AndroidでFacebookのウォール情報を取得する
以前、AndroidでFacebookのウォールに投稿を行うにて、AndroidからFacebookに投稿を行う方法について解説しました。
今回は、Facebookのウォールの情報を取得してみたいと思います。
今回解説に使用するアプリでは、Wallボタンを押下することでFacebookのAPIを用いてウォールの情報を取得し、取得した情報を解析してメッセージ部分を取り出してリスト形式で並べてみます。
ポイントは、
・ AsyncFacebookRunnerクラスのrequest()メソッドを用いてウォールの情報を取得する
・取得したJSON形式の情報を解析して表示したい情報を抜き出す。
の2点です。
それでは続きで詳しく見ていきましょう。
ウォールのデータを取得するためのリクエスト
まずは自分のウォールの情報を取得します。
ウォールの情報を取得するには、AsyncFacebookRunnerクラスのrequest()メソッドを利用します。
AndroidでFacebookのウォールに投稿を行うでは、同じくrequest()メソッドを用いて投稿を行いましたが、今回はそのオーバーロードメソッドを用います。
ソースコードを見てみましょう。
WallActivity.java
public class WallActivity extends ListActivity {
private static final String ApiKey = "<API Key>";
private Facebook facebook = null;
private AsyncFacebookRunner asyncFbRunner = null;
private JSONObject jObj = null;
private ArrayList msgList = new ArrayList();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.list_item);
facebook = new Facebook(ApiKey);
asyncFbRunner = new AsyncFacebookRunner(facebook);
final Intent intent = new Intent(this,WallListActivity.class);
facebook.authorize(WallActivity.this, new String[] {"publish_stream"},new DialogListener(){
@Override
public void onComplete(Bundle values) {
Toast.makeText(WallActivity.this, "onComplete!", Toast.LENGTH_SHORT).show();
Log.d("SeitDebug","onComplete!");
asyncFbRunner.request("me/feed", new PostRequestListener(){
@Override
public void onComplete(String response, Object state) {
// requestに対してresponseが返された場合に呼ばれる
(...後述...)
}
});
}
(...省略...)
});
}
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
// Facebook公式アプリをインストールしている場合こちらに飛んでくる
facebook.authorizeCallback(requestCode, resultCode, data);
}
}
Facebookクラスのauthorize()メソッドについては、 AndroidでFacebookのウォールに投稿を行うでも解説してますので今回は省略します。
今回のポイントは、24行目AsyncFacebookRunnerクラスのrequest()メソッドを使用している部分です。
第1引数で、ウォールを取得するGraph APIにアクセスするためのURL(https://graph.facebook.com/以降)として”me/feed”を指定しています。
第2引数には、AsyncFacebookRunnerクラスのRequestListener()インターフェースをimplementsしたPostRequestListenerクラスのインスタンスを指定しています(PostRequestListenerクラスについては、ソースコードを AndroidでFacebookのウォールに投稿を行うに記述していますので、そちらを参考にしてください)。
さて、これでデータを取得するためのリクエストは実装できました。
取得したデータを解析する
データを取得するためのリクエストは先ほど実装できたので、次はレスポンスからデータを取り出して解析したいと思います。
AsyncFacebookRunnerクラスのrequest()メソッドによるリクエストに成功すると、onActivityResult()メソッドを経由してonComplete()メソッドの処理が実行されます。
