リストビュー(ListView)を使う/Getting started

Androidでデータの一覧を表示するには、ListViewを使うと便利です。
ListViewを使うと、配列やデータベース上のデータなど、
複数のデータを一覧表示することができます。
アドレス帳やメモ帳など、さまざまな用途で使用することができます。
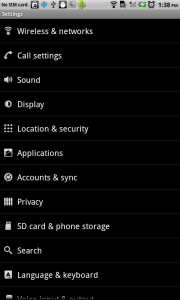
ListViewで代表的なものとして、Androidの設定画面があります。
それでは、ListViewの詳しい使い方はイカから。
ListViewを使う際に便利なメソッド
| メソッド | 説明 |
|---|---|
| ListViewクラスのonItemClickメソッド | リストの項目がクリックされた時に呼び出される。 |
| ListViewクラスのonItemSelectedメソッド | リストの項目が選択(端末の十字キー等でリストの項目がフォーカスされた時)に呼び出される。 |
| ListViewクラスのonNothingSelectedメソッド | リストの項目が何も選択されていない時に呼び出される。 初期状態では呼び出されず、選択が無くなった時に呼び出される。 |
| ListViewクラスのonItemLongClickメソッド | リストの項目が長押しされた時に呼び出される。 |
リストの項目がクリックされた時の処理
リストの項目が選択された時の処理を作るには、ListViewクラスのonItemClickメソッドを使います。
具体的には、イカのようにします。
■src/ListViewActivity.java
ListView lv = (ListView) findViewById(R.id.listView1);
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//ここに処理を書く
}
});
2行目でListViewにOnItemClickListenerをセットし、3~4行目でonItemClickメソッドをオーバーライドしています。
リストの項目がクリックされた時の処理は、onItemClickメソッドの中に記述します。
onItemClickメソッドの引数は、それぞれイカのようになっています。
| 引数 | 変数 | 説明 |
|---|---|---|
| 第1引数 | AdapterView parent | イベントが起きたListView |
| 第2引数 | View view | 選択されたリスト項目 |
| 第3引数 | int position | 選択されたリスト項目の位置(0〜) |
| 第4引数 | long id | 選択されたリスト項目のIDを示す値(0〜) |
リストの項目が選択された(端末の十字キー等でリストの項目がフォーカスされた)時と、選択されていない時の処理
リストの項目が選択された時の処理を作るには、ListViewクラスのonItemSelectedメソッドを使います。
また、リストの項目が選択されていない時の処理を作るには、ListViewクラスのonNothingSelectedメソッドを使います。
具体的には、イカのようにします。
■src/ListViewActivity.java
ListView lv = (ListView) findViewById(R.id.listView1);
lv.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
//ここに処理を書く
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
//ここに処理を書く
}
});
onItemSelectedメソッドとonNothingSelectedメソッドは、OnItemSelectedListenerをセットする事によって使用できます。
ここでは2行目でOnItemSelectedListenerをセットし、3~4行目で onItemSelectedメソッド、8~9行目でonNothingSelectedメソッドをそれぞれオーバーライドしています。
onItemSelectedメソッドとonNothingSelectedメソッドを組み合わせて、選択が無くなった時にどのリストの項目を最後に選択していたかを記憶しておく処理などを記載したら便利かもしれません。
リストの項目が長押しされた時の処理
リストの項目が長押しされた時の処理を作るには、ListViewクラスのonItemLongClickメソッドを使います。
具体的には、イカのようにします。
■src/ListViewActivity.java
ListView lv = (ListView) findViewById(R.id.listView1);
lv.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
//ここに処理を書く
return false;
}
});
2行目でListViewにOnItemLongClickListenerをセットし、3~4行目でonItemLogClickメソッドをオーバーライドしています。
onItemLongClickメソッドは、onItemClickメソッドで実装した機能とはまた別に、追加機能として動作する機能を作ったらいいかもしれません。
例えば、Twitterクライアントのtwiccaのように、tweetを長押しして、コンテキストメニューを表示するような処理だと非常に便利かと思います。
コンテキストメニューを表示する方法は、コンテキストメニューを作るを御覧ください。
それではこれらのメソッドを用いて、サンプルプログラムを作ってみましょう。
サンプルプログラム
ListViewを作成するには様々な方法がありますが、今回は最も基本的なArrayAdapterを用いた方法を紹介します。
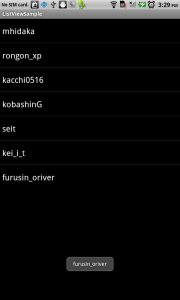
今回は、TechBoosterのメンバーをリストとして表示し、各リストの項目をクリック、選択、長押しをしたらトーストで名前を表示するサンプルプログラムを作成します。
ListViewを使用したレイアウト
まず、ListViewをもったレイアウトを作成します。
レイアウト画面のXMLをイカのようにします。
■res/rayout/main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ListView android:id="@+id/listView1" android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout>
ListViewを使用したActivity
次に、Activityを作成します。
まず、リストとして表示したい文字列の配列を格納します。
