AlertDialogで文字を入力する(2) – カスタムダイアログ
Androidには標準でいろんなダイアログが用意されています。これまでに紹介したダイアログは警告表示(AlertDialog)、時刻入力(TimePickerDialog)、日付入力(DatePickerDialog)などです。
今回は、文字入力など開発者がより自由に使えるダイアログのカスタマイズについてご紹介します。ActivityのshowDialog()とonCreateDialog()を使えば簡単にレイアウトファイルを適用した、カスタムダイアログを作成できます。
続きはサンプルコードと詳細です。
ひな形
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//buttonを取得
Button btn = (Button)findViewById(R.id.Button01);
//buttonにダイアログ表示処理を追加
btn.setOnClickListener( new OnClickListener() {
public void onClick(View v) {
//ダイアログ表示処理を実装
showDialog(CUSTOM_DIALOG);
}
});
}
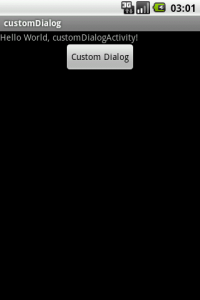
ダイアログを呼び出すためのボタンを用意します。
13行目:ボタンのonClickListenerでダイアログを表示します。
ダイアログの表示:showDialog()
DialogはActivityの部品として機能するため、自作のダイアログを表示するには特定のメソッドを使います。
表示する場合は、showDialog()を使います。
引数は表示するダイアログを指定する一意なint値です。
public final void showDialog (int id) public final boolean showDialog (int id, Bundle args)
一般的には、showDialog(int id)をよく使いますが、2つめのshowDialog(int id, Bundle args)のようにBundleをつかって情報を渡すこともできます。Bundleにnullを与えれば、showDialog(int id)と同じ扱いです。
ダイアログ用のレイアウトファイル
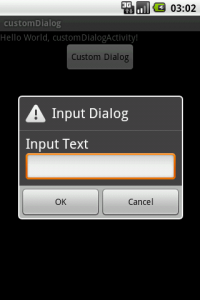
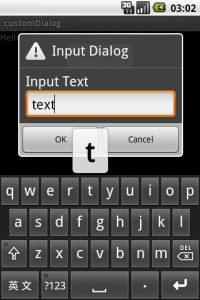
ダイアログに表示する内容(EditText)をlayoutファイルで用意します。
ダイアログそのものはonCreateDialog()を使って生成します(後述)。
input_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/dialog_textview"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:layout_marginLeft="10dip" android:layout_marginRight="10dip"
android:text="@string/input_text"
android:gravity="left"
android:textAppearance="?android:attr/textAppearanceLarge" />
<EditText
android:id="@+id/dialog_edittext"
android:layout_height="wrap_content" android:layout_width="match_parent"
android:layout_marginLeft="10dip" android:layout_marginRight="10dip"
android:scrollHorizontally="true"
android:autoText="false"
android:capitalize="none"
android:gravity="fill_horizontal"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
通常のレイアウトファイルと同様です。見やすさのために、ndroid:textAppearance=”?android:attr/textAppearanceLarge” を指定しています。ダイアログ端に文字が表示されてしまい、違和感があっためandroid:layout_marginで左右の余白を調整しました。

ダイアログの生成:onCreateDialog()
ダイアログ生成で使うonCreateDialogコールバックの引数にはshowDialogで指定したidが渡されます。
protected Dialog onCreateDialog(int id)
生成したいダイアログが複数ある場合は、switch文で処理します。ダイアログ生成の手順は大きく分けて2つです。
- レイアウトファイルの呼び出し
- ダイアログの項目設定(&表示)
レイアウトファイルの呼び出しは、LayoutInflaterを使います。
LayoutInflaterはXmlからViewを組み立ててくれる便利なクラスです。
//レイアウトの呼び出し LayoutInflater factory = LayoutInflater.from(this); final View inputView = factory.inflate(R.layout.input_dialog, null);
最後に、AlertDialog.Builderでダイアログを作成します。
protected Dialog onCreateDialog(int id) {
…省略…
return new AlertDialog.Builder(customDialogActivity.this);
}
以下のコードは少々、長いですがAlertDialog.Builderの設定時の完全なソースコードです。設定そのものは以前の記事”警告表示(AlertDialog)“と変わりないため、参照してください。
@Override
protected Dialog onCreateDialog(int id) {
switch (id) {
case CUSTOM_DIALOG:
//レイアウトの呼び出し
LayoutInflater factory = LayoutInflater.from(this);
final View inputView = factory.inflate(R.layout.input_dialog, null);
//ダイアログの作成(AlertDialog.Builder)
return new AlertDialog.Builder(customDialogActivity.this)
.setIcon(android.R.drawable.ic_dialog_alert)
.setTitle(R.string.dialog_name)
.setView(inputView)
.setPositiveButton("OK", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
/* int whichButton により、押されたボタンを判定 */
/* 受付処理 :入力されたテキストの処理など */
}
})
.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
/* キャンセル処理 */
}
})
.create();
}
return null;
}