Google App Engine (for Java) の開発環境構築
今週から、毎週日曜日はGoogle App Engineについての技術関連記事を掲載します。
Google App Engine(以後GAE)とは、Googleが提供するwebアプリケーション開発のフレームワークです。
- GAEで開発したwebアプリケーションを、Googleが提供するインフラ上にデプロイ(アップロード)するだけで、簡単にwebアプリケーションとして動作させることができる
- サーバーサイドの管理をする必要がなく、またスケーリングも自動で行われる
- 開発言語には、Java、もしくはPythonを使用することが可能
といった点があげられます。
今回は初回ということで、Javaを利用してGAEの開発を行うための環境構築手順について解説します。
Google App Engine for Javaの開発ではEclipseを利用します。EclipseのインストールおよびJDK(javaで開発を行う場合)のインストールについては、以下の過去記事を参考に進めてください。
- Android SDKのインストール – Windows
- Mac OS 10.6(Snow Leopard)での開発環境の構築 – Mac OS
今回は、EclipseにGAEプラグインをインストールする方法と、アカウントの取得方法を解説します。
※ここではMac OS X上で環境構築を解説していますが、Windowsでも同様の手順で行えるかと思います。
それでは続きをどうぞ
Google App Engineのプラグインのインストール
まずは、EclipseにGAEプラグインのインストールを行います。
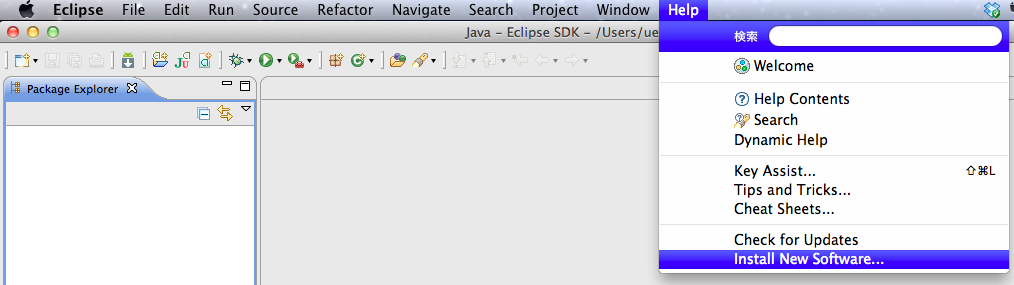
Eclipseを起動して、[Help]の[Install New Software…(新規ソフトウェアインストール)]を選択します。
手順 1: [Help]の[Install New Software…(新規ソフトウェアインストール)]を選択

図 1:[Help]-[Install New Software..]
手順 2:[Work with(作業対象):]ボックスの入力
[作業対象:]のボックスに「http://di.google.om/eclipse/plugin/3.7」と入力し、[追加]ボタンを押します。

図 2: 新規ソフトウェアインストールのダイアログ
なお、ここでは3.7プラグインを使用していますが、この数字は使用しているEclipseによって以下の通り異なります。
| Eclipse 3.3 (Europa) | http://dl.google.com/eclipse/plugin/3.3 |
| Eclipse 3.4 (Ganymede) | http://dl.google.com/eclipse/plugin/3.4 |
| Eclipse 3.5 (Galilo) | http://dl.google.com/eclipse/plugin/3.5 |
| Eclipse 3.6 (Helios) | http://dl.google.com/eclipse/plugin/3.6 |
| Eclipse 3.7 (Indigo) | http://dl.google.com/eclipse/plugin/3.7 |
手順3 : Add Repositoryダイアログにて名前の入力
ダイアログが立ち上がり、名前の入力を求められるので、適当に(ここではGoogle App Engine)入力して[OK]ボタンを押しておきます。

