ジェスチャーに対応する(2)Gestureを読み込む
 前回、ジェスチャーに対応する(1):Gesture Builderを使うではジェスチャーの作り方を解説しました。下記Listの1の部分にあたります。
前回、ジェスチャーに対応する(1):Gesture Builderを使うではジェスチャーの作り方を解説しました。下記Listの1の部分にあたります。
- ジェスチャーの作成
- 作成したジェスチャーを登録する
- ジェスチャーを入力する
- 登録されたジェスチャーから最も認識率の高いジェスチャーを選択する
今回は”2.作成したジェスチャーを登録する”について解説します。
GestureLibrariesを使ったジェスチャーデータのロード(Gesture Builderで作ったデータをテンプレートとして使う)方法と、認識されやすいジェスチャーの作り方、注意点についてまとめました。
では続きをどうぞ
認識されやすいGestureとされにくいGestureの差
前回、Gesture Builderで作成したテンプレートデータには、複数のジェスチャーが含まれています。それらジェスチャーデータを読み込み、使えるようにするのがGestureLibrariesです。
ジェスチャーライブラリーは、ジェスチャーを複数管理する、という面倒な要素を上手く隠蔽していますが、
認識率の良いジェスチャーをテンプレートとして登録するためには、内部構成について少し知っておく必要があります。
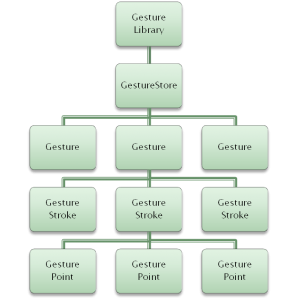
ジェスチャーはストローク(Stroke)と呼ばれる「一筆書き」、「一画」程度の要素に分解できます(樹形図を見てください)。
いくつかのストロークが組み合わさって1つのジェスチャーを構成しています。そのため、複雑な書き順、沢山の画数であればあるほど認識は難しくなります。
認識されやすいGestureの特徴
- ジェスチャのストロークは1つのほうが認識されやすい=一筆書きが可能であること
- 一筆書きでも簡単すぎるとジェスチャーの認識率が下がる(|や―などあまりにシンプルすぎると誤認識しやすいため、△や□など一筆書きしやすい記号を使うと良いでしょう)
- ストロークは点の集合、テンプレートは丁寧に作る
最後の1つについては、テンプレートを作る際の注意点に近いですが、前述のストロークもいくつかの点(GesturePoint)から構成されています。
テンプレートを作成するときに、タッチスクリーン上を素早く動かして書いてしまうと、得られるGesturePointも少なくなり、テンプレートとしての精度が下がってしまいます。出来るだけ丁寧に作るように心がけてください。
GestureLibrariesでジェスチャーを読み込む
まず前回作成したテンプレートデータをリソースとして登録します
res/raw/gesture
Rawデータとして登録したgestureテンプレートはGestureLibrariesを使って読み込むことが出来ます。
GestureActivity.java
private GestureLibrary mLibrary;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mLibrary = GestureLibraries.fromRawResource(this, R.raw.gesture);
if (!mLibrary.load()) {
finish();
}
GestureOverlayView gestures = (GestureOverlayView) findViewById(R.id.gestures);
gestures.addOnGesturePerformedListener(this);
}
サンプルコード、8行目でリソースからテンプレートデータの読み込み先を設定します。
9行目で実際にデータを読み込んでいます。テンプレートデータのサイズが大きい場合は、Activityと別threadで実施したほうが良いでしょう
(ロード時にファイルアクセスを伴う場合もあるためANRになるかもしれません)。
GestureLibrariesのメソッドは以下の通りです。ファイルやリソースからテンプレートデータを読み込むことが可能です。
- static GestureLibrary fromFile(File path)
- static GestureLibrary fromFile(String path)
- static GestureLibrary fromPrivateFile(Context context, String name)
- static GestureLibrary fromRawResource(Context context, int resourceId)
Activityでテンプレートを読み込み、ジェスチャーライブラリにロードするところまで順調に進みました。
次回はGestureOverlayView を使ってユーザーにジェスチャーを入力してもらい、認識してみましょう。