jQuery Mobileの基礎/ダイアログ
jQuery Mobileの基礎/ページでページ遷移の方法を説明しましたが、jQueryMobileではモーダルダイアログとしてリンク先のページを表示させることも可能です。
モーダルダイアログは、一度開いたダイアログボックスを閉じるまでは、他の操作をできなくするタイプのダイアログボックスです。
ユーザーにログイン操作をしてもらう際に、ユーザー名とパスワードをモーダルダイアログで表示するなどの利用方法が考えられます。
それでは続きで説明します。
モーダルダイアログを表示する


モーダルダイアログで表示されるページはダイアログだからといって特別なことはなく、通常のページです。aタグでリンクを指定する際に data-rel=”dialog”属性を設定することで、リンク先のページがモーダルダイアログで表示されます。
リンク先のページは別のHTMLファイルでも良いですし、同じHTMLファイル内にある別のページでも問題ありません。
■jQueryMobileDialog1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" />
<script src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script>
</head>
<body>
<div data-role="page" id="top">
<!-- ヘッダー -->
<div data-role="header">
<h1>ヘッター</h1>
</div>
<!-- コンテンツ -->
<div data-role="content">
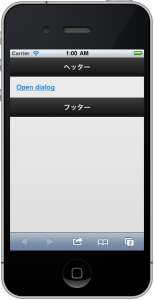
<a href="#dialog" data-rel="dialog" data-transition="pop">Open dialog</a>
</div>
<!-- フッター -->
<div data-role="footer">
<h1>フッター</h1>
</div>
</div>
<div data-role="page" id="dialog">
<div data-role="header" >
<h1>Dialog</h1>
</div>
<div data-role="content">
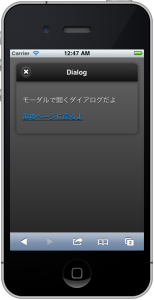
<p>モーダルで開くダイアログだよ</p>
</div>
</div>
</body>
</html>
1ページ目のOpenDialogと書かれたdata-rel=”dialog”属性を指定したリンクをタッチ(クリック)するとダイアログが開きます。左上には×の形をした閉じるボタンが自動で付いています。
これをタッチ(クリック)するとダイアログが閉じます=前のページに戻ります。
閉じるボタン以外でダイアログを閉じる
左上の閉じるボタン以外でもダイアログを閉じることができます。
ダイアログとして表示されていますが実態はページなので、ページの場合と同様にaタグでdata-rel=”back”属性を指定することでダイアログを閉じて前のページに遷移します。
注意点としてはページの場合と同様にdata-rel=”back”属性を付けると前のページに戻る動作になるので、リンク先は存在しないページを指定しても問題ありませんが、jQueryMobileに対応していなブラウザで正しく動作させるためにも存在するページを指定すべきです。
jQueryMobileDialog1.htmlにダイアログを閉じるリンクを作成してみましょう。閉じるためのリンク以外は同様なので一部省略しています。
■jQueryMobileDialog2.html<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script> </head> <body> <div data-role="page" id="top"> 〜省略〜 </div> <div data-role="page" id="dialog"> <div data-role="header" > <h1>Dialog</h1> </div> <div data-role="content"> <p>モーダルで開くダイアログだよ</p> <p><a href="#top" data-rel="back">ダイアログ閉じるよ</a></p> </div> </div> </body> </html>以上、jQueryMobileでモーダルダイアログを利用する方法の説明でした。おつかれさまでした。