■src/ListViewActivity.java
public class ListViewActivity extends Activity {
ListView lv;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
String[] members = { "mhidaka", "rongon_xp", "kacchi0516", "kobashinG",
"seit", "kei_i_t", "furusin_oriver" };
lv = (ListView) findViewById(R.id.listView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_expandable_list_item_1, members);
lv.setAdapter(adapter);
}
14~15行目:ArrayAdapterに、リストとして表示したい文字列の配列を格納しています。
今回はTechBoosterのメンバーの名前をリストとして表示します。
17行目:ListViewにArrayAdapterの内容を渡しています。
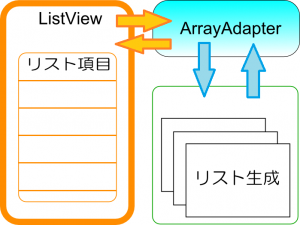
ArrayAdapterクラスは、データの一覧をViewに渡すために使う、箱のようなクラスです。
ArrayAdapterを使用することで、簡単にListViewへデータを渡すことができます。
ArrayAdapterを使用したデータの流れは、次の図のようなイメージになります。

ArrayAdapterクラスを使用するには、ArrayAdapterクラスのコンストラクタを用いてArrayAdapterクラスのオブジェクトを作成します。
ここでは、14~15行目でイカのように行なっています。
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_expandable_list_item_1, members);
ArrayAdapterクラスのコンストラクタを用いてArrayAdapterクラスのオブジェクトを作成には、イカのようにします。
ArrayAdapter(Context context, int textViewResourceId, T[] objects);
第1引数にはContextオブジェクトを指定するため、ここでは自分自身のthisを指定します。
第2引数には、登録されているTextViewのリソースIDを指定します。
第3引数には、Viewに渡すオブジェクトのデータを指定します。ここでは、Stringの配列を指定します。
それでは、各リストの項目をクリック、選択、長押しをした時の処理を追加して、サンプルプログラムの全体を見てみましょう。
■src/ListViewActivity.java
public class ListViewActivity extends Activity{
ListView lv;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
String[] members = { "mhidaka", "rongon_xp", "kacchi0516", "kobashinG",
"seit", "kei_i_t", "furusin_oriver" };
lv = (ListView) findViewById(R.id.listView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, members);
lv.setAdapter(adapter);
//リスト項目がクリックされた時の処理
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
ListView listView = (ListView) parent;
String item = (String) listView.getItemAtPosition(position);
Toast.makeText(getApplicationContext(), item + " clicked",
Toast.LENGTH_LONG).show();
}
});
lv.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
//リスト項目が選択された時の処理
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
ListView listView = (ListView) parent;
String item = (String) listView.getItemAtPosition(position);
Toast.makeText(getApplicationContext(), item + " selected",
Toast.LENGTH_LONG).show();
}
//リスト項目がなにも選択されていない時の処理
@Override
public void onNothingSelected(AdapterView<?> parent) {
Toast.makeText(getApplicationContext(), "no item selected",
Toast.LENGTH_LONG).show();
}
});
//リスト項目が長押しされた時の処理
lv.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
ListView listView = (ListView) parent;
String item = (String) listView.getItemAtPosition(position);
Toast.makeText(getApplicationContext(), item + " long clicked",
Toast.LENGTH_LONG).show();
return false;
}
});
}
}
13~14行目:ArrayAdapterへ表示したいデータを格納しています。
19~27行目:リスト項目がクリックされた時の処理です。
29~44行目:リスト項目が選択された、もしくは選択されていない時の処理です。
47~56行目:リスト項目が長押しされた時の処理です。
まとめ
ArrayAdapterを使って、ListViewの内容を格納する基本的な方法を解説しました。
他にも、リストビューをカスタマイズしたり、ListViewの選択モードを切り替えたりもできます。
リスト表示は、 様々なAdapterクラスとの組み合わせにより、いろいろなパターンのリストを作成することができますので、色々と試してみてくださいね。