XAMLを使用してパネルを定義する~3.Grid~
前回のWP7の記事ではStackPanelの使用方法を紹介しました。
今回はGridについて紹介します。
Gridは表のようにコントロールを配置できるレイアウトです。
GridはVisualStudioでWP7プロジェクトを作成した場合にデフォルトで使用されているパネルです。
詳細は以下から
Gridを使用するためには、列と行の定義をし、配置するコントロール内にGridへの配置用の属性を不可する必要があります。
Gridの列を定義する
列に対しては<Grid.ColumnDefinitions>タグを使用して詳細を定義していきます。
定義できる属性は以下の表のとおりです。
| 属性名 | 概要 |
|---|---|
| Width | カラムの横幅を設定します。 |
| MaxWidth | カラムが表示できる最大の横幅を設定します。Widthに"*"を指定した場合にMaxWidthを超えるサイズのコントロールを配置すると、超えている部分は不可視になります。 |
| MinWidth | カラムが表示できる最小の横幅を設定します。Widthに"*"を指定した場合にMinWidthをより小さいサイズのコントロールを配置すると、差分だけ余白が表示されます。 |
<Grid.ColumnDefinitions>
<ColumnDefinition MaxWidth="100"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
2行目では横幅を200pxに設定しています。
3行目では表示されている残りの幅を全て使用するように設定しています。
上記のサンプルの2行目は1列目、3行目は2列目のカラムに適用されます。
Gridの行を定義する
行に対しては<Grid.RowDefinitions>タグを使用して詳細を定義していきます。
定義できる属性は以下の表のとおりです。
| 属性名 | 概要 |
|---|---|
| Height | 列の高さを設定します。 |
| MaxHeight | 列の最大の高さを設定します。Heightに"auto"を指定した場合にMaxHeightを超えるサイズのコントロールを配置すると、超えている部分は不可視になります。 |
| MinHeight | 列の最小の高さを設定します。Heightに"auto"を指定した場合にMinHeightより小さいサイズのコントロールを配置すると、差分だけ余白が表示されます。 |
<Grid.RowDefinitions>
<RowDefinition Height="200"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
2行目では高さを200pxに設定しています。
3行目は列の高さが自動で変化するように設定しています。基本的には内包するコントロールの高さにあわせて表示されます。
上記のサンプルの2行目は1行目、3行目は2行目の行に適用されます。
コントロールを配置する
Gridにコントロールを配置するにはGrid.Column属性とGrid.Row属性を配置したいコントロールに設定します。
| 属性名 | 概要 |
|---|---|
| Grid.Column | どの列に配置するかを数字で設定します。 |
| Grid.Row | どの行に配置するかを数字で設定します。 |
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition MaxWidth="100"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="200"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<TextBlock Text="aaa" Grid.Column="0" Grid.Row="0"/>
<Button Grid.Column="1" Grid.Row="0">aaa</Button>
<TextBox Grid.Column="0" Grid.Row="1"/>
<Button Grid.Column="1" Grid.Row="1">bbb</Button>
</Grid>
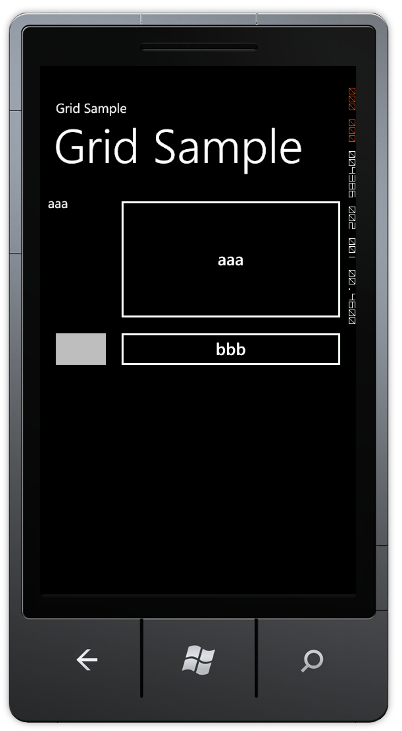
10行目では1行、1列目(下図①)にTextBlockを配置しています。
11行目では1行、2列目(下図②)にButtonを配置しています。
12行目では2行、1列目(下図③)にTextBoxを配置しています。
13行目では2行、2列目(下図④)にTextBlockを配置しています。
代表的なコントロールの種類
WP7プラットフォームではパネル内にコントロールを配置していくことで、アプリケーションのUIを構築していきます。
以下に代表的なコントロールを紹介します。
| 名称 | 概要 |
|---|---|
| Button | 標準的なボタンの機能を提供します。 |
| CheckBox | 項目のON/OFFをチェックされているかどうかで判断する場合に使用します。 |
| Image | 画像のを表示する場合に使用します。 |
| TextBlock | 文字列を出力する場合に使用します。 |
| ListBox | リスト形式で項目を表示する場合に使用します。 |
| RadioButton | 一つの項目に対して排他的に選択をさせたい場合に使用します。 |
| MediaElement | ビデオやオーディオの再生などの機能を提供します。 |
| PasswordBox | パスワード入力に使用するテキストボックスです。 |
| ProgressBar | 処理の進行を通知する場合に使用します。 |
| Rectangle | 短形描画(直線やだ円など)を表示する場合に使用します。 |
| RichTextBox | 書式を反映させることのできるテキストボックスです。 |
| Slider | つまみを左右に動かすことで、値の増減の入力を行う機能を提供します。 |
| TextBox | 文字入力の機能を提供します。 |