メールアドレスを利用する
前回までのWP7の記事では、ピクチャーハブを利用した画像の取得方法、カメラで撮影した画像を取得する方法を紹介していました。
今回はChooserの中でもピープルハブを扱うメールアドレスの保存と取得について紹介します。
使い道としてはメーラーアプリでアドレスを取得する際に用いたりアドレス帳アプリを作ったりする際に必要になります。
今回はメールアドレスを保存するSaveEmailAddressTaskとメールアドレスを取得するEmailAddressChooserTaskの使い方を紹介します。
詳しい内容は続きを御覧ください。
メールアドレスを保存する
ピープルハブにメールアドレスを保存する為には、SaveEmailAddressTaskを利用します。
SaveEmailAddressTaskを利用するとピープルハブに登録されているアドレスがリスト表示され下記の二種類のことができます。
- 選択したアドレスにメールアドレスを追加保存する事
- ピープルハブに新規ユーザを追加しメールアドレスを追加する事
アドレス帳のリスト表示にはSaveEmailAddressTaskクラスのshowメソッドを実行します。
サンプルとしてボタンを押すとTextEditにメールアドレスを入れ、ボタンを押すとアドレス帳が表示されるソースコードを用意しました。
■MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="Save" Height="72" HorizontalAlignment="Left" Margin="290,85,0,0" Name="button1" VerticalAlignment="Top" Width="160" Click="save_Click" />
<TextBox Height="73" HorizontalAlignment="Left" Margin="0,6,0,0" Name="textBox1" Text="test@mail.com" VerticalAlignment="Top" Width="460" />
</Grid>
■MainPage.xaml.cs
private void save_Click(object sender, RoutedEventArgs e)
{
var task = new SaveEmailAddressTask();
try
{
task.Email = textBox1.Text; ;
task.Show();
}
catch (InvalidOperationException ex)
{
MessageBox.Show(ex.Message);
}
}
このサンプルでボタンをクリックするとsave_Clickのメソッドがコールバックで呼び出されTextBox1に入力されているメールアドレスをピープルハブに追加します。
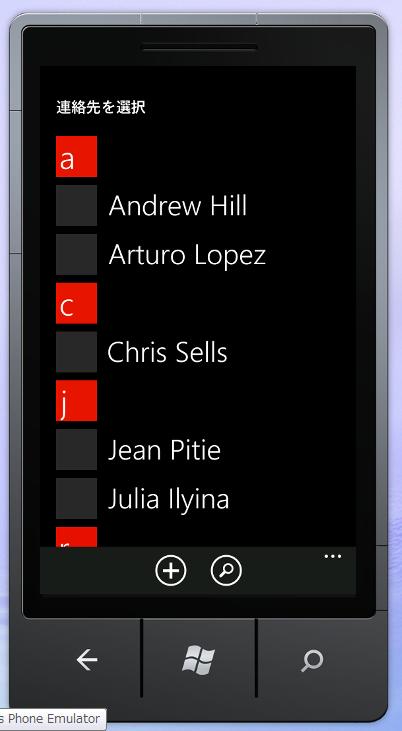
実際に実行してみると以下のような画面が表示されメールアドレスを追加することができます。
上図の下部にある+ボタンを押すとメールアドレスを新規追加の画面に移行し、すでに登録されているアドレスに対して追加する場合は追加したい人をタッチすることでメールアドレスを追加することができます。
メールアドレスを取得する
ピープルハブにメールアドレスを保存されているメールアドレスを呼び出すにはEmailAddressChooserTaskを利用します。
EmailAddressChooserTaskを利用すると、ピープルハブに登録されているアドレスがリスト表示され、
