SearchViewを使用してListViewのアイテムにフィルターをかける
Android3.0(Honeycomb)からSearchViewという検索ボックス風のViewが追加されました。
このViewは検索機能を実装するための非常に便利な機能が備わっています。
今回はこれを使用してListViewのアイテムにフィルターをかける方法を紹介します。
※現在公開されているHoneycombのSDKはプレビュー版の為、正式版では実装が異なる可能性があります。
詳細は以下から。
SearchViewとListの配置
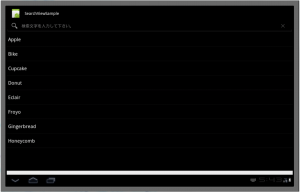
まずはSearchViewとListViewをActivityに配置していきます。
以下はサンプルのデザイナファイルの内容です。(サンプルはこちらからSVN等を使用してダウンロードして下さい。)
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<SearchView android:layout_width="match_parent"
android:id="@+id/searchView1"
android:layout_height="wrap_content"></SearchView>
<ListView android:id="@+id/listView1"
android:layout_height="wrap_content"
android:layout_width="match_parent" android:layout_weight="1">
</ListView>
</LinearLayout>
OnQueryChangeListenerを実装する
SearchViewにテキストが入力されたことを検知するにはOnQueryChangeListenerを使用します。
OnQueryChangeListenerには実装が必須なメソッドが2つあります。
| onQueryTextChanged | SearchViewにテキストが入力される度に呼ばれるメソッドです。 |
| onSubmitQuery | SearchViewのSubmitButtonが押下された時に呼ばれるメソッドです。 |
実装例は後ほどサンプルコードを交えて解説します。
サンプルコード
今回のサンプルはSearchViewにテキストが入力される度にListViewのアイテムにフィルタをかけるという内容になっています。
まずはサンプルコードです。
SearchViewSample.java
public class SearchViewSample extends Activity implements
SearchView.OnQueryChangeListener {
private String[] array_adapter_data = { "Apple", "Bike", "Cupcake",
"Donut", "Eclair", "Froyo", "Gingerbread", "Honeycomb" };
private ListView list;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
SearchView search = (SearchView) findViewById(R.id.searchView1);
list = (ListView) findViewById(R.id.listView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, array_adapter_data);
list.setAdapter(adapter);
list.setTextFilterEnabled(true);
// SearchViewの初期表示状態を設定
search.setIconifiedByDefault(false);
// SearchViewにOnQueryChangeListenerを設定
search.setOnQueryChangeListener(this);
// SearchViewのSubmitボタンを使用不可にする
search.setSubmitButtonEnabled(true);
// SearchViewに何も入力していない時のテキストを設定
search.setQueryHint("検索文字を入力して下さい。");
}
// SearchViewにテキストを入力する度に呼ばれるイベント
@Override
public boolean onQueryTextChanged(String queryText) {
if (TextUtils.isEmpty(queryText)) {
list.clearTextFilter();
} else {
list.setFilterText(queryText.toString());
}
return true;
}
// SearchViewのSubmitButtonを押下した時に呼ばれるイベント
@Override
public boolean onSubmitQuery(String queryText) {
return false;
}
}
22行目ではsetIconifiedByDefaultメソッドを使用してSearchViewの初期表示状態を設定しています。
このメソッドの引数をtrueにすると、検索アイコンのみが表示され、検索アイコンをタップするとテキスト入力ボックスが表示されるようになり、falseにすると、テキスト入力ボックスが最初から表示されるようになります。
25行目ではOnQueryChangeListenerをSearchViewに設定しています。
今回のサンプルではメインのActivityにOnQueryChangeListenerを実装しているので引数にthisを指定していますが、別のクラスで実装している場合は実装されているクラスを引数に指定します。
28行目ではSearchViewのSubmitButtonを使用するかどうかを指定しています。
今回のサンプルではSubmitButtonを使用しませんので引数にfalseを指定していますが、OnQueryChangeListenerのonSubmitQueryメソッドで処理を行いたい場合はtrueを指定する必要があります。
31行目ではSearchViewのテキスト入力ボックスに何も入力されていない場合に表示するメッセージを指定しています。
35~43行目ではOnQueryChangeListenerのonQueryTextChangedメソッドにListViewにフィルターをかける処理を実装しています。
このメソッドはSearchViewにテキストを入力する度に呼ばれます。
56~58行目ではOnQueryChangeListenerのonSubmitQueryメソッドを実装しています。
このメソッドはSearchViewのSubmitButtonを押下した時に呼ばれるメソッドですが、今回はSubmitButtonを使用していないので、falseを返すだけの空実装になっています。