WindowsPhone7でデータベースを利用する(WP7) その2
前回、WindowsPhone7でデータベースを利用する(WP7)その1では、データベースの作成方法とInsert文、Select文について紹介しました。
本エントリでは、前回に引き続き、メモアプリをサンプルに用いながら、
データベースの基本的な利用方法に当たる、update文とdelete文、orderby、groupbyを紹介します。
また、前回のサンプルの内容を拡張するためにSilverlight for Windows Phone Toolkを利用しています。
Silverlight for Windows Phone Toolkitとは、WindowsPhone向けのSilverlightコントロール集であり、SDKに標準で備わっていないコントロールが利用できるツールです。
このToolkitを利用することで、利用することができるListPickerの使い方も同時に本エントリで紹介していきます。
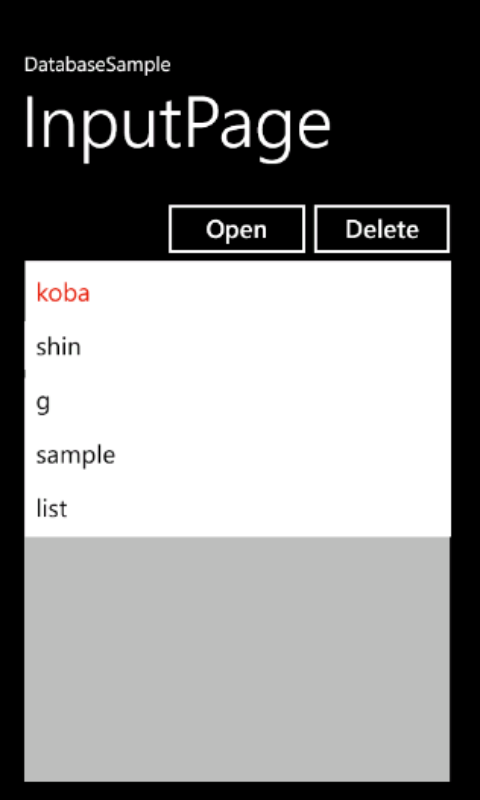
図 ListPickerの使用例
それでは、続きをどうぞ
Silverlight for Windows Phone Toolkitの利用
冒頭でも触れたとおり、Silverlight for Windows Phone Toolkitとは、WindowsPhone向けのSliverlightのコントロール集で、様々なものが含まれています。
以下表はToolkitに含まれるコントロールの例です。
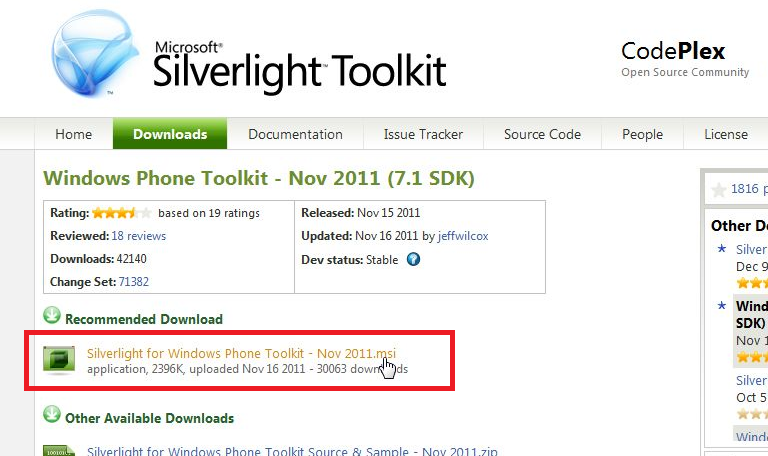
[table “211” not found /]Toolkitを利用する為に、まず以下のサイトよりmsiパッケージをダウンロードしインストールしましょう。
http://silverlight.codeplex.com/releases/view/75888
インストールが完了すると、自動でVisualStudioにコントロールが追加されています。
しかし、プロジェクトに参照の追加を行わないと利用することができませんので注意しましょう。
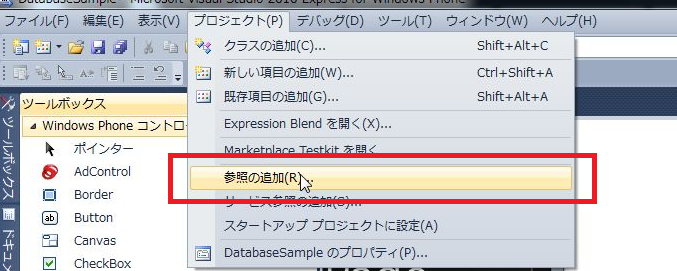
参照の追加方法は以下の通りです。
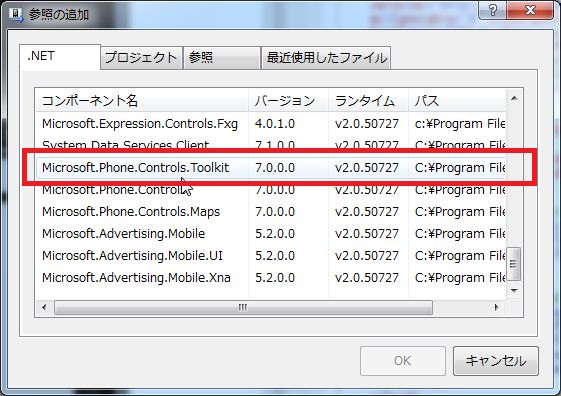
1.プロジェクト→参照の追加を選択
2.Microsoft.Phone.Controls.Toolkitを追加
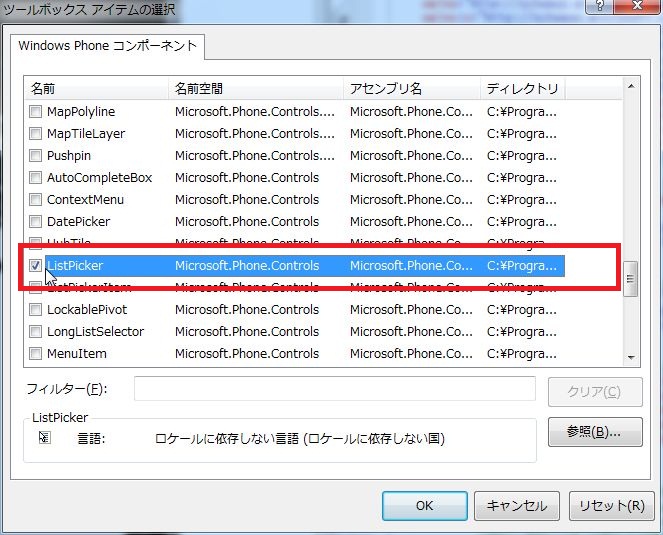
WindowsPhoneコントロールを右クリック→アイテムの選択
追加したいコントロールを選択する
これで、ListPickerが利用できるようになります。
ListPickerの利用方法
上記の方法で登録したListPickerは、従来の方法でツールボックスからドラッグ&ドロップにより任意の位置に配置することができます。
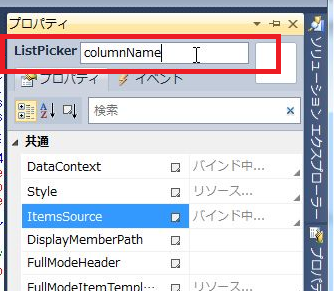
ListPickerを配置したら、まずListPickerのNameをプロパティウィンドウから指定しましょう。

ListPickerの名前を指定することで、PhoneApplicationPageを継承したクラス(MainPage)からthis経由でアクセスすることができます。
たとえば、ListPickerにstring配列のデータを設定する場合には以下のようになります。
