SlidingDrawerで引き出して表示されるViewを作る
今回はSlidingDrawerの使い方を説明します。
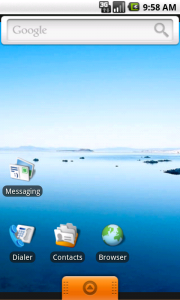
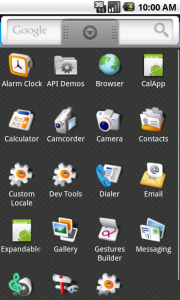
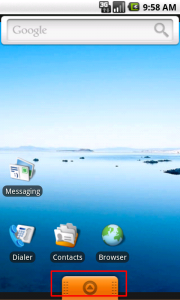
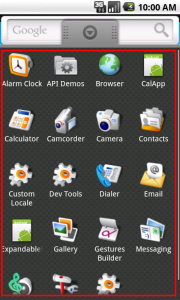
SlidingDrawerとはAndroid1.6のデフォルトのホーム画面を思い出してもらうと分かりますが、画面下のタグ(正式にはハンドル)のようなものを引っ張ると新たな画面(View)が表示されるものです。
それでは続きでSlidingDrawerの使い方を説明します。
handleとcontent
レイアウトファイルでSlidingDrawerを記述します。重要な要素はandroid:handleとandroid:contentです。
main.xml
<SlidingDrawer android:id="@+id/drawer"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:handle="@+id/handle"
android:content="@+id/content"
android:topOffset="200dp">
<ImageView android:id="@id/handle"
android:src="@drawable/tb"
android:scaleType="fitCenter"
android:layout_width="88dp"
android:layout_height="44dp"
android:background="#FFFFFF" />
<LinearLayout android:id="@id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#550055" >
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Content" />
<Button android:text="CLOSE"
android:id="@+id/closeButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</SlidingDrawer>
それぞれどのViewをハンドル、コンテンツとするかを指定します。


topOffset
他に大事な用としてtopOffsetがあります。これはドロワーを開ききったときに上部からどれだけ隙間を開けるかという設定です。
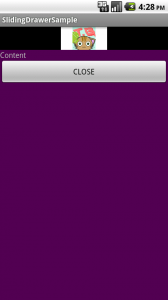
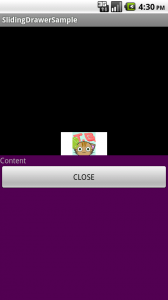
たとえば0dpと200dpを設定した場合はそれぞれ以下のようになります。


 なるほど!topOffsetに0dpを設定すると、ハンドルの幅だけ残して最上部までコンテンツのViewが引っ張られるんだね! なるほど!topOffsetに0dpを設定すると、ハンドルの幅だけ残して最上部までコンテンツのViewが引っ張られるんだね! |
任意のタイミングでドロワーを開いたり閉じたりする
Drawerはハンドルを引っ張って開くだけでなく、コード上でメソッドを呼び出すことで開いたり閉じたりすることもできます。
サンプルではボタンが押された時にドロワーを閉じるように実装しています。
- closeメソッド:ドロワーを閉じる
- animationCloseメソッド:ドロワーをアニメーションさせながら閉じる
- openメソッド:アニメーションを閉じる
@Override
public void onClick(View v) {
mDrawer.animateClose();
}
以上、SlidingDrawerの使い方ので説明でした。
<table style=”width: 600px; background-color: #ffff99; height: 100px;”>
<tbody>
<tr>
<td><img class=”size-full wp-image-5430 alignleft” title=”mgts01_touka” src=”https://techbooster.org/wp-content/uploads/2011/05/mgts01_touka2.png” alt=”” width=”100″ height=”100″ />「僕と契約して、魔法少女になって欲しいんだ」</td>
</tr>
</tbody>
</table>
<tbody>
<tr>
<td><img class=”size-full wp-image-5430 alignleft” title=”mgts01_touka” src=”https://techbooster.org/wp-content/uploads/2011/05/mgts01_touka2.png” alt=”” width=”100″ height=”100″ />「僕と契約して、魔法少女になって欲しいんだ」</td>
</tr>
</tbody>
</table>