Low Level APIでGAEのデータストアにアクセスする
Google App Engine(以後GAE)では、Googleによって開発されたデータストアと呼ばれる、一種のデータベースを使用して、データを格納・操作することができます。
このデータストアを利用する方法として、GAEではいくつかのAPIが用意されています。
代表的なものにJDO(Google推奨)やJPAが外部のパッケージとしてサポートされていますが、今回は、Low Level APIを利用してデータストアにアクセスする方法について解説します。
表:データストアを操作可能な代表的なAPIとその特徴
| API | 概要 |
|---|---|
| JDO(Java Data Objects) | javaで書かれたソースコードからデータベースへアクセスするために標準化されたDB永続化のAPI、もしくは仕様。Google推奨。高機能だがLow Level APIと比べるとやや難解。 |
| JPA(Java Persistence API) | JDOと同じく、javaソースコードからデータベースにアクセスできるDBを永続化するための標準仕様。機能的にはJDO同じレベルにあるが、ドキュメントが少ない。 |
| Law Level API | GAEに特化。機能的にはJDO、JPAには及ばないが、シンプルで使いやすい。 |
そもそもLow Level APIとは、GAEで利用することを目的に開発された、GAE専用のAPI群のことです。
Low Level APIには、データストアの操作を行うAPI以外にも、メールの送受信を行うためのものなどもあります。
Low Level APIを利用する利点としては以下のようなことが挙げられます。
- シンプルで使いやすい
- 仕組みを理解しやすい
ただし以下のような欠点もあります。
- 多機能ではないので、大規模な開発をしようと思うとソースコードが複雑になる
今回は、データストアの基礎を学ぶためにも、Low Level APIを用いて、データストアへデータを格納する方法について解説します(データを取り出す方法は別の記事で紹介予定です)。
それでは続きをどうぞ。
用語について
データストアの説明をするにあたって、まずはいくつかの用語について簡単にでも知っておく必要があります。
今回登場する基本的な用語について、まずは以下の表にまとめることにしますので参考にしてください。
| 用語 | 概要 |
|---|---|
| カインド | エンティティーを目的別にわける単位。 一般的なRDBでいうテーブルに似ている。 |
| エンティティー | 一般的なRDBでいう行に値するもの。 |
| キー | 一つのエンティティーを識別するための値。 |
| プロパティー | 一般的なRDBでいう列に値するもの |
作成するデータベースのイメージ
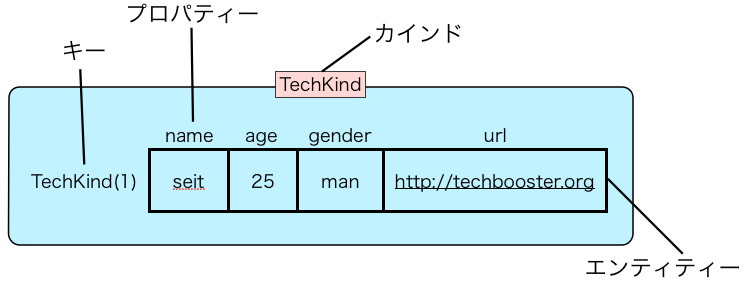
今回はまず基本として、一つのカインド内にエンティティーを一つ作成し、そのエンティティーに複数のプロパティーを保存してみます。
イメージとしては下図のようになります。
キーはカインドとidから生成されます(詳細は後ほど)。それでは実装していきましょう。
データストアに保管する
それでは、上記データベースのイメージに従い、データをデータストアに格納していきます。
手順は驚くほどシンプルでわかりやすいです。
まずはキーを作成します。キーを作成するにはKeyFactoryクラスのcreateKey()メソッドを使用します。
//キーの生成
Key key = KeyFactory.createKey("TechKind","1");
createKey()メソッドの第一引数にはカインド名を、第2引数にはidを指定します。
カインド名とidの組み合わせで、そのカインド内でエンティティーを識別するためのキー(TechKind(1))が得られます。
作成したキーから、次はエンティティーを作成します。
//エンティティーの作成 Entity entity = new Entity(key);
コンストラクタの引数には、先ほど作成したキーが指定されています。
(前述した通り、キーはエンティティー毎にユニークな値となります)
作成したエンティティーに対して、次は setProperty()メソッドを用いてプロパティーをセットしていきます。
//プロパティーのセット
entity.setProperty("name","seit");
entity.setProperty("age", "25");
entity.setProperty("gender", "man");
entity.setProperty("url","https://techbooster.org");
setProperty()メソッドの第一引数はプロパティー名、第2引数はプロパティーの値そのものです。
ここまで来たら、最後にデータストアにアクセスしてエンティティーを登録します。
DatastoreService dss = DatastoreServiceFactory.getDatastoreService(); dss.put(entity);
データストアへアクセスするには、 DatastoreServiceクラスを利用します。
DatastoreServiceFactoryクラスのgetDatastoreService()メソッドを用いてDatastoreServiceクラスのインスタンスを生成し、put()メソッドを用いてエンティティーを登録します。
たったこれだけで、データストアに前述のイメージ通りのデータベースが構築されています。
まとめ – データストアを確認する
それでは、データストアにデータベースが構築されていることを確認してみます。
デバッグを開始したら、以下のURLへアクセスしてみましょう。
http://localhost:8888/_ah/admin/
アクセスすると、下図のようにブラウザ上に表示され、登録したエンティティーをカインドの単位で確認することができます。
このように、ブラウザ上で簡単にデータストアを目で見ることができ、非常に便利です。
最後にソースコードの全体を以下に示します。
public class PostServletSample extends HttpServlet {
public void doPost(HttpServletRequest req, HttpServletResponse resp)
throws IOException {
resp.setContentType("text/plain");
resp.setCharacterEncoding("Shift-JIS");
//キーの生成
Key key = KeyFactory.createKey("TechKind","1");
//エンティティーの作成
Entity entity = new Entity(key);
//プロパティーのセット
entity.setProperty("name","seit");
entity.setProperty("age", "25");
entity.setProperty("gender", "man");
entity.setProperty("url","https://techbooster.org");
//データストアへアクセス
DatastoreService dss = DatastoreServiceFactory.getDatastoreService();
dss.put(entity);
//作成したデータベースを確認
resp.getWriter().println("http://localhost:8888/_ah/admin/ へアクセス!");
}
}
以上で、LowLevelAPIを用いてデータを保存することができました。
次回か次々回にて、データストアからデータを取り出す方法を解説します。