GAEで新規プロジェクトを作成する
 この記事では、GoogleAppEngine(GAE)の新規プロジェクト作成の方法を紹介します。環境構築がまだの場合は、Google App Engine (for Java) の開発環境構築を参考に、環境を作成した上で読み進めてください。
この記事では、GoogleAppEngine(GAE)の新規プロジェクト作成の方法を紹介します。環境構築がまだの場合は、Google App Engine (for Java) の開発環境構築を参考に、環境を作成した上で読み進めてください。
新規プロジェクトを作成するにあたって、開発をする上で前提知識となるプロジェクトの構成やデバッグやWebへのデプロイ(公開)方法を中心に解説します。ソースコードの解説は今後詳しく触れていきますのでお楽しみに。
プロジェクトの構成とそのポイントは以下の3点です。
- srcディレクトリにはjavaのソースコードを配置する。GAEではServletが利用できる。
- warディレクトリにはWebに公開するファイルを配置する。WEB-INF以下は設定ファイルを配置するので外部公開されることはありません。
- プロジェクトはローカルサーバーでDebugしたあと、デプロイする。デプロイ時にはAppEngineのアプリケーションIDが必要
新規プロジェクトを作成する
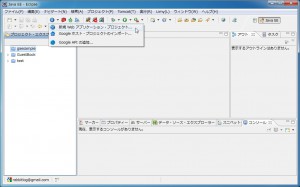
さっそくプロジェクトを作成してみましょう。Eclipseのメニューバーに近い位置にある[G]アイコンをクリックし、新規Webアプリケーション・プロジェクト…を選択します。

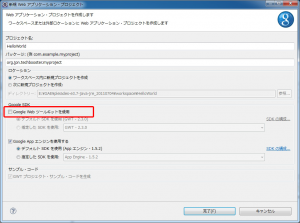
新規Webアプリケーション・プロジェクトのダイアログでは、プロジェクト名やパッケージを指定します。
- プロジェクト名:HelloWolrd
- パッケージ:org.jpn.techbooster.myproject
プロジェクトの作成ダイアログではいくつかのSDKが標準で有効設定となっています。今回は、Web ツールキットを利用しないためGoogle SDKのチェックボックス「Google Web ツールキットを使用」をオフにしておきましょう。

プロジェクトの構成を理解する
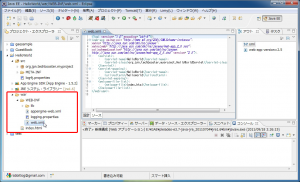
作成されたプロジェクトの構成は大まかに次の通りです。App Engine SDKとJREシステム・ライブラリー・srcディレクトリ・warディレクトリの3つです。
この3つのなかでも、開発者が変更する必要があるのはsrcとwarディレクトリです。

HelloWorld!を構成するソースコード
まずはじめに、srcディレクトリから見ていきましょう。srcディレクトリにはJavaのソースコードを配置します。
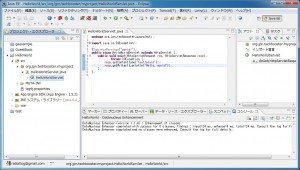
srcディレクトリの中は、HelloWorldServlet.javaがあるだけのシンプルな構成です。ソースコードを確認してみましょう。
■src/HelloWorldServlet.java
@SuppressWarnings("serial")
public class HelloWorldServlet extends HttpServlet {
public void doGet(HttpServletRequest req, HttpServletResponse resp)
throws IOException {
resp.setContentType("text/plain");
resp.getWriter().println("Hello, world");
}
}
5,6行目で、ContentTypeの設定、テキスト”Hello, world”の出力を行っています。行数が短く、非常に簡潔なコードといえるでしょう。
ポイントとして、GAE for JavaではServlet(サーブレット)インターフェイスを利用したHttpServletクラスを継承して処理を記述します。このHttpServletクラスはHttpプロトコルによる通信を簡単にするためのクラスです。
Webに保存するファイルと設定を知る
もう1つのwarディレクトリには、Webに保存するファイルを配置します。
- warディレクトリ配下:index.htmlなどWeb上に保存するファイル
- WEB-INFディレクトリ以下:エイリアス設定など設定ファイルを配置。外部公開されない特殊なディレクトリ。

