TwitterでPIN番号認証を行う
TwitterでOAuth認証を行う1,2,3ではブラウザからのIntent起動を利用してOAuthを実現しました。
今回はtwiccaなどで使用されているPIN番号(暗証番号)を使用した認証方法を紹介します。
PIN番号認証はIntentを使った認証よりも実装が容易であるというメリットがあります。
詳細は以下から。
サンプルについて
この記事でのサンプルはイカのような内容になっています。
-
ソースコード
AuthTwitterActivity.java:PIN番号認証を行うActivity -
レイアウト
auth_twitter_activity_start.xml:認証用ブラウザを開くための同意画面
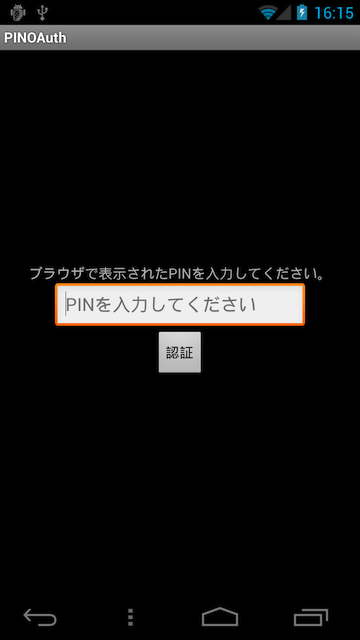
auth_twitter_activity_type:PIN番号認証を行う画面
アプリケーションをTwitterに登録する
Twitterと連携したアプリケーションを作成するにはTwitterにアプリケーションを登録し、consumer keyとconsumer secretを取得する必要があります。
登録方法についてはこちらを参考にしてください。
レイアウトを作成する
今回はActivity1つに2つのレイアウトを用意します。
1つめのレイアウトは認証の開始を始めるためのボタンとメッセージ出力用のTextViewを配置したレイアウトです。
起動時にすぐTwitterのサイトに遷移させてもいいとは思いますがユーザーの同意をとっておくにこしたことはありません。
auth_twitter_activity_start.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="center" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/label_verify_access_twitter" />
<Button
android:id="@+id/btn_auth_twitter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/OK" />
</LinearLayout>
2つ目はPIN番号を入力するためのレイアウトです。
auth_twitter_activity_type.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="center">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/label_input_pin_code"/>
<EditText android:id="@+id/et_input_pin"
android:layout_width="250dip"
android:layout_height="wrap_content"
android:hint="@string/et_hint_input_pin"/>
<Button android:id="@+id/btn_auth_pin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/btn_auth"/>
</LinearLayout>
パーミッションを追加する
Twitterへの接続を行うためにネットワーク通信を使用するのでAndroidManifest.xmlに下記を追加します。
<uses-permission android:name="android.permission.INTERNET" />
Twitter4Jをインポートする
この記事ではTwitterと連携するための非常に便利なライブラリであるTwitter4Jを使用します。
インポートの方法はこちらを参考にしてください。
ブラウザを表示させる
PIN番号を取得するためにブラウザへアクセスします。
下記は認証用のUriを取得してブラウザへアクセスするサンプルです。
AuthTwitterActivity.java
/**
* Twitterに接続する
*/
private void connectTwitter() {
// Twitetr4jの設定を読み込む
Configuration conf = ConfigurationContext.getInstance();
// Oauth認証オブジェクト作成
sOauth = new OAuthAuthorization(conf);
// Oauth認証オブジェクトにconsumerKeyとconsumerSecretを設定
sOauth.setOAuthConsumer("consumerKey",
"consumerSecret");
// リクエストトークンの作成
try {
sRequestToken = sOauth.getOAuthRequestToken();
} catch (TwitterException e) {
Log.e(mTag, e.toString());
return;
}
String url = sRequestToken.getAuthorizationURL();
startActivity(new Intent(Intent.ACTION_VIEW, Uri.parse(url)));
}
Twitter4Jの認証処理ではConfiguration、OAuthAuthorization、RequestTokenの3クラスを使用します。
