Windows Phone 7 の開発環境構築 ~Hello WP7 World~
TechBoosterでは「Windows Phone7(以下WP7とします)」の記事を毎週月曜日に取り扱って行きます。
本エントリでは、WP7開発環境の構築方法からHelloWorldまでの手順を紹介していきたいと思います。
まず、WP7の開発(AppHubへの登録は今回の対象にはしません)に必要なものをそろえましょう。
Windows vista/7 がインストールされたPC
インターネット環境
以上を準備した上で、続きをお読みください。
■Windows Phone SDK 7.1 RCのインストール
はじめに、開発環境をインストールします。
まず、以下のサイトからInstallerをダウンロードし、実行しましょう。
※9/12現在の最新版は7.1RCになります。
※9月末頃に7.1の正式版のリリースが予定されています。
AppHub
AppHubとはMicrosoftが運営している、DeveloperSiteです。
Windows Mobile(Windows Phone7)やXboxのSDKの配布や開発フォーラム等があります。
アプリケーションを公開する際にも、このAppHubを経由して行います。
http://create.msdn.com/ja-JP/
SDKのダウンロードとインストール
リンク先の左側のリンクからSDKと開発TOOL一式を無償でダウンロードすることができます。

その後、ダウンロードした vm_web2.exe の実行を行います。
vm_web2.exeの実行により、WP7 アプリケーション開発に必要な以下TOOLがすべてインストールされます。
※環境によっては、「管理者権限により実行」を行う必要があります。

※随時、インターネットからダウンロードを実施するため、ネットワーク環境が必要となります。
※旧版のSDKがインストールされている場合、互換性の問題でアンインストールを要求されます。
一度再起動を要求され、おおよそ~30分程度でインストールが完了します。
■「Microsoft Visual Studio 2010 Express for Windows Phone」の実行
Windows Phone SDKをインストールすると、「Microsoft Visual Studio 2010 Express for Windows Phone」が同時にインストールされます。
Windows Phoneのアプリケーションの開発には、「Microsoft Visual Studio 2010 Express for Windows Phone」を使用していきます。
「Microsoft Visual Studio 2010 Express for Windows Phone」の起動後、
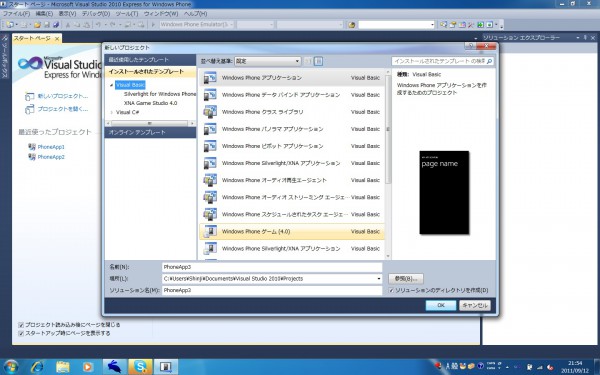
左側の「新しいプロジェクト」から新規プロジェクトを作成します。
下図の選択画面が表示されますが、オーソドックスな「Windows Phoneアプリケーション」を選択します。
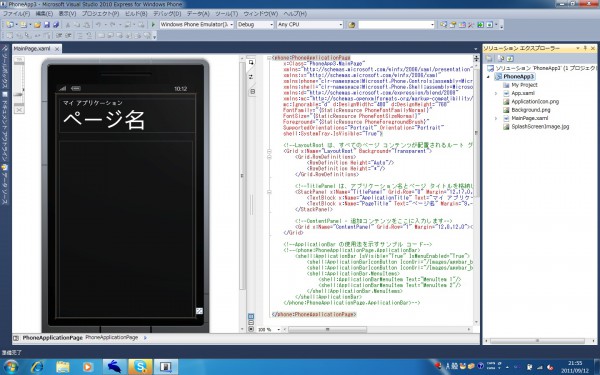
初期状態のプロジェクト画面は以下図のようになります。
左側に端末のLayout画面、右側にソースコードが表示されています。
プログラムの実行は、「F5」またはツールバーより「デバッグ→デバッグ開始」で行うことができます。
※デバッグの停止は「Shift+F5」または「デバッグ→デバッグの停止」
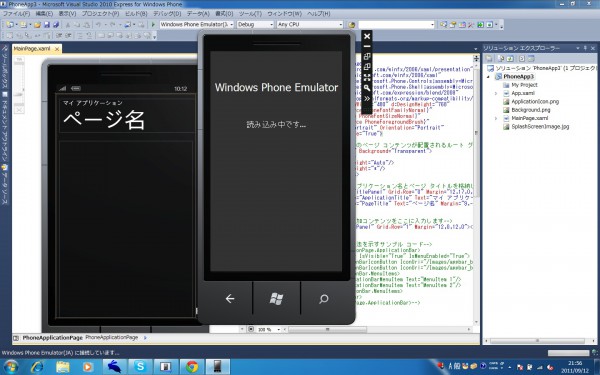
エミュレータ実行画面は以下のようになります。
標準でアプリケーション名と、ページ名が表示されています。
■Windows Phone7のHelloWorld
本エントリの最後なHelloWorldアプリケーションを作成します。
WP7の開発は、Sliverlight for windows phone と XNA Frameworkを使用します。
言語環境として、TechBoosterではC#をベースに紹介していきます。
※Visual Studio 2010 pro以上を使用している場合にはVisual Basicを利用することもできます。
また、画面の構築にはXAMLを利用します。
XAMLとは、XMLをベースにしたマークアップランゲージで、UIを記述する際に使用します。
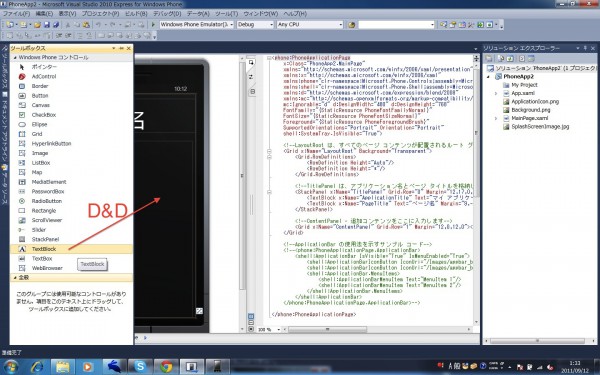
まず画面左側の「ツールボックス」より、「TextBlock」ドラッグアンドドロップで図に挿入します。
挿入することで、以下ソースコードが作成されています。
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="306" HorizontalAlignment="Left" Margin="46,26,0,0" Name="TextBlock1" Text="TextBlock" VerticalAlignment="Top" Width="349" />
</Grid>
</Grid>
TextBlockタグ内のTextの内容を書き換えることで、表示する文字列を変更することができます。
サンプルでは以下のように書き換えました。
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
</Grid>
<TextBlock Height="156" HorizontalAlignment="Center" Margin="34,22,34,429" Name="TextBlock1" Text="Hello Windows Phone 7 World!!" VerticalAlignment="Center" Width="389" />
</Grid>
編集後の実行画面は以下のとおりになります。
以上長々とお疲れ様でした。
次回はもう少しXAMLについての詳細に触れて行きたいとおもいます。
乞うご期待!