図3 : 名前入力ダイアログ
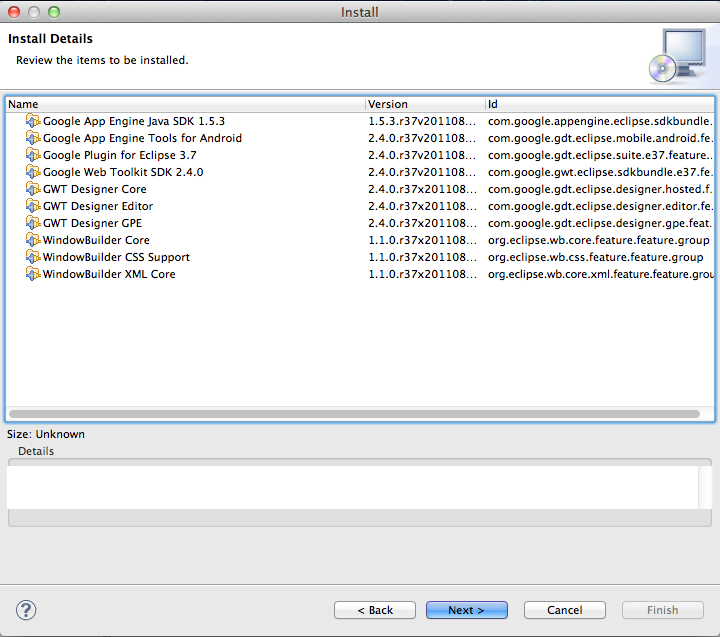
手順4 : インストールパッケージの選択
該当するパッケージが表示されるので、すべてのチェックボックスにチェックを入れ、[Next]ボタンを押します。

図4 : インストールパッケージ選択画面
手順 5 : インストールパッケージの確認
確認画面が表示されるので、ここでも[Next]を押します。

図 5: 確認画面
最後に、ライセンスに同意し、完了ボタンを押すと、パッケージのインストールが始まります。
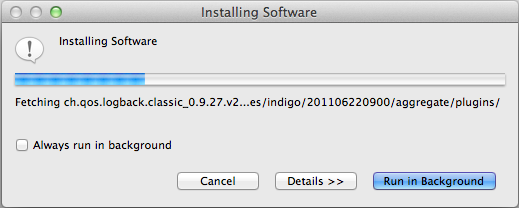
手順6 : インストール中画面

図 6: インストール中画面
パッケージのインストールが完了し、Eclipseを再起動したら、プラグインのインストールは無事完了です。
Google App Engineのアカウントの取得
開発したwebアプリケーションをデプロイするには、Googleアカウントの認証を行う必要があります。
※Googleアカウントの認証には、Googleのアカウントが必要なので、あらかじめ取得しておいてください。
Googleアカウントの認証を行うには、まず以下のURL(Google App EngineのTOPページ)にアクセスします。
http://code.google.com/intl/ja/appengine/
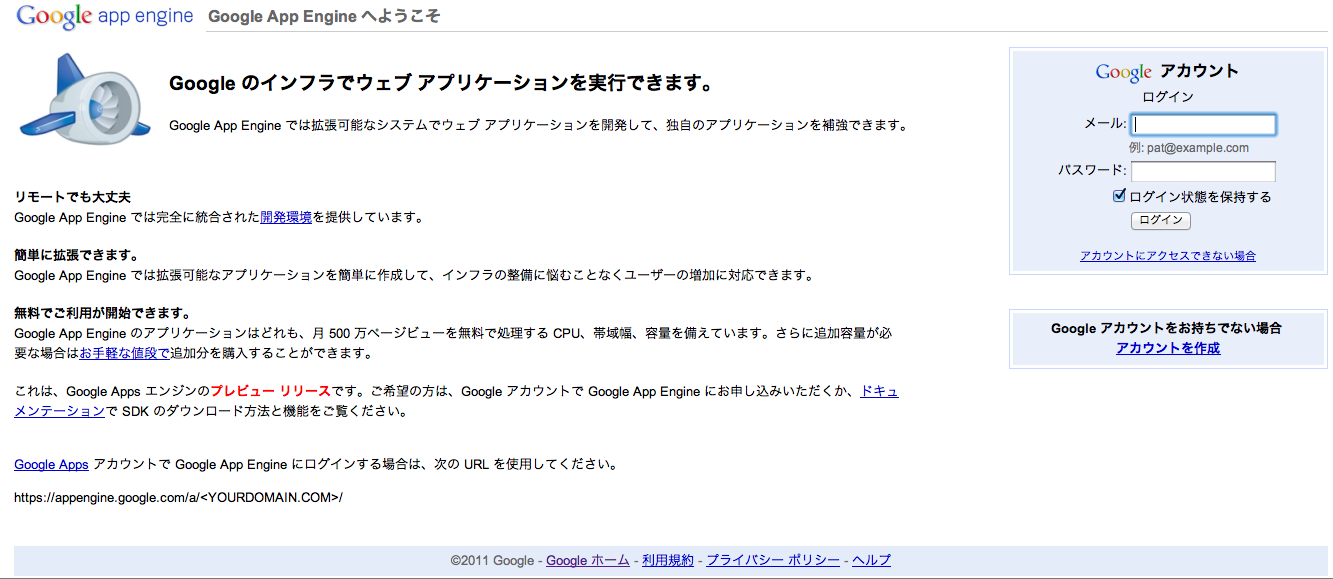
手順7 : Google App EngineのTOPページからのアカウント登録