前述のWallActivity.javaのソースコードで、21行目のonComplete()メソッド内の処理を以下に記述します。
WallActivity.java
@Override
public void onComplete(String response, Object state) {
// requestに対してresponseが返された場合に呼ばれる
try{
jObj = new JSONObject(response);
JSONArray dataArray = jObj.getJSONArray("data");
for (int i=0; i < dataArray.length(); i++) {
JSONObject obj = dataArray.getJSONObject(i);
if(obj.has("message")){
msgList.add(obj.getString("message") + "\n");
}
}
intent.putStringArrayListExtra("msgList",msgList);
startActivity(intent);
}catch(Exception e){
Log.d("seit",e.getMessage());
}
}
5行目で、レスポンスからJSON形式で渡されてくるウォールの情報を取り出しています。
あとは8行目〜13行目で、取り出したJSONをひたすら解析して欲しいデータを抽出しています(今回取得したJSONについては後ほど記載)。
JSONの解析方法については、以下の記事を参考にしています。
6行目でキー”data”に割り当てられた値を、JSONArrayクラスのインスタンスとして取得しています。
8行目のループ内で、JSONArray型のオブジェクトから値を順番に、JSONObjectクラスのインスタンスとして取り出しています。
10行目で、JSONObject型のオブジェクトの中に、キー”message”で割り当てられた値があった場合、それを取り出してArrayListクラスの配列に詰め込んでいきます。
ループを抜けたら、14行目でIntentに作成した配列を付加し、15行目で別画面を呼び出しています。
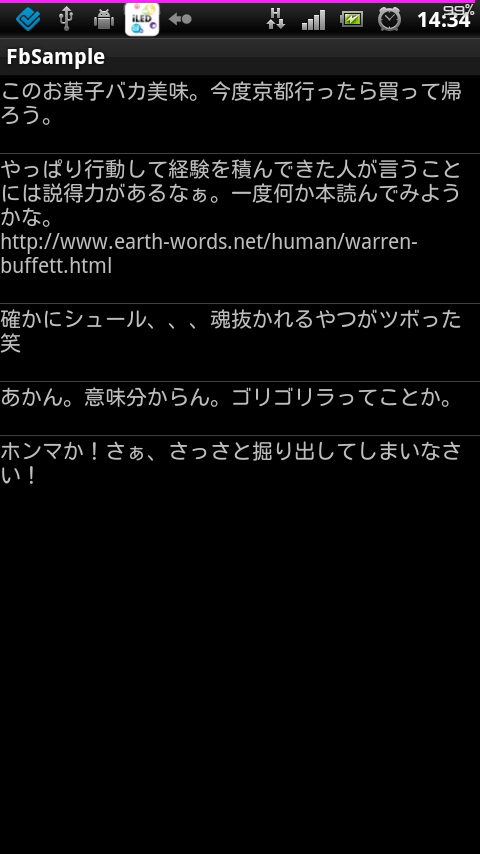
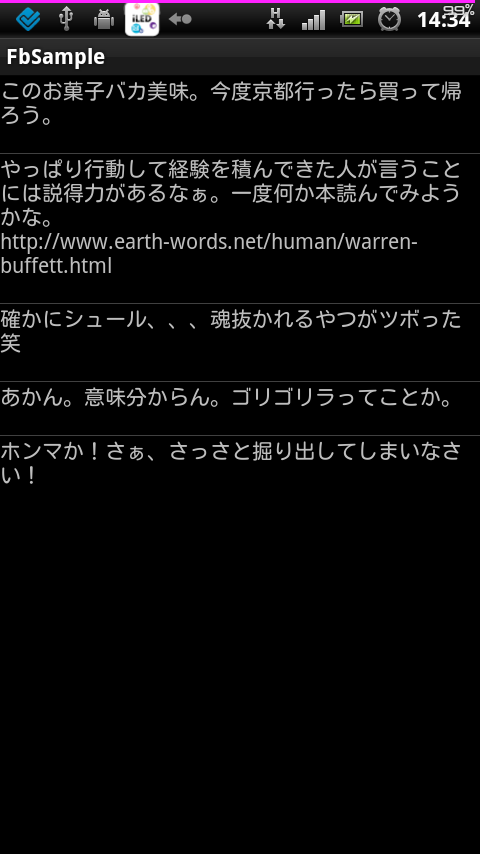
あとは呼び出された側の画面で、渡され得てきた配列をListViewに表示すると、下図のようにメッセージが一覧で表示されます。
ちなみに今回のサンプルでは、以下のようなJSONを取得できました。
{"data":[
{
"id":"1006789896764_89678609870",
"story":"piyo and hoge fuga are now friends.",
"story_tags":{
"10":[{"..",".."}],
"0":[{"...","..."}]
},
"from":{"id":"104567864","name":"hoge fuga"},
"created_time":"2012-05-15T13:13:51+0000",
"type":"status",
"updated_time":"2012-05-15T13:13:51+0000",
"comments":{"count":0}
},
{
"icon":"http:\/\/www.facebook.com\/images\/icons\/mobile_app.gif",
"application":{"id":"7656789","name":"Facebook for Android"},
"link":"http:.....html",
"caption":"www....co.jp",
"from":{
"id":"4567987654",
"name":"hoge fuga"
},
"type":"link",
"updated_time":"2012-05-17T14:00:23+0000",
"picture":"https:\/\/www.facebook.com\/app_full_pro....",
"message":"このお菓子バカ美味。今度京都行ったら買って帰ろう。",
"id":"3456787654567_3456765456",
"likes":{
"count":3,
"data":[{....}]
},
"name":"京ちゃふれ",
"created_time":"2012-05-15T06:31:14+0000",
"comments":{
"count":2,
"data":[{...}]
}
},
{
(...繰り返し省略...)
}
}
今回は27行目にある”message”キーに対応している値をJSON内からすべて抽出しましたが、その他にも様々な情報が格納されていることがわかります。
そしてそれらの情報(画像やリンク、メッセージなど)が、一つの投稿毎に繰り返し格納されています。
自分だけのFacebookアプリを作成してみてはいかがでしょうか。