WEBサイトのリンクからアプリケーションを起動する
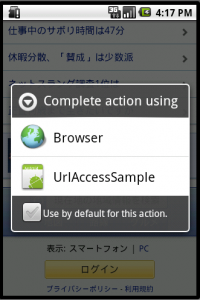
今回はWEBサイトのリンクからアプリケーションを起動する方法を紹介します。
詳細は続きから。
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.jpn.techbooster.sample.UrlAccessSample"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon"
android:label="@string/app_name">
<activity android:name=".UrlAccessSample"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".UrlAccessSample"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="www.yahoo.co.jp"
android:path="/"/>
</intent-filter>
</activity>
</application>
</manifest>
まずはブラウザからの起動を可能にする為に、intent-filterへandroid.intent.category.BROWSABLE”を追加する必要があります。(20行目)
また、ブラウザからは暗黙的Intentとして起動される為、android.intent.category.DEFAULTを追加しています。(19行目)
21、22行目では起点となるURLをdataタグで設定しています。属性の詳細を以下に記述します。
| 属性名 | 範囲(赤字部分が各属性の表すURLの範囲です) |
| scheme | hoge://www.hoge.co.jp/hoge |
| host | hoge://www.hoge.co.jp/hoge |
| path | hoge://www.hoge.co.jp/hoge |
今回はhttp://www.yahoo.co.jp/へ接続するので、schemeに”http”を、hostに”www.yahoo.co.jp”を、pathに”/”を設定しています。