図7 : Google App Engine TOP画面
上記画面が表示されたら、右上赤枠の[登録]のリンクをクリックします。
手順8 : Googleにログイン
Googleのログイン画面が表示されたら、Googleアカウントを入力してログインしてください。

図8 : Googleログイン画面
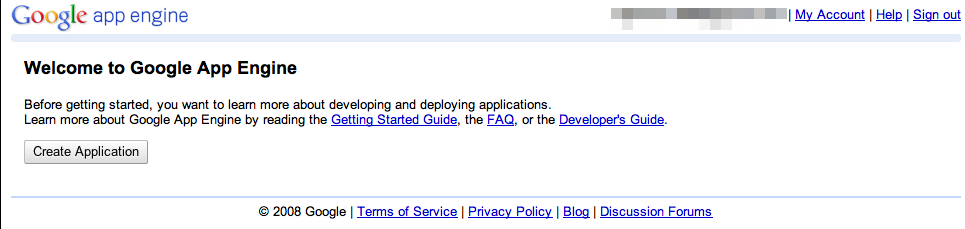
手順9 : Google App Engineの認証開始
[Create Applaication]ボタンをクリックすると、携帯アドレスの入力画面に進みます。

図9 : Welcome to google app engine
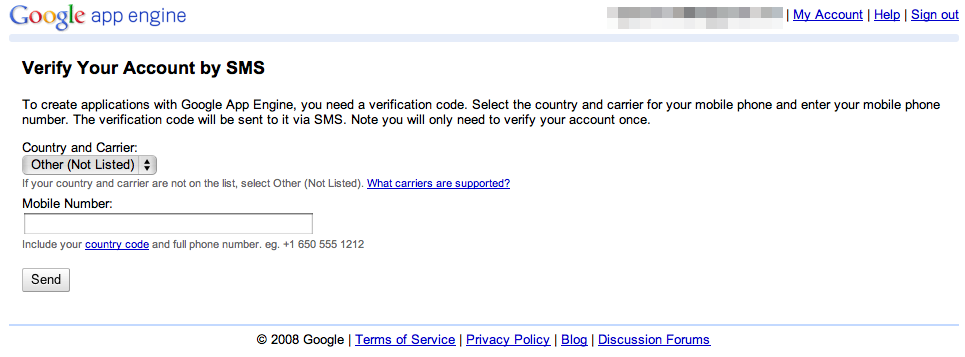
手順10 : 携帯アドレスの登録
国名と携帯ドメインを選択したら、[Username]に携帯アドレスの@より前を入力します。すると携帯電話の方に、認証コードが届きます。
※メールが届かない場合は、携帯電話のドメイン設定でドメイン拒否をしていないことを確認してみてください。
図10 : 携帯アドレス入力画面
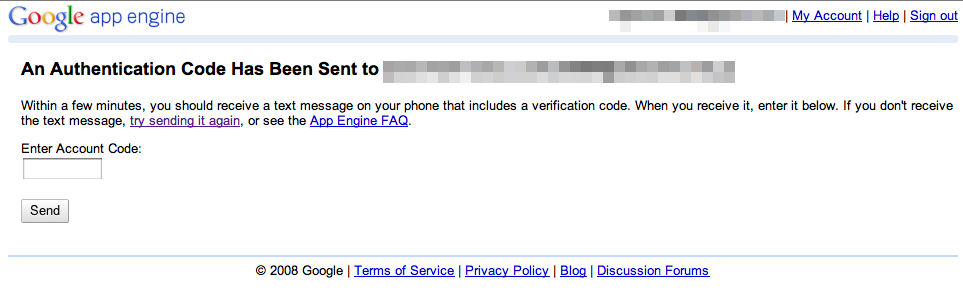
手順10 : 認証コードの入力
[Send]ボタンを押すと、下図のような認証画面に遷移するので、携帯に届いた認証コードを入力しましょう。
図11 : 認証画面
[Send]ボタンを押すと、認証登録が完了します。
以上でGAEの開発環境は整いました。サーバーの設定なんて必要ありませんでしたね。
とても簡単ですので、みなさんも是非やってみて下さい。