AndroidでFacebookのウォールに投稿する〜ダイアログ編〜
以前、「AndroidでFacebookに投稿行う」にて、AsyncFacebookRunnerクラスのrequest()メソッドを用いてウォールへ投稿を行う方法について解説しました。
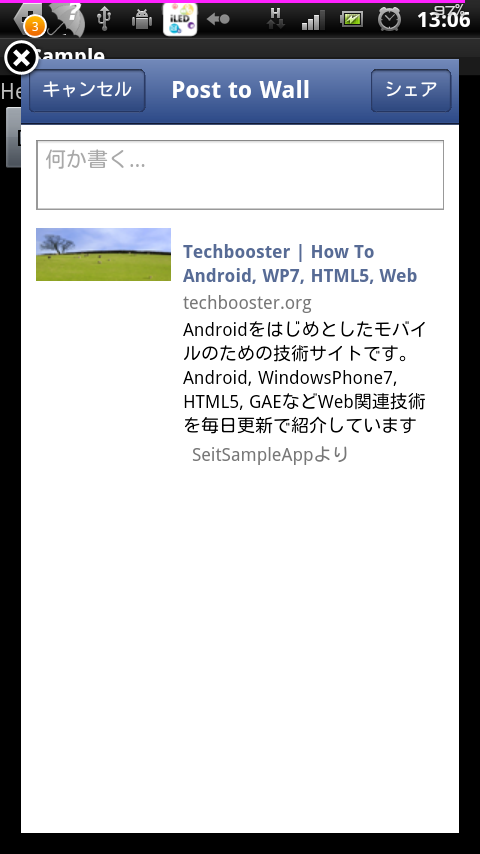
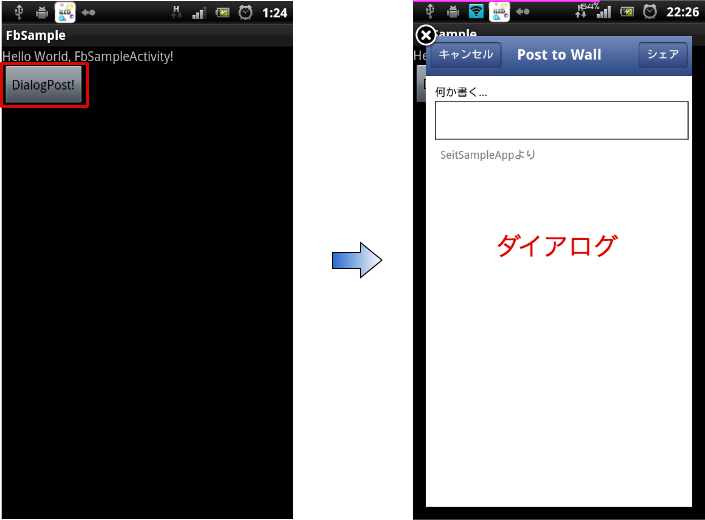
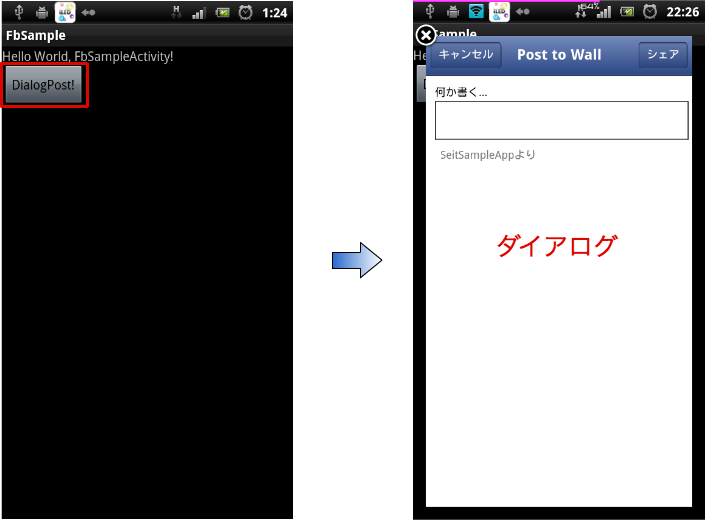
今回は同じくFacebookへの投稿についての解説ですが、上記の方法とは異なる、下図のようなダイアログメソッドを用いた方法について解説します。

