イベント処理を実装する(WP7)
WP7ではボタンが押下されたり、テキストが入力された場合に処理を行いたい場合に“イベントハンドラー”と呼ばれる機能があります。
今回はButtonクラスとTextBoxクラスを使用して、ボタンが押下されるとTextBoxのテキストを取得し、取得したテキストを表示するサンプルを作成しながら、イベント処理の実装方法を紹介します。
詳細は以下から。
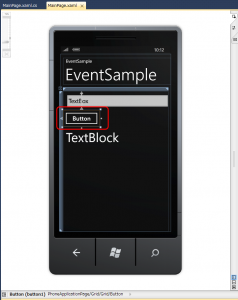
まずはイベントを取得したいオブジェクトをGUIエディタから選択します。
今回はButtonクラスのイベントを使用するので、Buttonクラスのオブジェクトを選択して下さい。
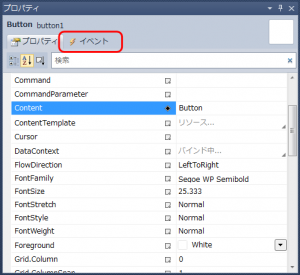
選択すると、プロパティウィンドウに選択した内容が表示されます。
プロパティウィンドウの“イベント”タブを選択します。
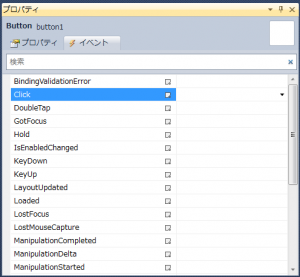
イベントタブを選択すると、GUIエディタで選択しているオブジェクト(今回はButtonクラス)で取得できるイベントの一覧が表示されます。
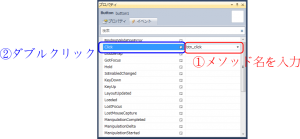
イベント名横の入力欄にメソッド名を入力して、イベント名をダブルクリックすると、自動的にメソッドが作成されて、ソースコードエディタに画面が切り替わります。
メソッド名の入力欄に何も入力せずにイベント名をダブルクリックすると、自動的にメッソド名が付与されます。
イベント名をダブルクリックすると、下記のようなコードが表示されます。
public partial class MainPage : PhoneApplicationPage
{
// コンストラクター
public MainPage()
{
InitializeComponent();
}
private void btn_click(object sender, RoutedEventArgs e)
{
}
}
先ほどプロパティウィンドウで作成したイベントは8~11行目になります。
この中に、イベントが発生した場合の処理(今回はTextBoxに入力された値を取得して表示する)を実装していきます。
public partial class MainPage : PhoneApplicationPage
{
// コンストラクター
public MainPage()
{
InitializeComponent();
}
private void btn_click(object sender, RoutedEventArgs e)
{
textBlock1.Text = textBox1.Text;
}
}
10行目で、TextBoxから取得した値をTextClockに代入して表示させています。
同じクラスかつ同じイベントの処理をまとめる
上記で紹介した方法でメソッドを作成していくと、同じクラスで同じ種類のイベントを作成する場合も別々のメソッドとして作成されます。
例えば、ButtonA、ButtonBの2つのボタンがあった場合に、それぞれにClickイベントが作成されることになります。
機能としてはそれで問題ないのですが、特性の同じメソッドが複数宣言されるため、ソースコードの可読性が著しく低下します。
この場合、作成したイベントのメソッドの引数であるsenderを使用します。
イベントの引数は自動生成された時に2種類用意されます。
| 引数 | 概要 |
|---|---|
| object sender | この引数にはイベントを発生させたオブジェクトが格納されています。 |
| RoutedEventArgs e | この引数にはクリックされた座標の位置などのイベントの補足情報が入っています。 |
このsenderにはイベントを発生させたオブジェクトが入っています。
以下のサンプルはbutton1が押下された場合にはTextBoxのテキストを表示し、button2が押下された場合にはTextBoxのテキストの末尾に”2″という文字列を不可したテキストを表示します。
まずはレイアウトを記述したXAMLからです。
~省略~
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="EventSample" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="EventSample" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="70" HorizontalAlignment="Left" Margin="18,227,0,0" Name="textBlock1" Text="TextBlock" VerticalAlignment="Top" Width="438" FontSize="56" />
<Button Content="Button" Height="72" HorizontalAlignment="Left" Margin="0,82,0,0" Name="button1" VerticalAlignment="Top" Width="160" Click="btn_click" />
<TextBox Height="73" HorizontalAlignment="Left" Margin="6,6,0,0" Name="textBox1" Text="TextBox" VerticalAlignment="Top" Width="460" />
<Button Content="Button2" Height="72" HorizontalAlignment="Left" Margin="0,160,0,0" Name="button2" VerticalAlignment="Top" Width="160" Click="btn_click" />
</Grid>
</Grid>
~省略~
TextBox1つButton2つTextBlock1つのシンプルな構成になっています。
17、19行目で“Click”という属性があります。
これは、オブジェクトとメソッドを紐付けるための記述で、以下のような書式で記述します。
イベント名=”メソッド名”
この記述は冒頭で紹介したイベントの自動生成機能を使用すると自動で付加されます。
また、自分で記述することも可能です。
この2つのButton(button1、button2)のClickイベントを一つにまとめたのが以下です。
public partial class MainPage : PhoneApplicationPage
{
// コンストラクター
public MainPage()
{
InitializeComponent();
}
private void btn_click(object sender, RoutedEventArgs e)
{
if(sender == button1){
textBlock1.Text = textBox1.Text;
}
else if (sender == button2){
textBlock1.Text = textBox1.Text + "2";
}
}
}
11、14行目でイベントを発生させたオブジェクトのチェックを行なっています。
senderにbutton1が入ってる場合は12行目の処理を、button2が入っている場合は15行目の処理を実行します。