■string配列を設定するときのサンプル
string[] name = { "koba", "shin", "g", "sample", "list" };
this.columnName.ItemsSource = name;
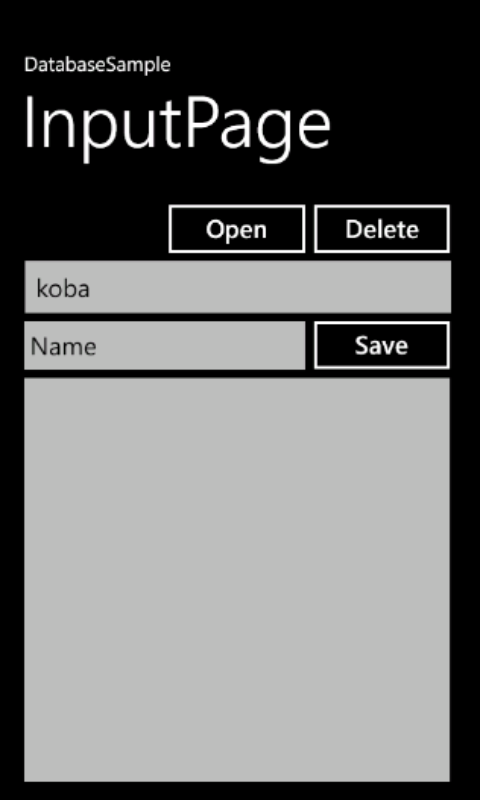
本エントリのサンプルでは、データベースに登録したメモの名前をListPickerにリスト表示させています。
下記サンプルコードの通り、データベースのデータを設定する場合でもクエリ式を用いることで、配列を設定するときと大差なく設定できます。
var query = from SampleRecords sr in db.records select sr._name;
this.columnName.ItemsSource = query;
1行目でテーブルから_nameのカラムをすべて取得しています。
update文を利用する
update文を利用するためには、まずupdateを行うレコード情報をテーブルから取得する必要があります。
前回は、以下のようなクエリ式を利用してselect文を紹介しましたが、
本エントリではもっと簡易にselect文を実行します。
■前回のselect文
/* SampleRecordsから_nameカラムが"hoge"のものを取得する*/ var query = from SampleRecords sr in db.records where sr._name == "hoge" select sr;
本サンプルコードで利用するIQueryableクラスのSingleメソッドは、検索結果が1つである場合にしか利用できませんが、上記のクエリ式よりも簡易に利用できます。
updateは、更新をかけるテーブルのqueryを取得し、queryから目的のプロパティを変更することで行えます。
以下のサンプルコードを見てください。
■MainPage.xaml.cs
// update
var query = db.records.Single(x => x._name == textBox2.Text);
query._data = textBox1.Text;
// DBの変更を反映
db.SubmitChanges();
2行目でSingleメソッドを利用しています。
引数ではラムダ式を用いて、「DBの_nameカラムとtextBox2の表示Textが一致する」条件式を指定しています。
3行目で_dataカラムの更新を行っています。
6行目でDBの変更を反映しています。
Insertと同様に、SubmitChangesメソッドを呼び忘れた場合には、変更点が反映されないので注意しましょう。
delete文を利用する
delete文を利用する方法は、update文を利用する方法に似ています。
まずSingleメソッドにより削除するレコードを取得し、TableクラスのDeleteOnSubmitメソッドを利用し削除します。
具体的なソースコードは以下になります。
以下のソースコードはdeleteボタン押下時に、ListPickerで選択されているレコードを削除しています。
■MainPage.xaml.cs
// delete button
private void button3_Click(object sender, RoutedEventArgs e)
{
// Recordsレコードから_nameカラムの値と選択値が一致した値を取り出す
