Jetpack Compose: Cardコンポーザブルを使う
今回のJetpack ComposeサンプルはCardコンポーザブルです。Cardはマテリアルデザインのコンポーネントのなかでもよくみる存在で、使いやすいUI表現のひとつです。androidx.compose.materialにおけるCardコンポーザブルは、かなりゆるめの実装なのでデザインにあわせて自分でレイアウトを組み立ててカードの体裁を整えていくことになります。ここでは基本的なカードの作り方を紹介します。

Cardを表示する
バージョン1.0.0-beta07におけるCardコンポーザブルはandroidx.compose.materialのSurfaceの糖衣構文(シンタックスシュガー)です。そのまま利用した場合、あまりカードらしい見た目にはなりません。

@Composable
fun CardSample() {
Card {
Text("Card contents is here")
}
}
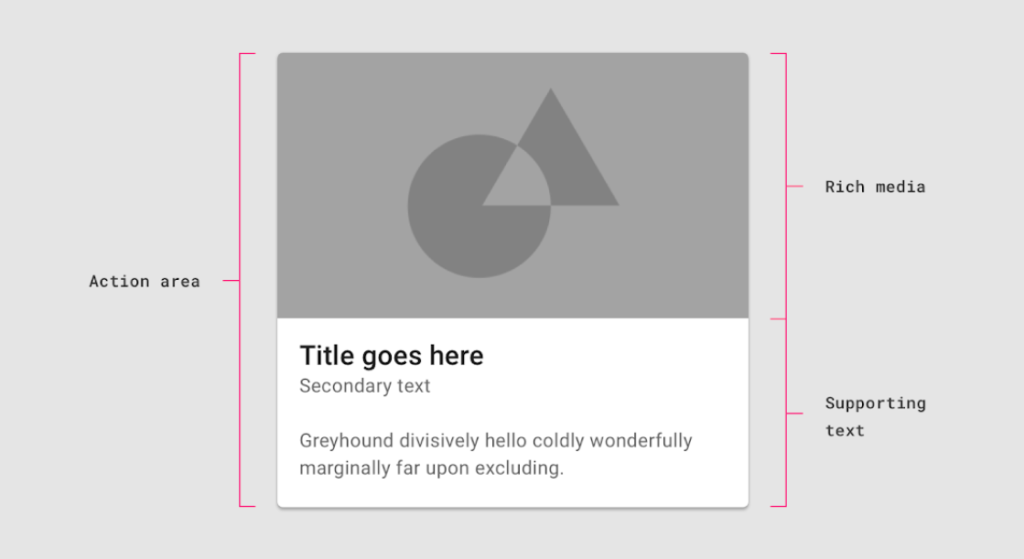
マテリアルデザインガイドラインではCardに含めるコンテンツは内部に閉じていること、周囲のコンテキストに依存せず独立していること、別のカードとマージしたり分割したりできない要素であることと定義しています。
Cardコンポーザブルはこの要素をもったコンテンツを入れる容器と考えてください(執筆時点で内部的にはSurfaceそのままです)。すこし中身があるサンプルコンテンツを用意してCardコンポーザブルを使ってみましょう。
マテリアルデザインに準拠したカードを表示する

