図形を描画する(1)
WindowsPhone 7アプリケーションで図形を描画したい場合があると思います。
例えばゲームを作ったりするときのオブジェクトを表示することや指で絵を書くようなアプリ開発などの場面で利用することが考えられます。
用意されている図形は下記の種類があります。
- 円
- 四角
- 線
- 多角形
そこで今回は円を表示するEllipseと四角を表示するRectangleを方法を紹介します。
残りの図形である線、多角形を描画する方法は図形を描画する2にてご紹介します。

ここで紹介する図形描画は静的な図形描画ではなく(XAMLで部品を置く)ではなく動的な図形描画(プログラム側で生成と表示)する方法をご紹介します。
詳しい内容は続きを御覧ください。
円を描画する
まず円を描画するにはEllipseクラスを生成し各種設定を行います。
Ellipseの主に設定するプロパティは以下の表の通りになります。
[table “222” not found /]
例えば図形を横の長さを200px、縦の長さを100px、色を青色、配置場所をContentPanelの左上から右に50px、下に40pxずらした場所に図形を描画する場合は下記のようになります。
Ellipse el1 = new Ellipse();
el1.HorizontalAlignment = HorizontalAlignment.Left;
el1.VerticalAlignment = VerticalAlignment.Top;
el1.Width = 200;
el1.Height = 100;
el1.Fill = new SolidColorBrush(Colors.Blue);
el1.Margin = new Thickness(50, 40, 10, 10);
そして描画を行うにはレイアウトの部品を親として生成したEllipseクラスを子供として追加します。
例えばXAMLファイルに下記のように書かれていた場合にはContentPanelを親として子供に生成したEllipseクラスを追加します。
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"></Grid>
追加する方法は下記のようにして行います。
ContentPanel.Children.Add(el1);
四角を描画する
まず四角を描画するにはRectangleクラスを生成し各種設定を行います。
Rectangleの主に設定するプロパティは以下の表の通りになります。
[table “222” not found /]
例えば図形を横の長さを200px、縦の長さを200px、色をオレンジ色、配置場所をContentPanelの左上から右に100px、下に200pxずらした場所に図形を描画する場合は下記のようになります。
Rectangle rec = new Rectangle();
rec.HorizontalAlignment = HorizontalAlignment.Left;
rec.VerticalAlignment = VerticalAlignment.Top;
rec.Width = 200;
rec.Height = 200;
rec.Fill = new SolidColorBrush(Colors.Orange);
rec.Margin = new Thickness(100, 200, 10, 10);
そして描画を行うにはレイアウトの部品を親として生成したRectangleクラスを子供として追加します。
例えばXAMLファイルに下記のように書かれていた場合にはContentPanelを親として子供に生成したEllipseクラスを追加します。
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"></Grid>
追加する方法は下記のようにして行います
ContentPanel.Children.Add(rec);
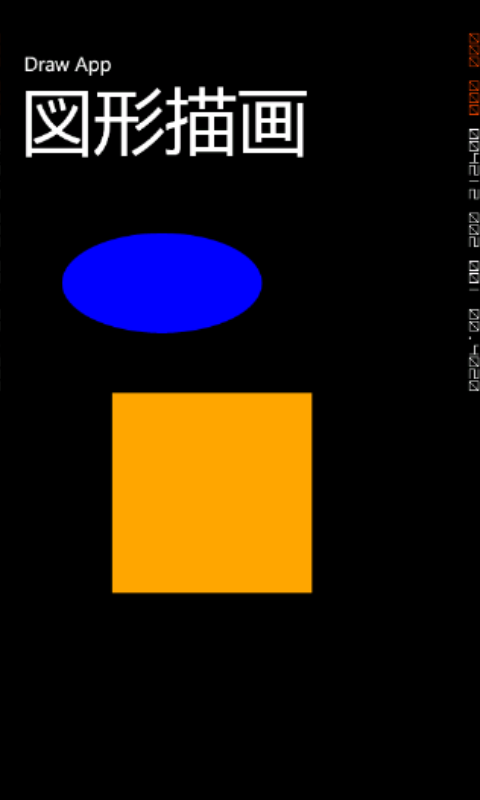
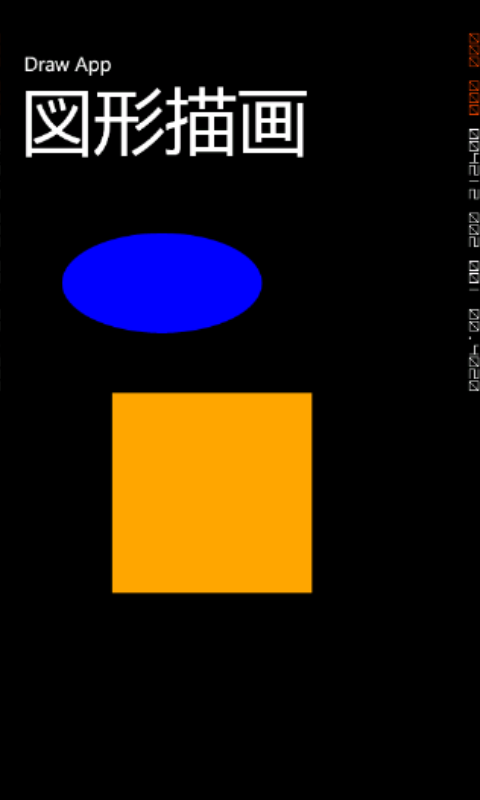
サンプルとして円と、四角を描画するサンプルを用意しました。
■MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"></Grid>
■MainPage.xaml.cs
public void draw()
{
Ellipse el1 = new Ellipse();
el1.HorizontalAlignment = HorizontalAlignment.Left;
el1.VerticalAlignment = VerticalAlignment.Top;
el1.Width = 200;
el1.Height = 100;
el1.Fill = new SolidColorBrush(Colors.Blue);
el1.Margin = new Thickness(50, 40, 10, 10);
ContentPanel.Children.Add(el1);
Rectangle rec = new Rectangle();
rec.HorizontalAlignment = HorizontalAlignment.Left;
rec.VerticalAlignment = VerticalAlignment.Top;
rec.Width = 200;
rec.Height = 200;
rec.Fill = new SolidColorBrush(Colors.Orange);
rec.Margin = new Thickness(100, 200, 10, 10);
ContentPanel.Children.Add(rec);
}
このサンプルコードを動かした時の画面は下図のようになります。