TextViewにWebサイトへのリンクを作成する
AndroidのViewの一つであるTextViewでは、WebサイトのURLやメールアドレスに対してリンクを張ることが可能です。
今回は簡単な自己紹介画面を作成し、String型の文字列に定義したブログのURLやメールアドレスに、リンクを作成する方法をご紹介します。
続きをどうぞ
URLおよびメールアドレスにリンクを作成する
URLおよびメールアドレスにリンクを作成する方法は非常に簡単で、TextViewの属性を追加するだけで実現が可能です。
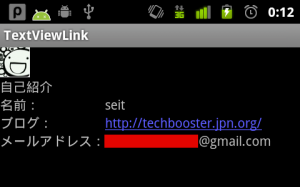
まず、String型の変数に、文字列として定義したURLとメールアドレスを、TextViewで表示してみます。
public class textview1 extends Activity {
String nameStr ="seit";
//ブログのURL定義
String blogStr = "https://techbooster.org/";
//メールアドレス定義
String addressStr = "<メールアドレス>";
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
TextView nameLink = (TextView)findViewById(R.id.name_link);
TextView blogLink = (TextView)findViewById(R.id.blog_link);
TextView addressLink = (TextView)findViewById(R.id.address_link);
nameLink.setText(nameStr);
blogLink.setText(blogStr);
addressLink.setText(addressStr);
}
}
ちなみに、nameLink、blogLinkおよびaddressLinkの各TextViewは、xmlファイルにて次のように定義されています。
<TextView
android:id="@+id/name_link"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/blog_link"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/address_link"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
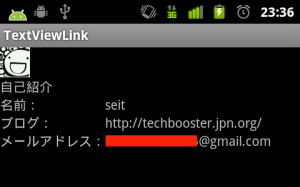
このままだと、上画像のように、URLとメールアドレスが、ただの文字列として画面上に表示されるだけです。
では、先ほどのURLおよびメールアドレスをリンクにしてみます。先ほどのTextViewの定義に、以下のように属性を追加します。
<TextView
android:id="@+id/name_link"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/blog_link"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:autoLink="web"
/>
<TextView
android:id="@+id/address_link"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:autoLink="email"
/>
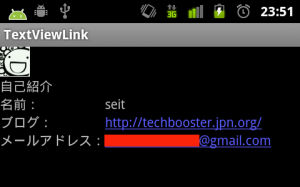
autoLink属性を追加し、値をセットました。これだけで、下画像のように、URLおよびメールアドレスがリンクとなります。
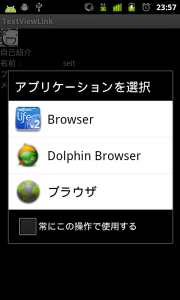
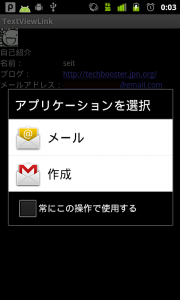
リンクをタップすると、以下のようにリストが表示され、対応したアプリケーションが選択できるようになります。


ここで、URL押下時にはブラウザ、メールアドレス押下時にはメールクライアントがそれぞれ表示されるのは、属性に設定する値によります。
この値を正しく設定しないと、正常なリンクとなりません。メールアドレスのTextViewにandroid:autoLink=”web”を設定した場合、以下の例のように、メールアドレスにリンクは作成されません。
(例)メールアドレスにandroid:autoLink=”web”を設定した場合

autoLink属性には、以下の種類があります。
| web | URLのリンク作成 |
| メールアドレスのリンク作成 | |
| phone | 電話番号のリンク作成 |
| map | 住所のリンク作成 |
| all | 上記すべてのリンク作成 |
HTMLタグを用いてリンクを作成する
TextViewにURLのリンクを張る場合には、autoLink属性を用いる以外に、もう一つHTMLタグを利用する方法があります。
※ここでは、HTML、HTMLタグとは何かについては、詳しく説明しません。
まず、HTMLタグの一つであるタグで囲まれたURLを含んだString型文字列を定義します。
属性hrefには、リンクさせたいサイトのURLを指定します。
String htmlBlogStr = "こちら<a href="\https://techbooster.org/\">Tech Booster</a>です";
定義した文字列を、HTMLタグを生かした形式に変換します。
CharSequence blogChar = Html.fromHtml(htmlBlogStr);
変換したCharSequence型文字列を、TextViewにセットします。
blogLink.setText(blogChar);
このままでは、リンクは表示されますが、リンクをクリックしてもイベントが拾えず、何も起きません。
そこで、TextViewに対してMonementMethodのインスタンスを取得し、セットすることで、イベントのリスナーを自動登録します。
MovementMethod mMethod = LinkMovementMethod.getInstance(); blogLink.setMovementMethod(mMethod);
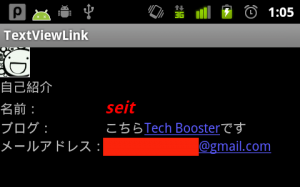
以上で、下画像のように、「Tech Booster」の部分がリンク形式で表示され、クリックするとブラウザを選択することが可能となります。
HTMLを用いると、このように、直接URLではなく、文字列(ここでは「Tech Booster」)をリンクにすることが可能です。

全体のソースコードは以下の通りです。
public class TextLink extends Activity {
String htmlNameStr = "<FONT color=\"red\"><I><B><BIG>seit</BIG></B></I></FONT>";
//ブログのURL定義
String htmlBlogStr = "こちら<a href="\https://techbooster.org/\">Tech Booster</a>です";
//メールアドレス定義
String addressStr = "<メールアドレス>";
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
TextView nameLink = (TextView)findViewById(R.id.name_link);
TextView blogLink = (TextView)findViewById(R.id.blog_link);
TextView addressLink = (TextView)findViewById(R.id.address_link);
//TextViewをクリッカブルにする
MovementMethod mMethod = LinkMovementMethod.getInstance();
blogLink.setMovementMethod(mMethod);
//String文字列をHTMLタグを生かした形式に変換
CharSequence nameChar = Html.fromHtml(htmlNameStr);
CharSequence blogChar = Html.fromHtml(htmlBlogStr);
nameLink.setText(nameChar);
blogLink.setText(blogChar);
addressLink.setText(addressStr);
}
}
また蛇足ですが、TextViewにHTMLを用いることで、上画像の「seit」のように、文字列に装飾を施すことも可能です。
String htmlNameStr = "<FONT color=\"red\"><I><B><BIG>seit</BIG></B></I></FONT>";
<FONT>タグで色(赤)を指定し、<I>タグで文字列をイタリック体に、<B>タグで文字列をBoldにし、<BIG>タグで文字のサイズを大きくしています。