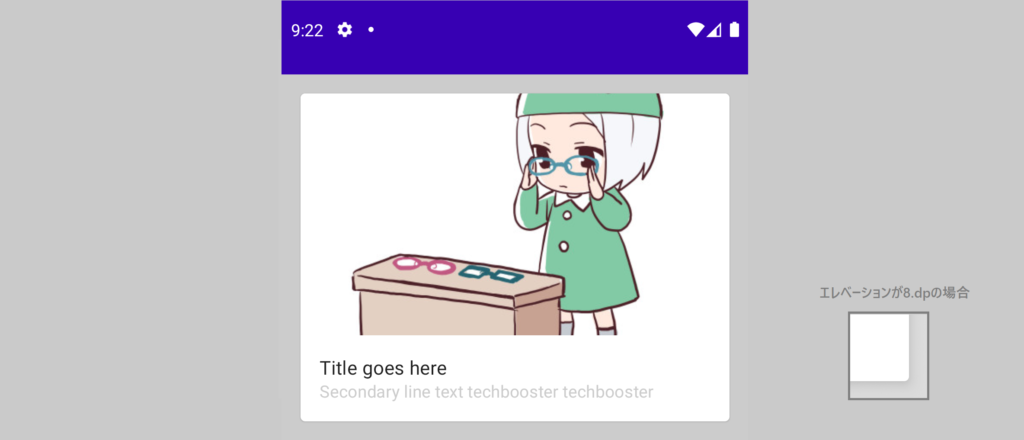
次のサンプルではレイアウト幅を親要素にあわせてCardコンポーザブルを表示しています。引数modifierでレイアウトのパディング16dp、コンテンツに応じたサイズを指定します。Cardコンポーザブルのエレベーションはデフォルトで1dpです(モバイルアプリの場合デフォルトは1dp、表示するコンテンツが多く、エレベーションがごちゃっとする場合は0dpを使うこともできます。ドラッグ中は8dpを使ってください)。
@Preview(showBackground = true)
@Composable
fun SimpleCardPreview() {
Card(modifier = Modifier
.padding(16.dp)
.wrapContentSize()
) {
CardContent()
}
}
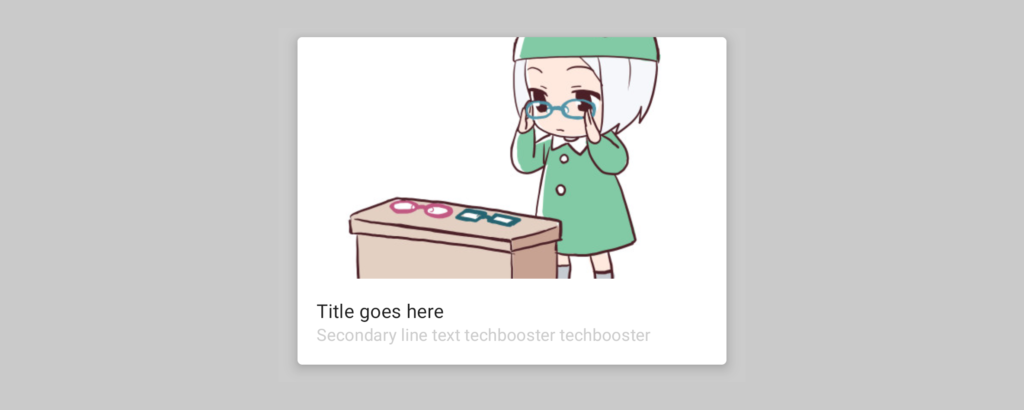
今回、Cardのコンテンツは別のコンポーザブル関数(CardContent)に記述しています。画像とタイトル、説明文です。タイトル・説明文のテキストスタイルはそれぞれアプリケーションで定義したMaterialTheme.typography.subtitle1とbody2をあてています。(フォントサイズやカラーなどは直接記述していませんので適宜読みかえてください)。

@Composable
fun CardContent() {
Column {
Image(
painter = painterResource(R.drawable.image),
contentDescription = "カード画像",
modifier = Modifier
.fillMaxWidth()
.aspectRatio(ratio = 1.7731f), // 344x194
alignment = Alignment.Center,
contentScale = ContentScale.Crop
)
Column(Modifier.padding(16.dp)) {
Text(
"Title goes here",
style = MaterialTheme.typography.subtitle1
)
Text(
"Secondary line text techbooster techbooster",
style = MaterialTheme.typography.body2
)
}
}
}
サンプル用のCardContentコンポーザブルでは画像をクロップし、表示比率をガイドラインに合わせて横344対縦194にしています。表示する画像とテキストは適当に埋めています(ちゃんと実務で使えるコンポーザブル関数にするには表示するデータモデルを引数にして渡してください)。
Cardコンポーザブルの引数
@Composable
fun Card(
modifier: Modifier = Modifier,
shape: Shape = MaterialTheme.shapes.medium,
backgroundColor: Color = MaterialTheme.colors.surface,
contentColor: Color = contentColorFor(backgroundColor),
border: BorderStroke? = null,
elevation: Dp = 1.dp,
content: @Composable () -> Unit
) {
- modifier:レイアウトへ反映するmodifier
- shape:カードの形(と影)を指定
- backgroundColor:カードの背景色
- contentColor:コンテンツの標示色
- border:カード境界線のボーダーの指定
- elevation:FABを表示するエレベーションの指定
- content:ボタン表示するコンテンツを提供するコンポーザブル関数
ここまでCardコンポーザブルを紹介しました。カードに対するアクション次第ですが、ひとつだけであればCardコンポーザブル自体をタップ可能にしてしまえば、わかりやすいでしょう。2つ以上のアクション、たとえばカードの中にもお気に入りボタンがあるときはアクションごとにフォーカス(タップした領域の色が変わるなど)するとユーザーがどれを押したかわかりやすいフィードバックになります。
今回の記事はこれでおしまいです。お疲れさまでした。