウンロードが完了したら実行し、Blocks Editorを開きましょう。
Blocks Editorの画面は次の図のようになっています。

Built-inタブには、比較演算子や条件式、Color等、動作を規定するブロックがあります。
My Blocksには、画面の設計で設置した部品がリストになっています。
それでは、My BlocksのButton1をクリックしてみてください。
次の図のように、様々な形や種類のブロックがリストとして表示されます。

リスト上部の緑色のブロックが、クリックやロングクリック等といったイベントのブロックを表しています。
また、リスト下部の青色のブロックは、各部品のプロパティのブロックを表しています。
それでは、各ボタンにイベントを追加していきましょう。
Button1のButton1.Clickブロックを、右側のフィールドへドラッグアンドドロップしてください。
ドラッグアンドドロップすることで、次の図のようにブロックを設置することができます。

ブロックの中に、ボタンがクリックされた時のイベントを追加します。
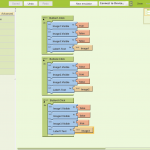
各ボタンにイベントを設定するため、次の図のようにブロックを追加してください。

1つ目のブロックの概要は以下のようになっています。
- Button1がクリックされたら、Image1を表示し、それ以外の画像を非表示にする。
- Labelの内容をImage1とする。
2つ目以降のブロックについても同様に、各ボタンの数字に対応する画像を表示するようになっています。
以上で、機能の設定も完了しました。
エミュレータでアプリを実行
それでは、これまでに作成したアプリを実際にエミュレータで動かしてみましょう。
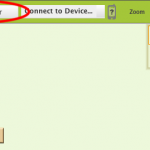
画面上部「New emulator」ボタンをクリックします。

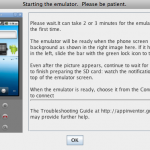
「New emulator」ボタンをクリックすると、エミュレータを起動する際の注意が表示されるので、「OK」を押しましょう。

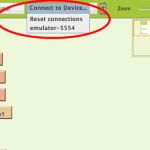
エミュレータが起動したら、「New emulator」ボタンの隣の「Connect to Device」をクリックし、起動したエミュレータを選択します。

「Connect to Device」からエミュレータを選択すると、作成したアプリがエミュレータへインストールされ、アプリが起動します。

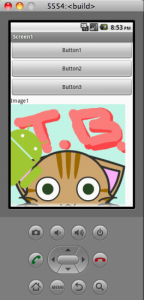
アプリが起動したら、ボタンを押してみたください。
各ボタンに設定した画像が表示されたはずです。



PCに実機端末が接続されていると、「Connect to Device」のリストの中に実機が表示されます。
「Connect to Device」で実機を選択すると、PCに接続されている実機端末でアプリを実行することができます。
以上、app Inventorでの基本的なアプリの開発の手順でした。
次回予告
今度は、app Inventorを使ってtwitterクライアントを作ってみましょう!