ボタンの形を変える
アプリで標準のボタンの以外を使いたくなる場面がたくさんあります。
例えば、角の丸いボタンや星型のぼたんなどの標準で用意されていない形のボタンです。
そこで今回はExpression Blendを利用してボタンの形を好きな形に変更する方法についてご紹介します。
ボタンの形を別の形にするには下記の手順を踏む必要があります。
- ボタンの図形作成
- 図形にボタンの機能を追加
- クリック時のアニメーションを追加
今回は丸いボタンを作成する方法を例にあげてご説明します。
詳しい内容は続きを御覧ください。
ボタンの図形作成
まず標準のボタンではなく好きな形のボタンを作るために、ボタンにしたい図形を作ります。
画面を作成したいVisualStudio10のプロジェクトを右クリックしExpressionBlendを開くを選択します。
そうするとExpressionBlendが立ち上がりXAMLファイルを編集することができます。
まずボタンにしたい図形などのオブジェクトを配置します。
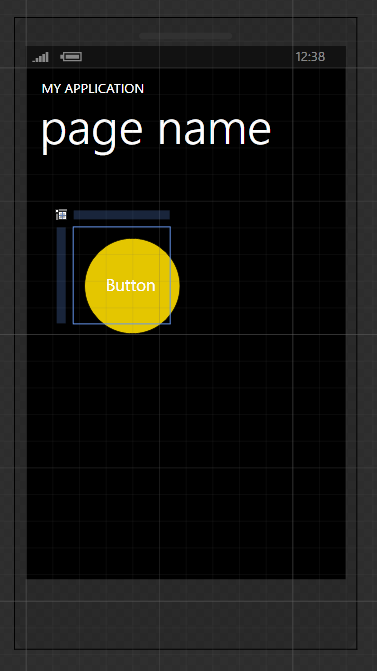
今回は丸のオブジェクトEllipseを下図のように配置します。
図形にボタンの機能を追加
ボタンにしたい図形にボタンの機能を追加していきます。
通常、ボタンというものは複数の画像から構成されます。
例えば標準の画像、クリックした時の画像、非アクティブの時の画像などがあげられます。
ExpressionBlendにはこういったものを1から作成することもできますが予め作られているコントロールをテンプレートとして割り当てると自動で標準の画像やクリックした時の画像などに作成したオブジェクトを割り当てることを行うことができます。
左上の矢印の「選択内容」を選択し丸オブジェクトを右クリックすると下図の用に表示されます。
そしてコントロールの作成を選択します。
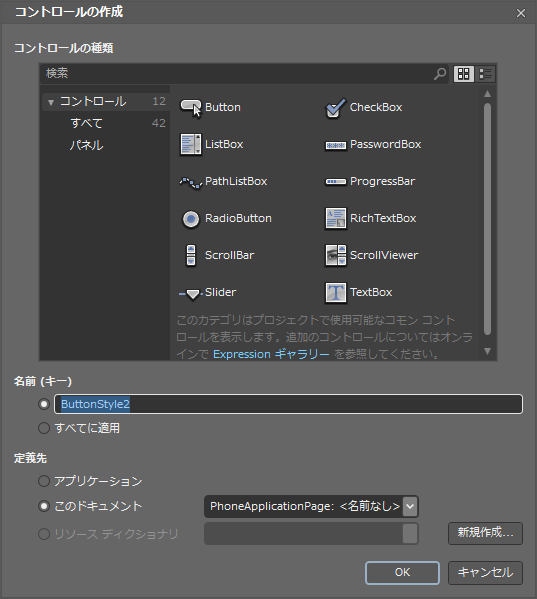
そうすると下図のような画面が表示されます。
ここでボタンを選択すると本来作成しなくてはいけない設定を標準のボタンの設定から設定してくれます。
これでボタンの置き換えが完了しました。
実行するとボタンとして機能することができます。
しかしボタンをクリックしても見た目上は変化しません。
これは標準の画像とクリックした時の画像が同じ物を設定しているためクリックしても変化しないためです。
そこでアニメーションを付けてクリックした時に押していることを表現します。
クリック時のアニメーションを追加
ボタンをクリックしている時に押したように画像を変更します。
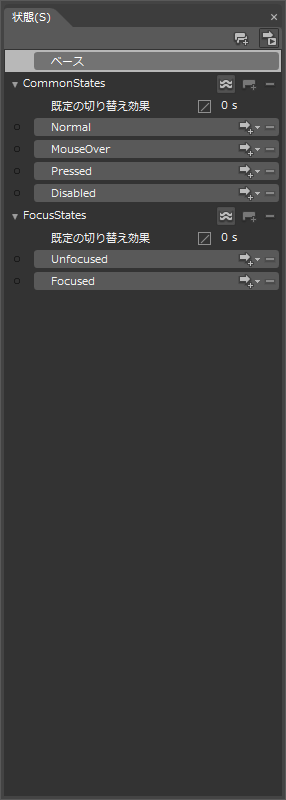
ソリューションなどが並んでいる場所に状態というパネルを選択すると下図のような画面が表示されます。
それぞれ下記の機能となります。
[table “250” not found /]
クリックした時の画像を変更する場合はPressedを選択するとPressed 状態 記録オンというものが表示されます。
この状態でオブジェクトを動かすとその動作が記録されアニメーションの動きとなります。
詳細はこちらを参照ください。
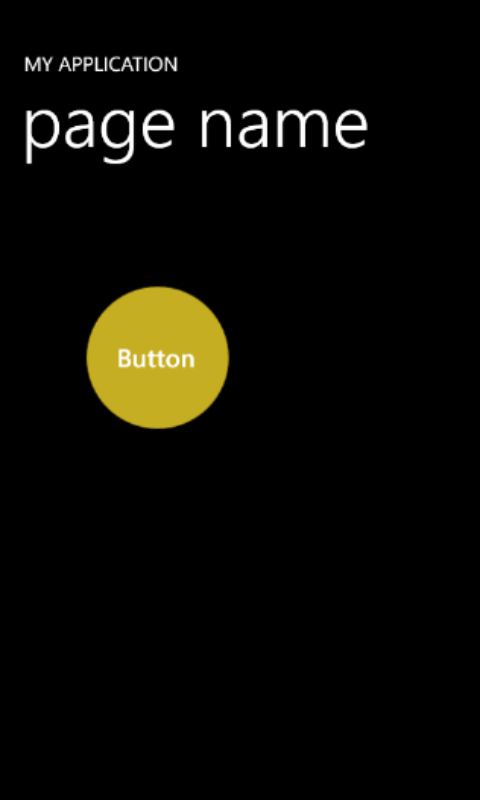
今回はボタンを右下にずらしボタンの色を黄色に変更しました。
そして規定の切り替え効果を0.2sに設定しました。
(※規定の切り替え効果はボタンなどの連続で動作するものに対して長い時間を設定しないように注意してください。ユーザーが動作していないと勘違いする可能性があります)
これで設定完了し実行すると下図のようになります。