var q = db.records.Single(x => x._name == (string)columnName.SelectedItem);
// delete
db.records.DeleteOnSubmit(q);
db.SubmitChanges();
// ...省略
5行目でupdate文の利用と同様に、削除するレコードを検索しています。
5行目で検索した、削除対象のレコードを7行目でDeleteOnSubmitメソッドに指定しています。
8行目の通り、deleteの場合にもデータベースの変更を反映するためにSubmitChangesメソッドを呼び出しています。
GroupBy,OrderByを利用する
GroupByやOrderByを利用する場合には、LINQのクエリ式を利用します。
それぞれの構文は以下の通りになります。
GroupBy
変数dt(hoge,hugaを要素にもつ配列)のhoge要素をhuga要素でグループ化する。
var q = from f in dt group f.hoge by f.huga;
OrderBy
変数dt(hoge,hugaを要素にもつ配列)のhoge要素で昇順に並べ替える。
var q = from f in dt orderby f.hoge select f;
GroupBy,OrderBy共に、本エントリのサンプルアプリには機能として必要なかったため、簡易に結果を出力するサンプルを作成しました。
関数の上部で宣言した配列をGroupBy,OrderByするサンプルになります。
// gruop by
private void doGroupBy()
{
var dt = new[]{
new{x = "koba", y = 100},
new{x = "koba", y = 200},
new{x = "G", y = 10},
new{x = "shin", y = 1000},
new{x = "G" , y = 20}
};
// dt配列のy要素をxでグループ化する
var q = from f in dt group f.y by f.x;
foreach (var key in q)
{
textBox1.Text += "key : " + key.Key + " ( ";
foreach (var val in key)
{
textBox1.Text += val + ",";
}
textBox1.Text += ") \n";
}
}
// order by
private void doOrderBy()
{
var dt = new[]{
new{x = "koba", y = 100},
new{x = "koba", y = 200},
new{x = "G", y = 10},
new{x = "shin", y = 1000},
new{x = "G" , y = 20}
};
// dt配列のy要素でorderする
// select句は必須のため注意すること。
var query = from f in dt orderby f.y select f;
foreach (var val in query)
{
textBox1.Text += "x = " + val.x + ": y = " + val.y;
textBox1.Text += "\n";
}
}
サンプルの実行結果は以下の通りになります。
ソースコード内の配列データが整列され出力されていることがわかります。