アプリケーションに共有機能を付加する場合などに利用すると、少ないソースコードで実装できるので便利です。
それでは具体的に見ていきます。
dialogメソッドを用いて投稿する
今回は、Facebookクラスのdialog()メソッドを用いて、AndroidからFacebookに投稿したいと思います。

とは言っても、流れは AndroidでFacebookに投稿行う とほぼ同じで、Facebookクラスのauthorize()メソッッドで認証を行った後、認証がOKなら投稿ダイアログを表示するメソッドを実行します。
以下はそのソースコードです。
FbDialogActivity.java
public class FbDialogActivity extends Activity {
private static final String ApiKey = "240380466053977";
private Facebook facebook = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog);
facebook = new Facebook(ApiKey);
Button dialogBtn = (Button)findViewById(R.id.dialog);
dialogBtn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
if(!facebook.isSessionValid()){
facebook.authorize(FbDialogActivity.this
, new String[] {"publish_stream"}
, new DialogListener(){
@Override
public void onComplete(Bundle values) {
// ログイン完了時の処理
// 公式アプリ非インストール時はログイン後直接処理が走る
PostDialog();
}
(...省略...)
});
}else{
}
}
});
}
public void PostDialog(){
Bundle params = new Bundle();
params.putString("link", "https://techbooster.org/");
// params.putString("name", "Techbooster");
// params.putString("caption", "caption");
// params.putString("description", "description");
facebook.dialog(FbDialogActivity.this, "feed", params, new DialogListener() {
public void onComplete(Bundle values) {
}
public void onFacebookError(FacebookError e) {
}
public void onError(DialogError e) {
}
public void onCancel() {
}
});
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
facebook.authorizeCallback(requestCode, resultCode, data);
}
}
18行目で、Facebookのauthorize()メソッドを用いて認証を行っています。
このあたりの処理については、AndroidでFacebookの認証を行うで解説していますので、ここでは細かい解説は省きます。
認証が無事完了すると、22行目のonComplete()メソッドに処理が移ります。
今回注目すべきは、このonComplete()メソッドかあった場合に呼ばれるPostDialog()メソッド内での処理で、投稿を行うためのダイアログを呼び出しています。
36行目からPostDialog()メソッドを定義しています。
37行目では、dialog()メソッドの引数に指定するためのBundleクラスのインスタンスを生成しています。
39行目で、生成したBundleクラスのインスタンスにパラメータを設定しています。
今回は、TechboosterのサイトURLを“link”パラメータに指定してみます。
43行目で、Facebookクラスのdialog()メソッドを実行しています。
各引数は以下の表のようになっています。
[table “261” not found /]
これで、以下のようなダイアログが表示されるので、あとはメッセージを入力し、シェアボタンを押下すれば、ウォールに投稿されます。
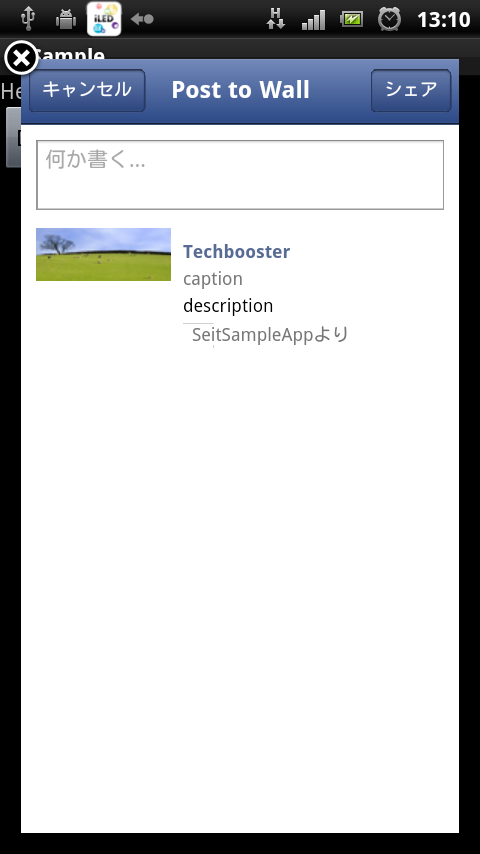
“link”パラメータ以外にもいくつかパラメータが用意されています。
例えば上記ソースコードでコメントアウトしている“name”、“caption”、“description”のコメントを解除すると、それぞれ以下のように表示されます。

アプリケーションの共有機能として実装することで、簡単にFacebookへの投稿機能を付加することができます。