Webに公開するための設定ファイル(web.xml)はXMLで記述します。
■war/WEB-INF/web.xml
<?xml version="1.0" encoding="utf-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> <servlet> <servlet-name>HelloWorld</servlet-name> <servlet-class>org.jpn.techbooster.myproject.HelloWorldServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>HelloWorld</servlet-name> <url-pattern>/helloworld</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.html</welcome-file> </welcome-file-list> </web-app>
7行目のservlet要素で、利用するサーブレットを登録します。
11行目では、servlet-mapping要素で登録したサーブレットのマッピングを行っています。ここでは”HelloWorld”という名前のサーブレットをルート/helloworld/にエイリアス設定しました。これでhttp://www.example.com/GAE/helloworld/
とURLを指定すれば、”Hello, world”と出力するサーブレットが実行されるわけです。
カレントディレクトリで表示するindex.htmlは以下の通りです。
■war/index.html
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Hello App Engine</title>
</head>
<body>
<h1>Hello App Engine!</h1>
<table>
<tr>
<td colspan="2" style="font-weight:bold;">Available Servlets:</td>
</tr>
<tr>
<td><a href="helloworld">HelloWorld</a></td>
</tr>
</table>
</body>
</html>
HelloWorldという文字列をクリックするとhelloworld以下に飛ぶように相対リンクを貼っているだけの簡単なものです。
プロジェクトをデバッグする
新規プロジェクトを作成した段階で、そのまま実行することが可能です。実際の開発ではすぐにWebに公開することは少なく、デバッグのために、ローカルサーバーを利用します。

Eclipseではローカルサーバーを使うための設定は必要ありません。いきなり実行することが可能です。
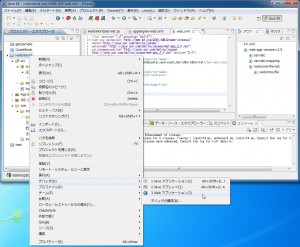
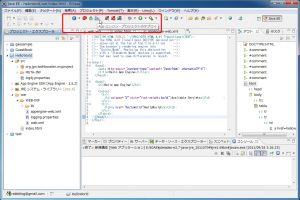
プロジェクトの右クリックメニューから、デバッグ>Webアプリケーションを実行して下さい。
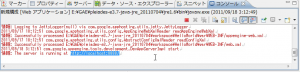
コンソールに以下のメッセージが表示され、ローカルサーバーが起動します。

今回は、 http://localhost:8888/ としてサーバーが立ち上がりました。port番号は都度利用されてない番号が自動的に割り当てられます。またデバッグ中にサーバーを止めたくなったときは、コンソール上の■ボタンを押すとサーバーを停止することができます。
ブラウザで確認する
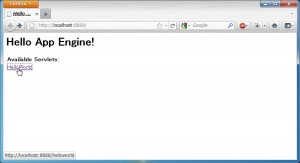
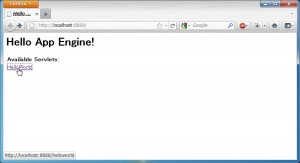
実行結果を確認するため、ブラウザから http://localhost:8888/ にアクセスしてみましょう。

上記画面のように表示されれば成功です。内容は■war/index.htmlがそのまま表示されています。
リンクをクリックするとHelloWorldServletが実行され、次のように文字列”Hello, world”が出力されます。

プロジェクトをデプロイ(公開)する
デバッグで動きを確認したあと、一番最後に行うのがプロジェクトのデプロイです。GAEでは無料でデプロイできるアプリケーションは合計10個で制限しています。アプリケーションIDを登録してHelloWorldを公開する手順は以下の通りです。
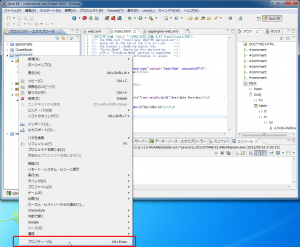
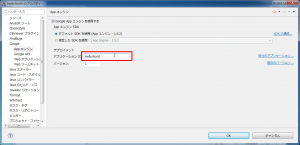
アプリケ-ションIDを設定するため、プロジェクトの右クリックメニューからプロパティを選択します。

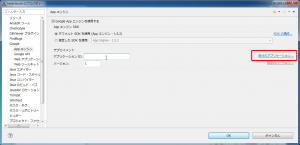
メニュー内のGoogle>Appエンジン設定項目で、アプリケーションIDが設定可能です。

アプリケーションIDが未取得の場合、「自分のアプリケーション」リンクから、アプリケーションIDを取得します。
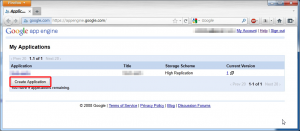
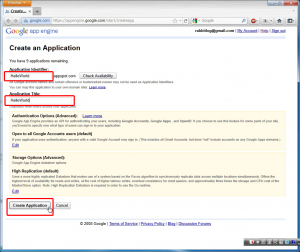
リンクの先はappengineサイトです。新規アプリケーションID取得のため、CreateApplicationをクリックします。

登録画面では、IDとアプリケーション名を入力して作成してください。アプリケーションIDはURLの一部として利用されるため、ユニークである必要があります。

(実際には、上記画像のような簡単なIDはすでに重複しています。自分の好きなIDを指定してください)
アプリケーションIDが取得できたら先ほどのAppエンジン設定画面で取得したIDを入力します。

最後に、Eclipseメニューバー下のAppEngineアイコン(飛行機)のデプロイボタンを押して、プロジェクトのデプロイは完成です。

デプロイは回線状況により数秒かかります。完了後、 http://<あなたのアプリケーションID>.appspot.com/ にアクセスしてHelloWorldが表示されていることを確認してください。
これで新規プロジェクトの作成は終了です。おつかれさまでした!