ダイアログを表示する / Getting Started
AlertDialogは、ユーザーに警告を出したり、確認を促したりすることができるダイアログです。
今回は、AlertDialogの基本的な使い方を解説します。
基本的なAlertDialogでは、主に以下の要素を利用することが可能です。
- アイコン(無くても良い)
- タイトル
- メッセージ
- ボタン (個数は3つまで表示が可能)
それでは以上を踏まえて、サンプルを例にAlertDialogの使い方を見ていきましょう。
AlertDialog構築の流れ
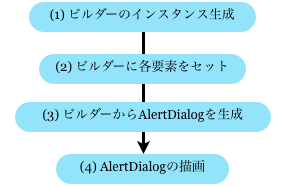
AlertDialogの生成の流れは以下の図の通りです。
図2 : AlertDialogの生成手順
以下で各項目について詳しく解説していきます。
AlertDialogの生成と構築
(1)まずはAlertDialogの元となるビルダーの生成を行います。
AlertDialogではまずサブクラスのBuilderを取得し、Builderクラスの public メソッドを使用してアラートダイアログのすべてのプロパティを定義する必要があります。
AlertDialogのビルダーのインスタンス生成は以下のように行います。
AlertDialog.Builder alertDialog=new AlertDialog.Builder(this);
(2)ビルダーを生成したら、以下の表に示すメソッドを利用して、冒頭で述べた各種要素を設定します。
表1 : AlertDialogで要素を設定するメソッド一覧
| メソッド | 概要 |
|---|---|
| setIcon() | アイコンをセットする |
| setTitle() | タイトルをセットする |
| setMessage() | メッセージをセットする |
| setPositiveButton() | ボタン(一つ目)をセットする |
| setNeutralButton() | ボタン(二つ目)をセットする |
| setNegativeButton() | ボタン(三つ目)をセットする |
それでは、表1にまとめたメソッドを利用したソースコードを見てみます。
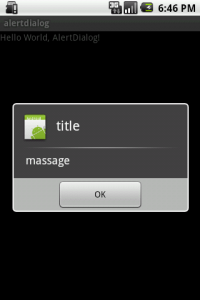
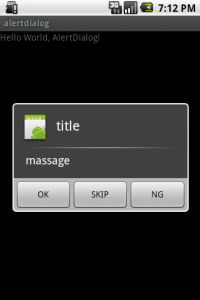
以下は実際のサンプルソースコードと、サンプル実行後のダイアログ画面です。
タイトル、メッセージ、アイコンをそれぞれセットした後、ボタンを3つ(OK, SKIP, NG)生成しています。
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
AlertDialog.Builder alertDialog=new AlertDialog.Builder(this);
// ダイアログの設定
alertDialog.setIcon(R.drawable.icon); //アイコン設定
alertDialog.setTitle("title"); //タイトル設定
alertDialog.setMessage("massage"); //内容(メッセージ)設定
// OK(肯定的な)ボタンの設定
alertDialog.setPositiveButton("OK", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// OKボタン押下時の処理
Log.d("AlertDialog", "Positive which :" + which);
}
});
// SKIP(中立的な)ボタンの設定
alertDialog.setNeutralButton("SKIP", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// SKIPボタン押下時の処理
Log.d("AlertDialog", "Neutral which :" + which);
}
});
// NG(否定的な)ボタンの設定
alertDialog.setNegativeButton("NG", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// NGボタン押下時の処理
Log.d("AlertDialog", "Negative which :" + which);
}
});
// ダイアログの作成と描画
// alertDialog.create();
alertDialog.show();
}

図3 : サンプル実行画面
ボタン生成時の各種メソッド(setPositiveButton、setNeutralButton、setNegativeButton)の引数は、それぞれ以下のようになっています。
表2 : ボタン生成時のメソッドの引数
| 引数 | 概要 |
|---|---|
| 第1引数(String) | ボタン上に表示する文言を文字列型で指定 |
| 第2引数(DialogInterface.OnClickListener) | ボタン押下時のイベントを取得するためのリスナーを登録 |
なお、どのメソッドをセットするかによって、ボタンの位置も決まります※。SKIP(中立)ボタンはOKより右に、NG(否定的)ボタンはOK、SKIPより右に表示されます(一つしか使用しない場合は中央に大きく一つだけ表示されます。)。
ボタンの個数は0〜3個の間で任意ですので、必要に応じて使用しましょう。
(3)(4)BuilderによってAlertDialogの中身を構築したら、最後に忘れてはいけないのが、AlertDialogの生成と描画です。
表3 : ダイアログの生成と描画を行うメソッド
| メソッド | 概要 |
|---|---|
| create() | ダイアログの生成のみ行う |
| show() | ダイアログの生成と表示を同時に行う |
show()メソッドのみでAlertDialogの生成も描画も両方行えます。
あとは、ボタンが押された場合や画面遷移時など、任意のイベント発生時に表示するようにしてあげればOKです。
onCreate()でalertDialog.create()まで行っておき、任意のタイミングでshow()メソッドを呼ぶことで描画する、などの使い方も可能です。
以上が基本的なAlertDialogの使い方になります。
※言語圏によってPositive、Neutral、Negativeの解釈が違ってくる場合があり、ボタンの位置に影響を与える可能性があります。
また、今回はPositiveにOK、NegativeにはNGの意味をそれぞれ持たせましたが、逆にしても問題はありません。ただし、定常的にPositiveにはOK、NegativeにはNGやキャンセルなどの意味を持たせておく場合が多いです(ただし、ボタンを3つ使用する場合は、NeutralにNGの意味を持たせ、Negativeには中断などの意味を持たせる場合もあります)。すべてのアプリケーション間でUIに統一感を持たせ、ユーザーの誤操作を防ぐためにも、どのボタンをどの位置に配置するかを意識することは重要です。