各クラスについてソースコードをもとに解説します。
-
Configuration
6行目でConfigurationオブジェクトを作成しています。
Configurationクラスは認証用のURLなどのTwitterにアクセスするための様々なパラメータが格納されているオブジェクトです。(詳細は公式ドキュメントを参考にしてください。)
Configurationクラスのインスタンス化にはConfigurationContextクラスのgetInstanceメソッドを使用します。
getInstanceメソッドを使用してインスタンス化することでデフォルトの設定でConfigurationオブジェクトが作成されます。 -
OAuthAuthorization
OAuthAuthorizationクラスはOAuth認証に必要な情報を保持するためのクラスです。
サンプルではstaticで宣言し、Activityが破棄されるまでは再利用可能にしています。
こうすることで余計な通信を減らすことができます。
OAuthAuthorizationクラスのデフォルトコンストラクタではConfigurationContextオブジェクトを引数として渡す必要があります。(8行目)
またOAUth認証にはアプリケーション固有のComsumer KeyとComsumer SecretをOAuthAuthorizationオブジェクトに設定する必要があります。(10、11行目) -
RequestToken
RequestTokenクラスはTwitterへのリクエスト情報を管理するためのクラスです。
インスタンス化にはOAuthAuthorizationクラスのgetOAuthRequestTokenメソッドを使用します。
RequestTokenクラスのgetAuthorizationURLメソッドを使用することで、PIN番号取得用のURLを取得することができます。(20行目)
ここまでの実装で、OKボタンを押下すると以下のような画面がブラウザで表示されるようになります。
レイアウトを変更する
PIN番号認証にはブラウザにて取得したPIN番号をTwitterに送信することで認証情報を取得することができます。
以下はアプリケーションに戻った時にPIN番号入力に画面を切り替えるサンプルです。
AuthTwitterActivity.java
@Override
protected void onResume() {
super.onResume();
if (sRequestToken != null) {
// 認証処理に入っている場合はレイアウトを変更
setContentView(R.layout.auth_twitter_activity_type);
Button authBtn = (Button) findViewById(R.id.btn_auth_pin);
authBtn.setOnClickListener(this);
}
}
9行目でsetContentViewメソッドを使用してレイアウトを切り替えています。
PIN番号を送信して認証情報を取得する
\
PIN番号のTwitterへの送信はOAuthAuthorizationクラスのgetOAuthAccessTokenメソッドを呼び出すだけで完了します。()
以下はPIN番号の送信と認証情報の取得を行うサンプルです。
AuthTwitterActivity.java
private void authPIN(){
EditText et = (EditText) findViewById(R.id.et_input_pin);
if (et.getText().toString().equals("")) {
Toast.makeText(this, R.string.err_invalid_pin, Toast.LENGTH_LONG);
return;
}
try {
sAccessToken = sOauth.getOAuthAccessToken(et.getText().toString());
SharedPreferences sp = getSharedPreferences("twitter_access", MODE_PRIVATE);
Editor edit = sp.edit();
edit.putString("access_token", sAccessToken.getToken());
edit.putString("access_token_secret",
sAccessToken.getTokenSecret());
edit.commit();
finish();
} catch (TwitterException e) {
Log.e(mTag, e.toString());
Toast.makeText(this, R.string.err_failed_auth, Toast.LENGTH_LONG);
return;
}
}
8行目でOAuthAuthorizationクラスのgetOAuthAccessTokenメソッドを使用してPIN番号を送信しています。
このメソッドの引数にブラウザで得られたPIN番号を指定します。
このサンプルではEditTextにPIN番号を入力するようにしていますので、EditTextの値を引数に指定しています。
12〜14行目で認証情報を取得しています。
認証情報の取得についてはこちらを参考にしてください。
取得した認証情報を使って以下の記事のような操作が行えます。