ビヘイビアとデータバインディングを組み合わせて利用する
今回までにビヘイビアの使い方とデータバインディングのやり方についてご説明してきました。
ビヘイビアとデータバインディングを組み合わせるとソースコードを書くことなくコントロールの形や文字を変えることができます。
そのためUIの実装における手間やイベント処理の記述によるソースコードの複雑化をできる限り排除することができバグの少なくすることができます。
今回はそのビヘイビアとデータバインディングを組み合わせる方法をご紹介します。
詳しい内容は続きを御覧ください。
前回と同様にビヘイビアのChangePropatyActionを利用して、スライダーの位置情報をTextBlockに表示します。
具体的には例を使ってご説明していきます。
テキストにスライダーのプロパティを書き出す
今回はスライダーを動かした時のイベントをキャッチしてTextBlockの文字列を変更します。
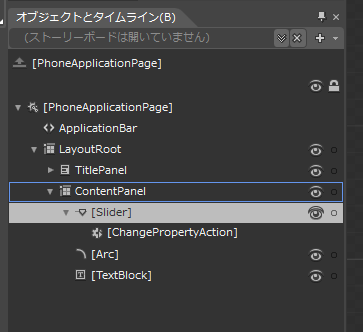
そのため前回までの記事「ExpressionBlendのビヘイビアを利用する(1)」のオブジェクトの配置までは同じくChangePropertyActionをSliderオブジェクトに付加します。
そしてChangePropertyActionのプロパティパネルのEventNameをValueChangedに設定します。
ValueChangedについては「スライダーの値を取得する」を参照ください。
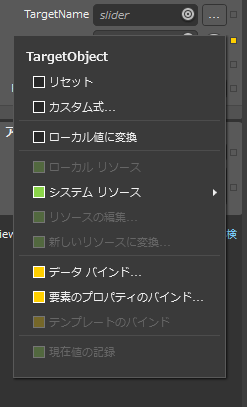
そしてターゲットオブジェクトの右側の□をクリックすると下図が表示されるので要素のプロパティバインドを選択しバインドしたい相手を選びます。
今回はTextBlockを選択します。
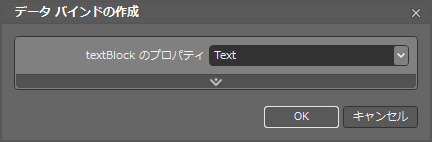
そして下図のようなダイアログが表示されます。
今回はTextBlockのTextプロパティを変更するのでTextを選択します。

これによってValueChangedのイベントが発生したらTextBlockにイベントが投げられるようになりました。
次にTextBlock側でSliderが変更された時の値をTextに表示するためにデータバインディングを行います。
TextBlockを選択するとプロパティプロパティ内に共通プロパティという項目が表示されます。
そしてText項目横の□をクリックしデータバインディングを選択すると下図のダイアログが表示されます。
要素プロパティタブのシーン要素でSliderを選択するとプロパティ内にValueというのが表示されます。
これを選択するとSliderオブジェクトのから値を取ってくるようになります。
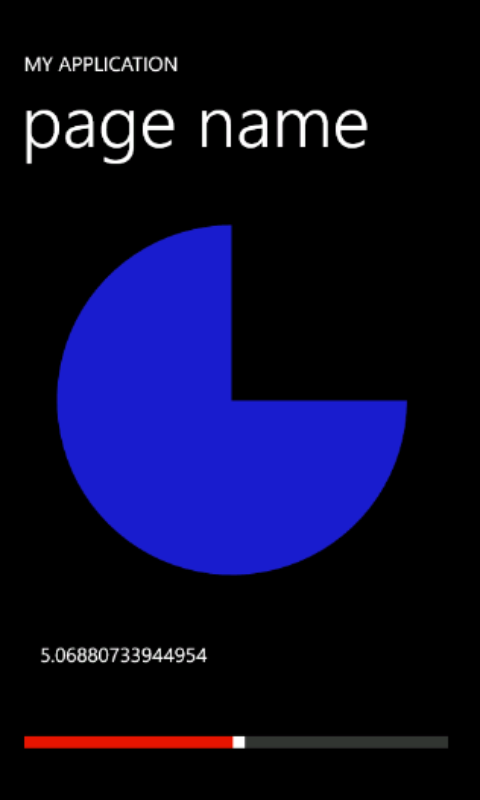
ここで実行すると下図のようになります。