WebViewでJavaScriptからJavaメソッドを使用する
WebViewではaddJavascriptInterfaceメソッドを使用することで、WebViewで読み込まれたページでJavaScriptからアプリ内のJavaメソッドを使用する事ができます。
詳細は以下から。
・パーミッションの追加
まず、WebViewを使用する為に、android.permission.INTERNETをパーミッションに追加します。
詳しくはWebブラウザ(WebView)を利用する(1)を参照して下さい。
・WebViewでJavaScriptを有効にする
WebViewでJavaScriptを使用するには、WebSettingsクラスのsetJavaScriptEnabledメソッドを使用してJavaScriptを有効にする必要があります。
WebSettings ws = "JavaScriptを使用するWebViewオブジェクト".getSettings(); ws.setJavaScriptEnabled(true);
・JavaScriptで実行するJavaメソッドの実装
次は実際にJavaScriptから呼び出されるメソッドを記述したクラスを作成します。
今回のサンプルでは、Toastを表示するためのシンプルなメソッドを用意し、Activityのクラスとはファイルを分けて作成します。(サンプルはこちらからSVN等を使用してダウンロードできます。)
JavaScriptInterface.java
public class JavaScriptInterface {
Context con;
public JavaScriptInterface(Context c) {
this.con = c;
}
public void showToast(String messege) {
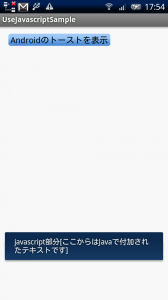
messege += "[ここからはJavaで付加されたテキストです]";
Toast.makeText(this.con, messege, Toast.LENGTH_SHORT).show();
}
}
・作成したメソッドをWebViewに設定する
上記で作成したメソッドはaddJavascriptInterfaceメソッドでWebViewに挿入することで、JavaScriptから使用できるようになります。
"JavaScriptを挿入するWebViewオブジェクト".addJavascriptInterface(new
JavaScriptInterface(this), "AndroidToast");
このメソッドの第2引数はJavaScriptでセレクタとして使用する名前になります。
・HTMLファイルの作成
実際にWebViewで表示されるHTMLを作成します。
本来はWebサーバーに配置されているHTMLファイルを読み込む事が多いと思いますが、今回はサンプルの為、assetsフォルダ配下に以下のHTMLソースを配置しています。
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript">
function showToast(message){
AndroidToast.showToast(message);
}
</script>
<title>Insert title here</title>
</head>
<body>
<input type="button" value="Androidのトーストを表示"
onclick="showToast('javascript部分')"/>
</body>
</html>
4行目ではcharsetをutf-8に設定することで、日本語の文字化けを防いでいます。
7行目で“・JavaScriptで実行するJavaメソッドで作成したJavaメソッドを呼び出しています。
addJavascriptInterfaceメソッドの第2引数で設定したセレクタ名.使用したいJavaメソッド名でJavaメソッドを呼び出す事ができます。