選択したアドレスにメールアドレスを取得する事が出来ます。
アドレス帳のリスト表示にはEmailAddressChooserTaskクラスのshowメソッドを実行します。
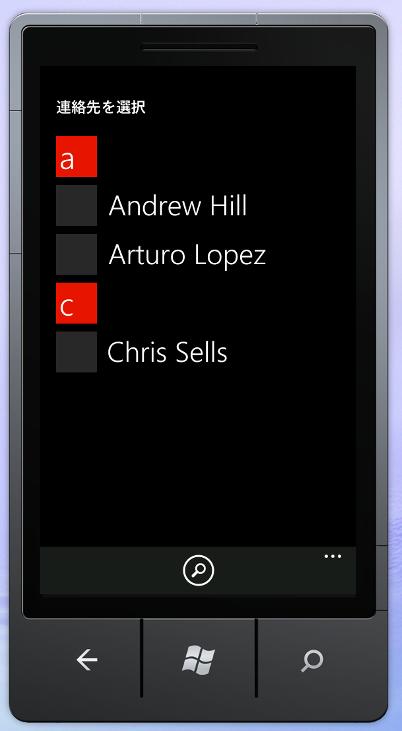
showを実行すると下図のような画面が表示されます。
リストを選択すると選択画面が終了しCompletedイベントが発生します。
カメラで撮影した画像を取得する方法で紹介しましたがCompletedイベントによって呼び出されるコールバックメソッドのEmailResult内のEmailプロパティからメールアドレスを取得することができます。
サンプルとしてボタンを押すとメールアドレスを持つものがリストを表示し、リスト選択を行うとTextBlockにメールアドレスを表示するソースコードを用意しました。
■MainPage.xaml
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="43" HorizontalAlignment="Left" Margin="0,193,0,0" Name="textBlock1" Text="Address" VerticalAlignment="Top" Width="450" />
<Button Content="Select" Height="72" HorizontalAlignment="Left" Margin="290,242,0,0" Name="button2" VerticalAlignment="Top" Width="160" Click="select_Click" />
</Grid>
■MainPage.xaml.cs
var task = new EmailAddressChooserTask();
// コンストラクター
public MainPage()
{
InitializeComponent();
task.Completed += new EventHandler(selecttask_Completed);
}
private void select_Click(object sender, RoutedEventArgs e)
{
try
{
task.Show();
}
catch (InvalidOperationException ex)
{
MessageBox.Show(ex.Message);
}
}
void selecttask_Completed(object sender, EmailResult e)
{
switch (e.TaskResult)
{
case TaskResult.OK:
textBlock1.Text = e.Email;
break;
case TaskResult.Cancel:
// ユーザーによって保存をキャンセルされた
break;
case TaskResult.None:
// メールアドレスが保存されなかった
break;
}
}
このサンプルコードを実行してボタンを押すとリストが表示されます。
リストを選択するとサンプルコードの4行目のselecttask_Completedメソッドが呼びされ、selecttask_Completedメソッドの引数のEmailResultのプロパティのEmailからメールアドレスを取得することができます。
その取得したメールアドレスをサンプルコードではtextBlock1に表示しています。
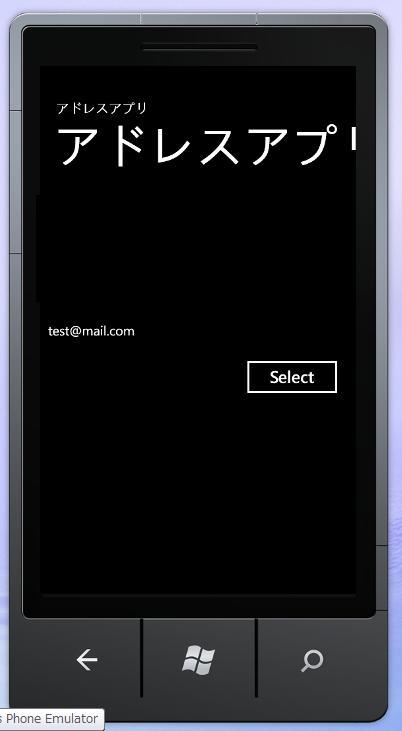
サンプルコードを実行してリストを選択すると下図のような結果が得られます。