日付をDatePickerを使って入力する
時間や日時を設定する場面がたくさんあると思います。
例えば目覚ましアプリで時刻をセットする場合やカレンダーアプリで特定の日付を選択してスケジュールを追加する場面などです。
そこで今回は時間や日時を入力するためのUIであるDatePickerについてご紹介します。
DataPickerは下図のような画面を表示し上下にスワイプすることで時間や日時を設定することができます。
DatePickerを扱うには下記の手順が必要となります。
- コントロール配置
- 値の取得とイベント取得
詳しい内容は続きを御覧ください。
コントロールの配置
DatePickerをXAMLファイル上に定義してコントロールを配置します。
しかしこのままDatePickerを扱うには参照をライブラリを追加する必要があります。
プロジェクトを右クリックし参照の追加をクリックします。
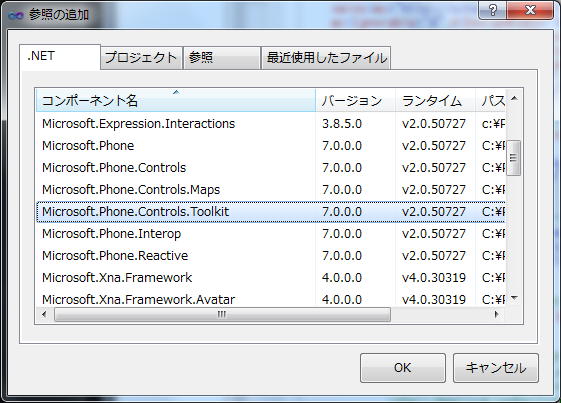
そうすると下図のようなダイアログが表示されます。
その中から「Microsoft.Phone.Controls.Toolkit」を選択します。
そしてXAMLファイル上で利用するためには下記をXAMLファイルのxmlns文が書かれているところに書き加えます。
■MainPage.xaml
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
これでコントロールの配置をすることが可能になります。
実際に画面上にコントロールを置くときは下記のように記述します。
■MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<toolkit:DatePicker Name="DatePicker1" Margin="0,213,0,-213" />
</Grid>
これで下図のようなコントロールが表示されます。
このコントロールをタッチすると下図のように選択画面が現れ選択することができます。
値の取得とイベント取得
ただコントロールを配置して選択できるようにするだけでなく選択した時のイベントを取得することができます。
まず選択した時のイベントを受けるメソッドを用意します。
受け取るメソッドをDatePicker1_ValueChangedとしたときは下記のようにメソッドを定義します。
引数について後述します。
■MainPage.xaml.cs
private void DatePicker1_ValueChanged(object sender, DateTimeValueChangedEventArgs e)
{
}
次に変更した時に呼び出されるメソッドをXAMLファイルに定義します。
■MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<toolkit:DatePicker Name="DatePicker1" Margin="0,213,0,-213" ValueChanged="DatePicker1_ValueChanged" />
</Grid>
これによって日付を選択したときにDatePicker1_ValueChangedが呼び出されるようになります。
そしてイベントが発生時に得られるDateTimeValueChangedEventArgsについてです。
DateTimeValueChangedEventArgsはイベントの発生前のDateTime(OldDateTimeプロパティ)とイベント発生後のDateTime(NewDateTimeプロパティ)が両方取得でき変化を見ることができます。
DateTimeについては「アラーム機能を使用する」を参照下さい。
イベント発生前とイベント発生後のDateTimeをTextBlockに表示すると下記のようになります。
private void DatePicker1_ValueChanged(object sender, DateTimeValueChangedEventArgs e)
{
textBlock_event_before.Text = e.OldDateTime.ToString();
textBlock_event_after.Text = e.NewDateTime.ToString();
}