DatePickerDialogで日付選択する
日付入力に便利なダイアログ、DatePickerDialogの紹介です。
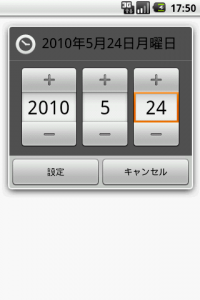
日付選択画面が簡単に作れ、端末の言語設定に応じた年/月/日表示をしてくれます。
例:日本の場合:年/月/日
アメリカの場合:月/日/年

datePickerDialog = new DatePickerDialog(this, DateSetListener, year, monthOfYear, dayOfMonth);
続きはソースコード、テーマの適応例などです。
リスナーの登録
日付入力完了を受け取るために、DateSetListnerを作成します。DatePickerDialog生成時にリスナーの登録が必要です。
//日付設定時のリスナ作成
DatePickerDialog.OnDateSetListener DateSetListener = new DatePickerDialog.OnDateSetListener(){
public void onDateSet(android.widget.DatePicker datePicker, int year, int monthOfYear, int dayOfMonth) {
//ログ出力
Log.d("DatePicker","year:" +year + " monthOfYear:" + monthOfYear + " dayOfMonth:" + dayOfMonth);
}
};
今回のリスナはログ出力のみしかしていません。選択された日付に応じた処理を行ってください。
monthOfYearの範囲は0~11です。表示に用いる際は、うっかり+1を忘れることが多いので注意してください(私は良く忘れます…)。
日付選択ダイアログの表示
任意の日付を初期値として与えることが出来ます。
//日付情報の初期設定 Calendar calendar = Calendar.getInstance(); int year = calendar.get(Calendar.YEAR); int monthOfYear = calendar.get(Calendar.MONTH); int dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH); //日付設定ダイアログの作成 datePickerDialog = new DatePickerDialog(this, DateSetListener, year, monthOfYear, dayOfMonth); //日付設定ダイアログの表示 datePickerDialog.show();
サンプルコードでは、現在の日付を取得して設定しています。日付選択画面では、上下ボタンが出現するので簡単にタッチ操作で日付を変更できるほか、IMEで直接数字を入力することもできます。
テーマの変更
コンストラクタでは、ダイアログのテーマを変更することが出来ます
datePickerDialog = new DatePickerDialog(this,android.R.style.Theme_Light, DateSetListener, year, monthOfYear, dayOfMonth);
第2引数で、android.R.style.Theme_Lightなど任意のテーマを指定することが可能です。(最初に示したコード例では省略しており、Theme_Blackが適応されます。)

ソースコード
ソースコードは以下の通りです。
package org.jpn.techbooster.demo.datepickerdialog;
import java.util.Calendar;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.os.Bundle;
import android.util.Log;
public class DatePickerDialogActivity extends Activity {
DatePickerDialog datePickerDialog;
//日付設定時のリスナ登録
DatePickerDialog.OnDateSetListener DateSetListener = new DatePickerDialog.OnDateSetListener(){
public void onDateSet(android.widget.DatePicker datePicker, int year, int monthOfYear, int dayOfMonth) {
//ログ出力
Log.d("DatePicker","year:" +year + " monthOfYear:" + monthOfYear + " dayOfMonth:" + dayOfMonth);
}
};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//日付情報の初期設定
Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR);
int monthOfYear = calendar.get(Calendar.MONTH);
int dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH);
//日付設定ダイアログの作成
datePickerDialog = new DatePickerDialog(this, DateSetListener, year, monthOfYear, dayOfMonth);
//日付設定ダイアログの表示
datePickerDialog.show();
}
}
3 Comments