ブロブストアを用いて画像をアップロードする
Google App Engine では、画像などの大容量メディアのアップロード、ダウンロードを行うために、プロブストア(BlobStore)が用意されています。
ブロブストアを利用すれば、データストアよりも大きなサイズのデータを一括でアップロードして保存することができます。
1GB/月当たりの課金料金も、データストアに比べてブロブストアの方が安いということもあり、画像ファイルなどのサイズの大きいファイルを保存する場合は、ブロブストアがおすすめです。
今回は、ブロブストアを利用してPC上の画像をアップロードした後、アップロードしているデータの情報を取得してみます。
ポイントは以下の点です
・BlobstoreServiceを利用してアップロードURLを生成する
・生成したURLをテンプレートにバインドする
・POSTメソッドを用いてアップロードする
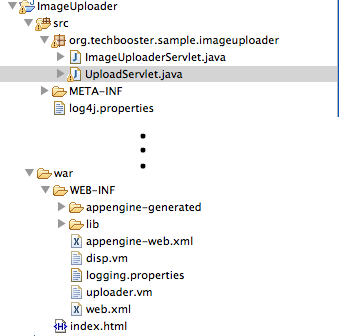
なお、今回解説するサンプルプロジェクトのディレクトリ構造は以下のようになっています。
解説中のソースコード上部にファイル名を記載していますので、参考にしてみてください。

なお、今回もブラウザのUIの記述にはVelocity Templateを使用します。
Velocity Templateについては以下の記事を参考にしてください。
それでは続きをどうぞ
ブロブストアに画像をアップロードする
まずは画像のアップロードを行います。
画像をアップロードを行うには、アップロード用のURLを生成する必要があります。
アップロード用のURLを生成するには、BlobstoreServiceクラスのcreateUploadUrlメソッドを利用します。
FileUpServlet.java
public class ImageUploaderServlet extends HttpServlet {
public void doGet(HttpServletRequest req, HttpServletResponse resp)
throws IOException {
// ブロブストアサービスのインスタンス取得
BlobstoreService blobstoreService = BlobstoreServiceFactory.getBlobstoreService();
//アップロード用URLの生成
uploadUrl = blobstoreService.createUploadUrl("/uploadUrl");
}
}
createUploadUrlメソッドの引数には、POSTを行うサーブレットのURLを記述します。
UploadServletを呼び出しています。
URLマッピングは以下のようになっています。createUploadUrlメソッドの引数に、UploadServletのURLが指定されていることがわかります。
web.xml
<servlet> <servlet-name>ImageUploader</servlet-name> <servlet-class>org.techbooster.sample.imageuploader.ImageUploaderServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>ImageUploader</servlet-name> <url-pattern>/imageuploader</url-pattern> </servlet-mapping> <servlet> <servlet-name>UploadServlet</servlet-name> <servlet-class>org.techbooster.sample.imageuploader.UploadServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>UploadServlet</servlet-name> <url-pattern>/uploadUrl</url-pattern> </servlet-mapping>
遷移先のUplodServletでは、POSTとFileUpServletへのリダイレクトのみ行うようにします。ここではPOSTメソッドを利用していることに注意してください。
UploadServlet.java
public class UploadServlet extends HttpServlet {
public void doPost(HttpServletRequest req, HttpServletResponse resp)
throws IOException {
resp.sendRedirect("/imageuploader");
}
}
こうすることで、POST後に自動で元の画像選択画面(ImageUploader)に戻ってきます。
UI部の作成
次にUI部の作成を行います。
今回は、PC上の画像ファイルを選択して、送信ボタンを押すことでブロブストアにアップロードします。
methodプロパティにはpostメソッドを指定しています。
uploader.vm
<form action="$uploadUrl" method="post" enctype="multipart/form-data">画像を選択してください。 <input type="file" name="imagefile" /> <input type="submit" value="送信" /> </form>
図:画像選択用画面(UI部)
作成したアップロードURLをUI部にバインドする
actionプロパティに、生成したアップロードURLをバインドします。
こちらの記事でも紹介していますが、Velocity Templateへのバインドは以下のように行います。
ImageUploadServlet.java
public void doGet(HttpServletRequest req, HttpServletResponse resp)
throws IOException {
Velocity.init();
// ブロブストアサービスのインスタンス取得
BlobstoreService blobstoreService = BlobstoreServiceFactory.getBlobstoreService();
//アップロード用URLの生成
uploadUrl = blobstoreService.createUploadUrl("/uploadUrl");
VelocityContext vContext = new VelocityContext();
// URLのバインド
vContext.put("uploadUrl", uploadUrl);
resp.setContentType("text/html");
resp.setCharacterEncoding("utf-8");
Template template = Velocity.getTemplate("WEB-INF/redirect.vm", "Shift-JIS");
template.merge(vContext, resp.getWriter());
}
VelocityContextのインスタンスに対して、putメソッドを利用することで、第2引数に指定したVelocity Template上の変数($uploadUrl)に、第2引数で指定したアップロード用URLをバインドします。
以上でファイルのアップロードは完了です。
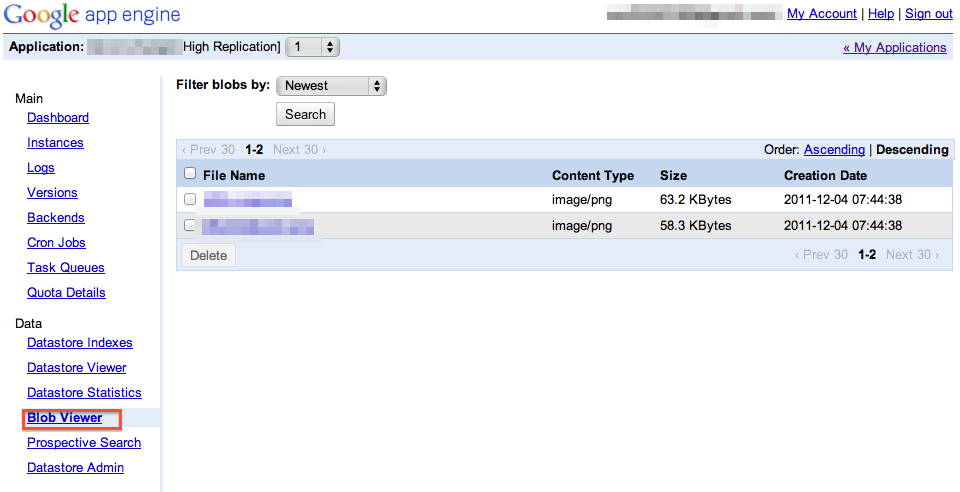
なお、現在アップロードされている容量は、DashBoardから確認することができます(ただしデプロイされている場合のみ)。
BlobstoreServiceクラスには、今回利用したcreateUploadUrlメソッド以外にも、ブロブストアからデータを削除したり、アップロードしたファイルのBlobKeyを取得する役目があります(BlobKeyについては、本サイトでも今後記事にしたいと思います)。
次回は、今回アップロードしたファイルの情報を、ブロブストアから取得する方法について解説します。